一、node.js
1.介绍
node.js:是一个基于 Chrome V8 引擎的 JavaScirpt 运行环境。
2.下载与安装
1.Node.js 官方网站下载:https://nodejs.org/en/
2.下载完成后傻瓜式安装,这里就不详细介绍了。
3.安装成功,文件夹结构如下,并在上面安装过程中已自动配置了环境变量和安装好了npm包,此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号:

3、配置npm在安装全局模块时的路径和缓存cache的路径
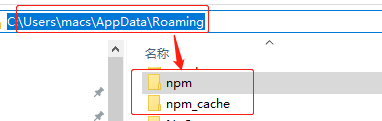
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,如下图所示:

所以这里配置自定义的全局模块安装目录,在node.js安装目
录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
- npm config set prefix “D:\Program Files\nodejs\node_global”
- npm config set cache “D:\Program Files\nodejs\node_cache”
执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_modules”,如下图:

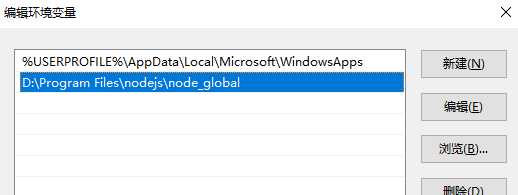
最后编辑用户变量里的Path,将相应npm的路径改为:D:\Program Files\nodejs\node_global,如下:
更改前:

更改后:

4.测试
在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:

二、npm
1.介绍
npm: npm其实是Node.js的包(代码模块)管理工具(package manager)。它的主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。
2.安装
安装node.js后默认自动安装npm
二、cnpm
1.介绍
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,所以淘宝开发了一个npn的镜像cnpm。
2.安装
1、打开cmd,输入以下命令:
- npm install -g cnpm --registry=https://registry.npm.taobao.org

2、输入cnpm -v ,检测是否正常,但是这里会报错。
3、添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
如图,修改系统变量path:

4.测试
输入cnpm -v ,结果如下:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








