先打开官网:https://blog.csdn.net/NGC2237_S/article/details/139841993
1.先下包
npm install echarts2. 引入
import * as echarts from 'echarts';
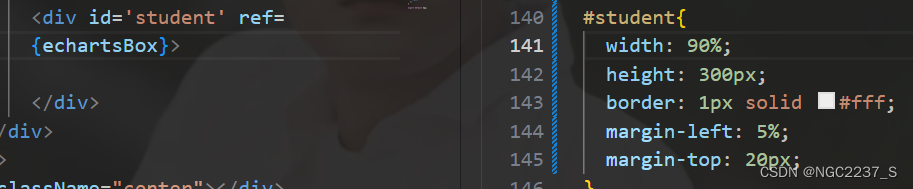
3.定义一个盒子,给他宽高

4.初始化一个实例
var myChart = echarts.init(echartsBox.current);
5.js中初始化,定义option
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '标题文本'
},
tooltip: {
trigger: 'axis'
},
// legend: {
// data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
// },
grid: {
left: '30%',
right: '4%',
bottom: '3%',
containLabel: true
},
// toolbox: {
// feature: {
// saveAsImage: {}
// }
// },
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
// type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
myChart.setOption(option);
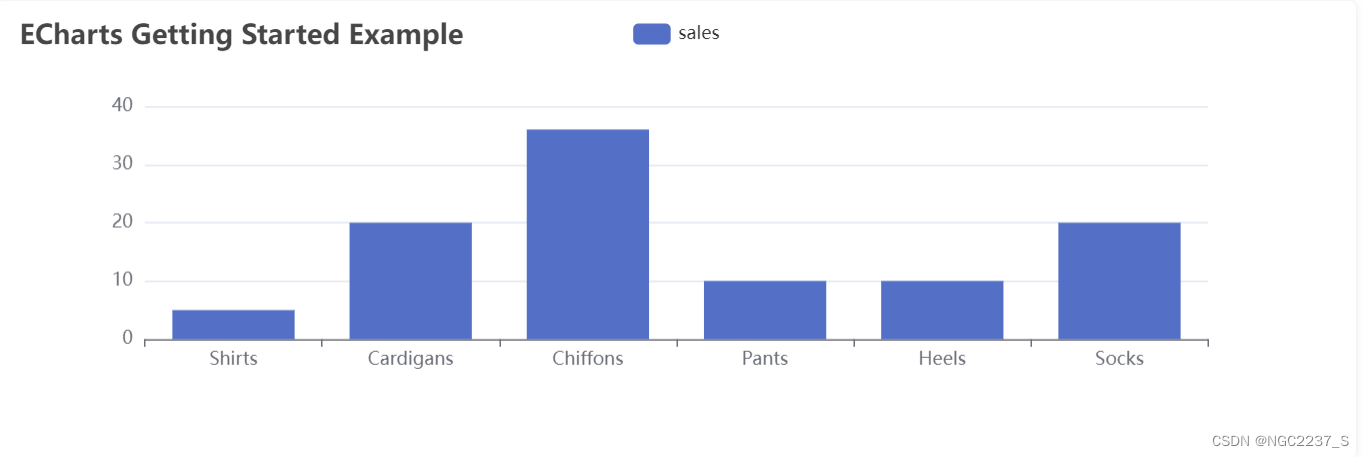
这样图表就显示了






















 1636
1636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








