简述
Android Studio 中xml提供的原生Switch是比较小的。
如果想要改变其大小该怎么办?
可以通过通用属性来修改其大小
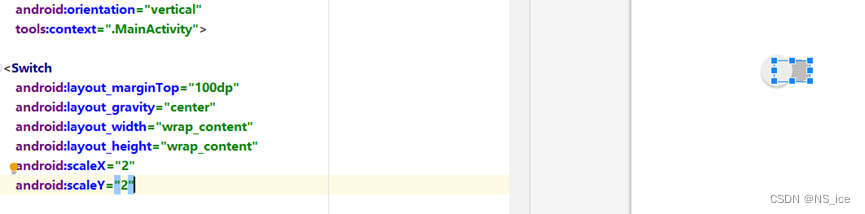
android:scaleX="1.5"
android:scaleY="1.5"
scaleX改变横轴水平方向,参数相当于放大倍数
scaleY改变纵轴垂直方向,参数相当于放大倍数

细节
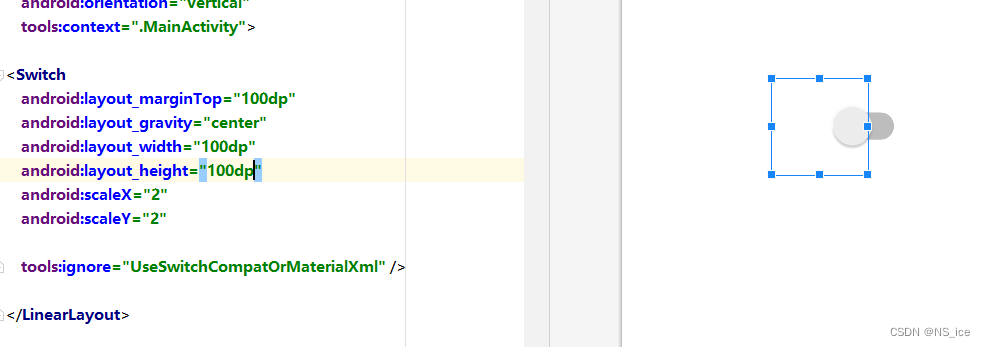
注意一个问题:直接放大后会出现一个问题,开关可能会出现位置偏移,甚至超出盒子大小,然后消失的情况。

有时候盒子过大,他就会直接消失,不要慌张,他只是因为偏移完全超出了盒子,这时候通过加边距的方法调回中间即可。

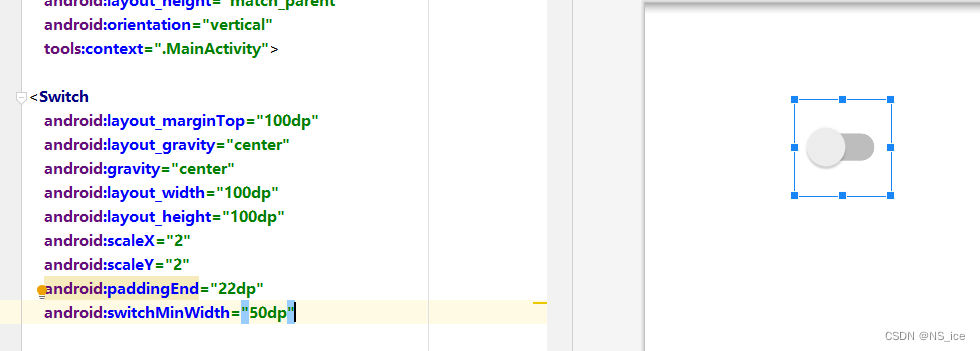
android:paddingEnd="22dp"
android:switchMinWidth="50dp"
paddingEnd是设置右边距,switchMinWidth设置最小宽度,可以调节开关宽度。
其他
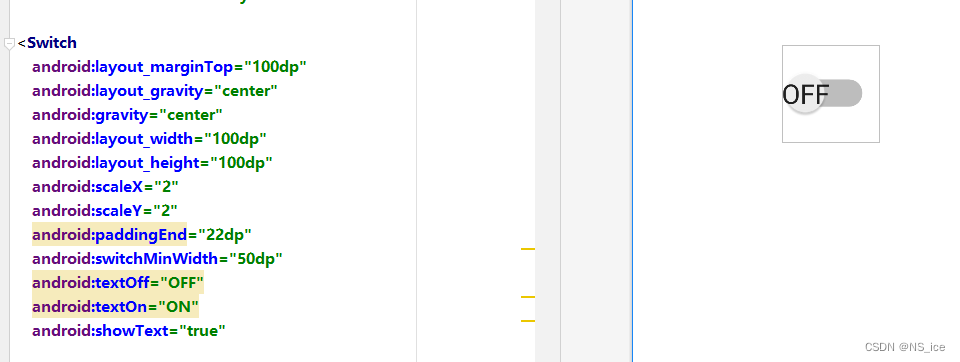
android:showText="true"
设置开关是否显示提示文字
android:textOff="OFF"
android:textOn="ON"
设置开关上的提示文字内容,自定义。

