程序源码:到下载区 查找 Caculator-kotlin-android studio.rar
或者 私信我,我发过来
kotlin basic syntax:
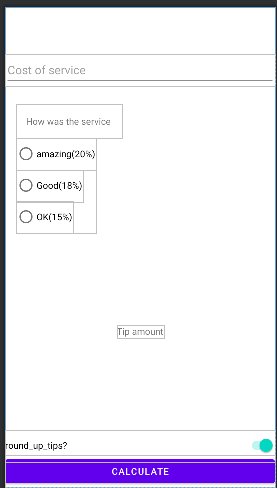
1 layout

String
<resources>
<string name="app_name">Test1</string>
<string name="calculate">Calculate</string>
<string name="cost_of_service">Cost of service</string>
<string name="how_was_the_service">How was the service</string>
<string name="good_18">Good(18%)</string>
<string name="ok_15">OK(15%)</string>
<string name="amazing_20">amazing(20%)</string>
<string name="round_up_tips">round_up_tips?</string>
<string name="tip_amount">Tip amount</string>
</resources>xml 布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/service_question"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:padding="16dp"
android:text="@string/how_was_the_service"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.064"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cost_of_service" />
<Button
android:id="@+id/calculate_button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/calculate"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tip_options"
app:layout_constraintVertical_bias="1.0" />
<EditText
android:id="@+id/cost_of_service"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="72dp"
android:width="460dp"
android:ems="10"
android:hint="@string/cost_of_service"
android:importantForAutofill="no"
android:inputType="numberDecimal"
android:minHeight="48dp"
app:layout_constraintBottom_toTopOf="@+id/service_question"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.047"
tools:ignore="TextContrastCheck" />
<RadioGroup
android:id="@+id/tip_options"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintStart_toStartOf="@+id/service_question"
app:layout_constraintTop_toBottomOf="@id/service_question">
<RadioButton
android:id="@+id/option_twenty_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/amazing_20" />
<RadioButton
android:id="@+id/option_eighteen_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/good_18" />
<RadioButton
android:id="@+id/option_fifteen_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ok_15" />
</RadioGroup>
<Switch
android:id="@+id/round_up_switch"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="260dp"
android:checked="true"
android:minHeight="48dp"
android:text="@string/round_up_tips"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tip_options"
tools:ignore="UseSwitchCompatOrMaterialXml" />
<TextView
android:id="@+id/tip_amount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tip_amount"
android:textSize="26sp"
app:layout_constraintBottom_toTopOf="@+id/round_up_switch"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.929"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cost_of_service"
app:layout_constraintVertical_bias="0.926"
tools:text="Tip Amount:10$" />
</androidx.constraintlayout.widget.ConstraintLayout>2 use Binding method
- 打开应用的
build.gradle文件 (app)。 - 在
android部分中,添加以下代码行:

// use binding
buildFeatures {
viewBinding = true
}
Then you can use Binding with no error
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.*
import com.example.test1.databinding.ActivityMainBinding3 Code
I can't use simulator....
Disable the Hyper_V


use other simulator. I don't know why..
Sometimes , bracket {} would affect your result, such as .. onclick, you should use {}
codes are as following!
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
//import android.view.View
//import android.widget.*
import com.example.test1.databinding.ActivityMainBinding
import java.text.NumberFormat
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding // lateinit can use variable with no init value
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
binding = ActivityMainBinding.inflate(layoutInflater) //初始化 binding 对象,您将使用该对象访问 activity_main.xml 布局中的 Views
setContentView(binding.root)//设置 activity 的内容视图,指定应用中视图层次结构的根 binding.root
binding.calculateButton.setOnClickListener{ caculateTip() }
// setContentView(binding.root)
// val button: Button = findViewById(R.id.calculate_button)
// button.setOnClickListener{ calculateTip() }
}
private fun caculateTip() {
val StringinTextField=binding.costOfService.text.toString() // get input value
val cost=StringinTextField.toDouble()
val selectID=binding.tipOptions.checkedRadioButtonId
val tipPreference=when (selectID){
R.id.option_twenty_percent -> 0.20
R.id.option_eighteen_percent -> 0.18
else -> 0.15
}
var tip=tipPreference*cost
val roundup=binding.roundUpSwitch.isChecked()
if (roundup){
tip=kotlin.math.ceil(tip)// format tip
}
val formatTip=NumberFormat.getCurrencyInstance().format(tip)
binding.tipAmount.text=formatTip // //getString(R.string.tip_amount,formatTip)
}
}
4 use 夜神 simulator instead of inline simulator
any prolem see AS 仿真出错解决
it works





