一、创建HTML
1.简单创建一个HTML,命名为字体图标。

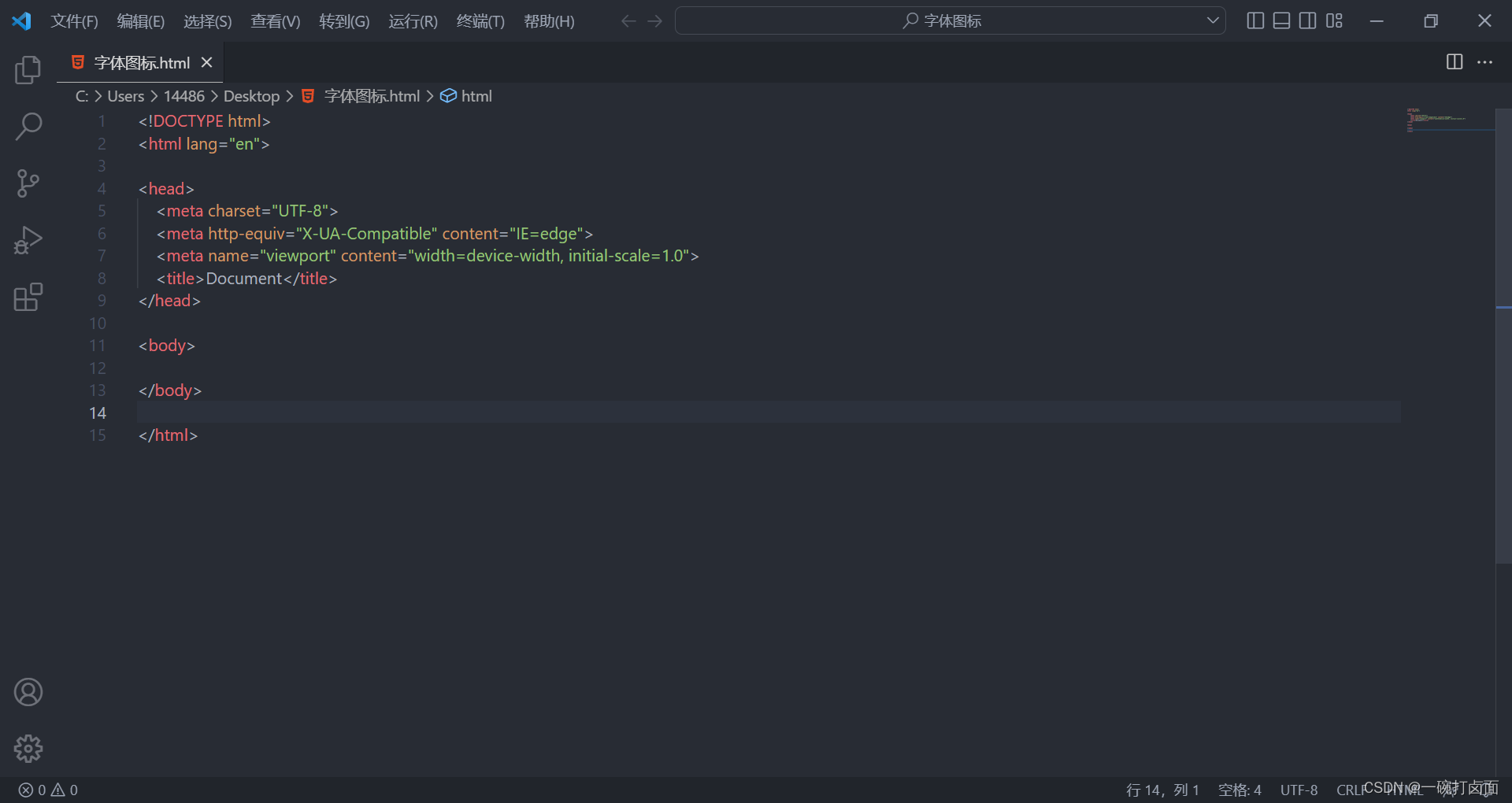
2.用vscode打开,【!