存在另一个问题,文字样式的问题,超出了开关,观感不佳。
解决办法
android:switchTextAppearance="@style/myTextAppearance"
设置提示文字样式,样式需要自己添加文件。
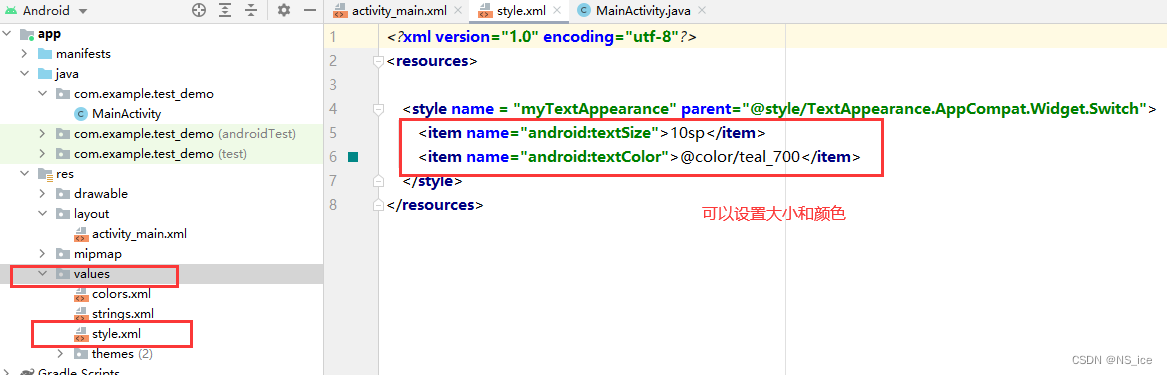
在工程目录下,values下建立style.xml文件,写入文件样式。

详细代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name = "myTextAppearance" parent="@style/TextAppearance.AppCompat.Widget.Switch">
<item name="android:textSize">10sp</item>
<item name="android:textColor">@color/teal_700</item>
</style>
</resources>
可以设置文字大小,颜色等属性。
效果如下:

最后一个使能属性
android:enabled="true"
默认是使能的,也可以设置 false ,失能的时候无法使用,为灰色,一般结合java开发时使用。
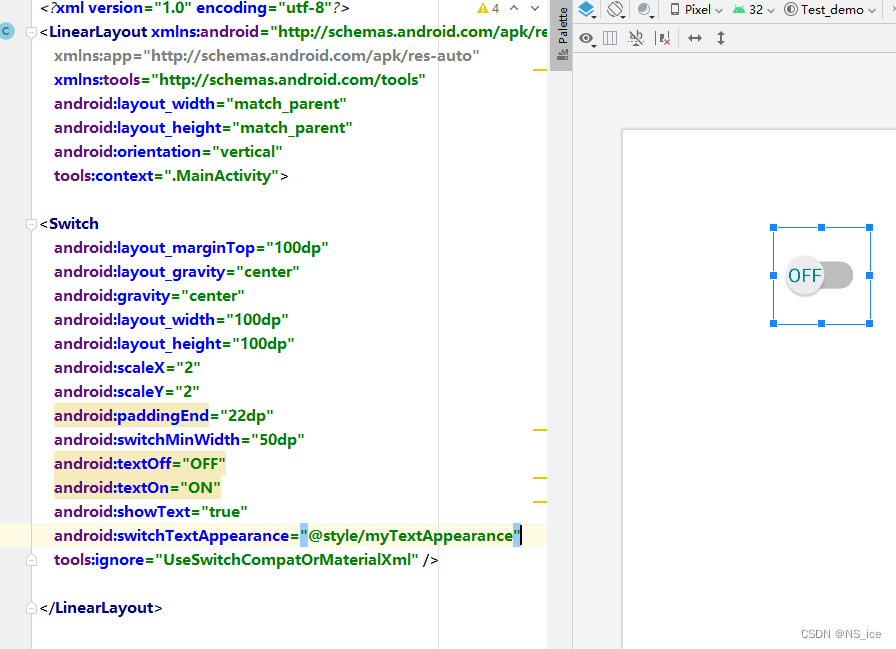
整体xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Switch
android:enabled="true"
android:layout_marginTop="100dp"
android:layout_gravity="center"
android:gravity="center"
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleX="2"
android:scaleY="2"
android:paddingEnd="22dp"
android:switchMinWidth="50dp"
android:textOff="OFF"
android:textOn="ON"
android:showText="true"
android:switchTextAppearance="@style/myTextAppearance"
tools:ignore="UseSwitchCompatOrMaterialXml" />
</LinearLayout>
tools:ignore=“UseSwitchCompatOrMaterialXml”
加这个话就是有点强迫症,不想看到一片黄色。
觉得还行,可以赏个赞






















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