Add your signature. all the parameters are set by the previous step.
signingConfigs {
debug {
storeFile file("D:/Work/apk/apk.jks")
storePassword "800810"
keyAlias "key0"
keyPassword "800810"
v1SigningEnabled true
v2SigningEnabled true
}
release {
storeFile file("D:/Work/apk/apk.jks")
storePassword "800810"
keyAlias "key0"
keyPassword "800810"
v1SigningEnabled true
v2SigningEnabled true
}
}Rotate the screen

it Works!! Awesome
5 Edit the icon
delete the original and add new foreground and background .xml in drawable


ic_launcher_background.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt"
android:width="108dp"
android:height="108dp"
android:viewportWidth="108"
android:viewportHeight="108">
<path
android:pathData="M0,0h108v108h-108z">
<aapt:attr name="android:fillColor">
<gradient
android:startY="-1.0078"
android:startX="54"
android:endY="106.9922"
android:endX="54"
android:type="linear">
<item android:offset="0" android:color="#FF12C26D"/>
<item android:offset="1" android:color="#FF0F9453"/>
</gradient>
</aapt:attr>
</path>
</vector>ic_launcher_foreground.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="108dp"
android:height="108dp"
android:viewportWidth="108"
android:viewportHeight="108">
<path
android:pathData="M38.19,65.92L69.32,65.92a1.2,1.2 0,0 0,1.2 -1.2,0.89 0.89,0 0,0 0,-0.23 17,17 0,0 0,-33.25 0,1.18 1.18,0 0,0 0.9,1.42ZM74.53,69.05a0.85,0.85 0,0 0,-0.78 -0.84L34,68.21a0.85,0.85 0,0 0,-0.77 0.84v2.82a0.84,0.84 0,0 0,0.77 0.86L73.78,72.73a0.85,0.85 0,0 0,0.77 -0.86L74.55,70.65C74.55,70.24 74.56,69.58 74.53,69.05ZM52.08,49h3.59a1.86,1.86 0,0 0,0 -3.72L52.08,45.28a1.86,1.86 0,0 0,0 3.72ZM53.87,39.81a1.19,1.19 0,0 0,1.19 -1.19L55.06,32.87a1.19,1.19 0,0 0,-2.38 0v5.71a1.19,1.19 0,0 0,1.19 1.19h0ZM61.69,41l4.62,-3.35a1.19,1.19 0,1 0,-1.4 -1.93L60.29,39A1.2,1.2 0,0 0,60 40.67a1.18,1.18 0,0 0,1.66 0.26ZM41.69,37.65L46.31,41a1.2,1.2 0,0 0,1.35 -2L43,35.66a1.19,1.19 0,0 0,-1.66 0.26,1.2 1.2,0 0,0 0.3,1.67Z"
android:fillColor="#FFFFFF"/>
</vector>Result

程序源码:到下载区 查找 Caculator-kotlin-android studio
or you can follow the tutorial : Step by step tutorial
Use material Componet
replace edittext
when using material text, remember the value is in TextInputEditText, so set its id and get value from it
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/cost_of_service_edit_text"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:hint="@string/cost_of_service"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- text input edit text is the main body to get the input value-->
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/cost_of_service_edit_text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="72dp"
android:width="460dp"
android:ems="10"
android:hint="@string/cost_of_service"
android:importantForAutofill="no"
android:inputType="numberDecimal"
android:minHeight="48dp"
app:layout_constraintBottom_toTopOf="@+id/service_question"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.047"
tools:ignore="TextContrastCheck" />
</com.google.android.material.textfield.TextInputLayout>get value
val StringinTextField=binding.costOfServiceEditText1.text.toString() // get input valuereplace switch
<com.google.android.material.switchmaterial.SwitchMaterial
android:id="@+id/round_up_switch"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="260dp"
android:checked="true"
android:minHeight="48dp"
android:text="@string/round_up_tips"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tip_options"
tools:ignore="UseSwitchCompatOrMaterialXml" />
when and more componet, I dont why miss the text
























 2757
2757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