+Tab】快速生成标准结构

二、搜集素材
1.打开阿里巴巴矢量图标库(地址:iconfont-阿里巴巴矢量图标库),手机验证创建账号。
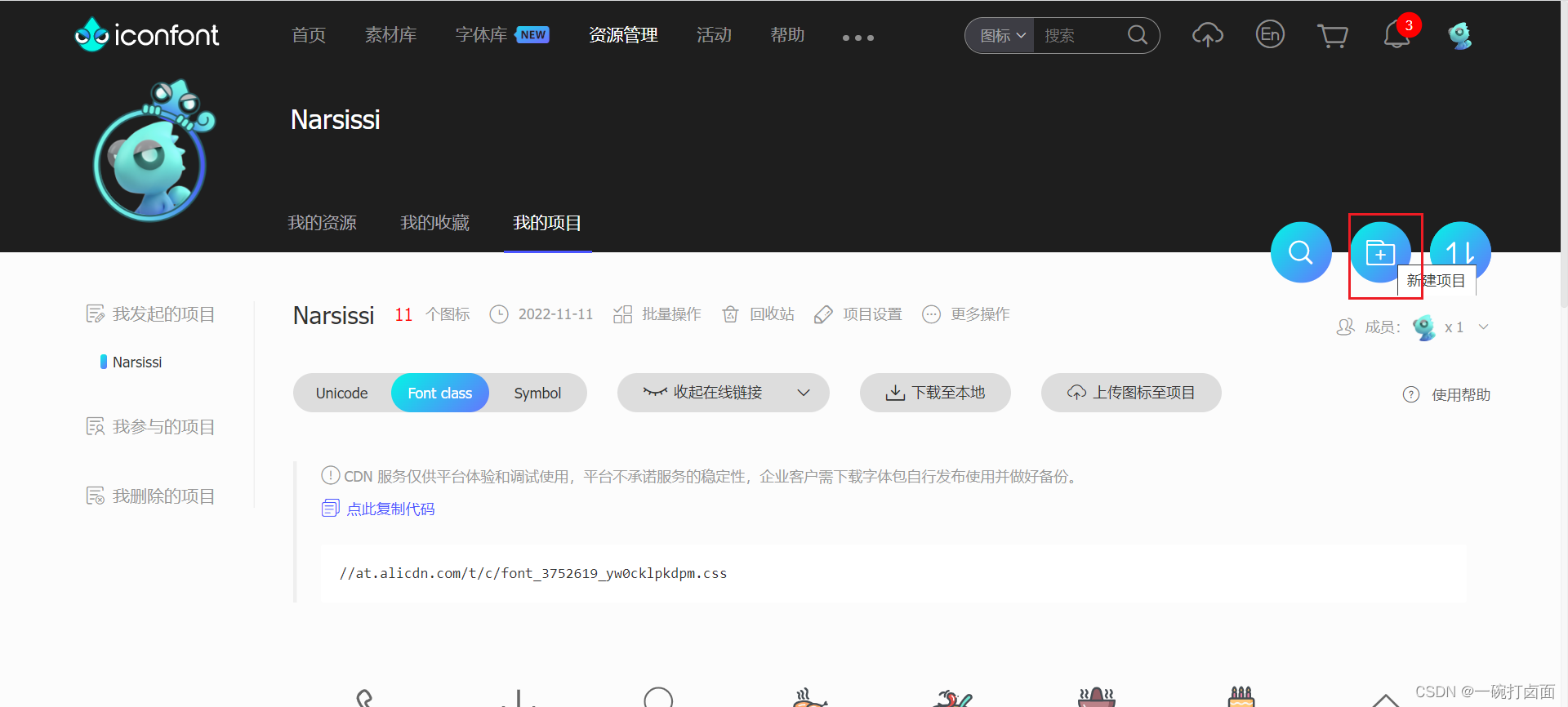
2.点击资源管理,打开我的项目。
3.新建项目

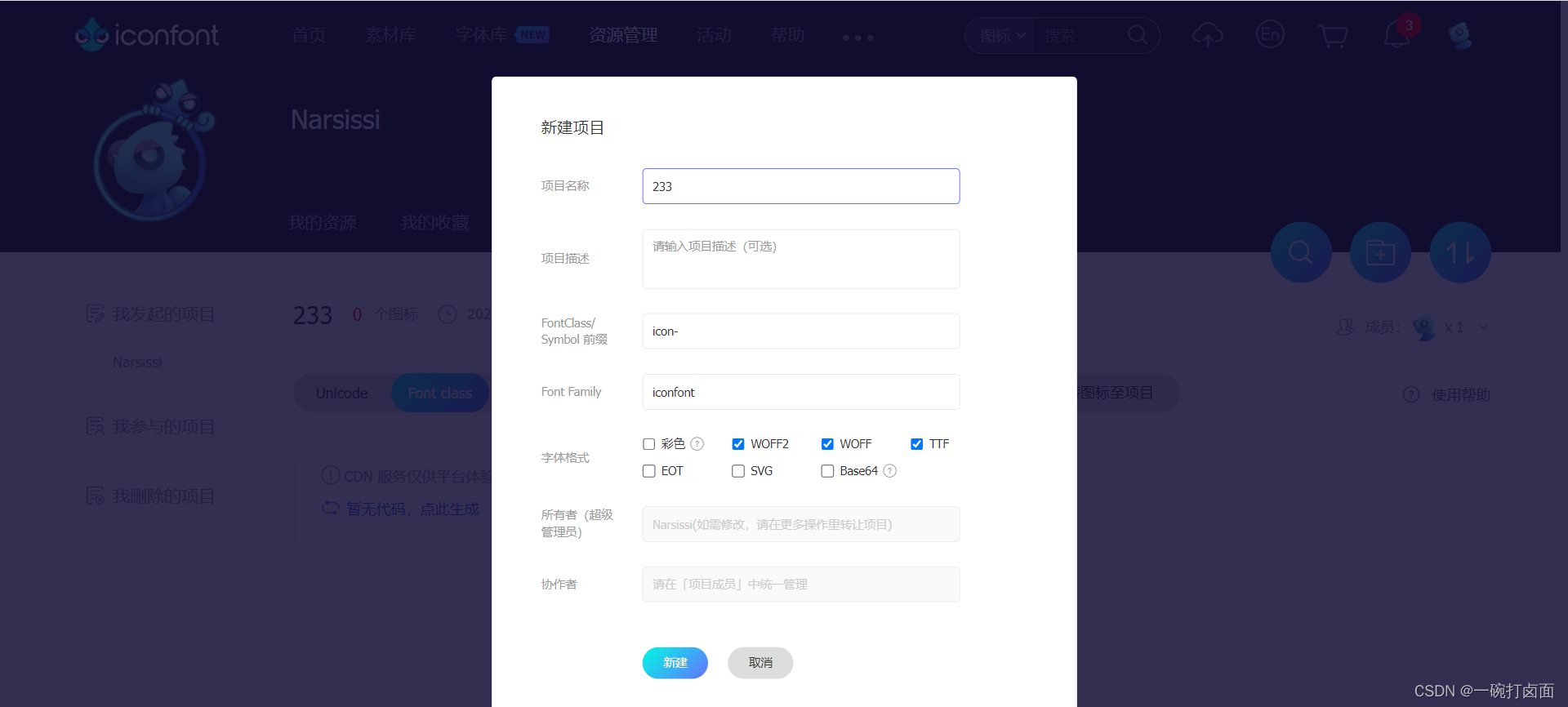
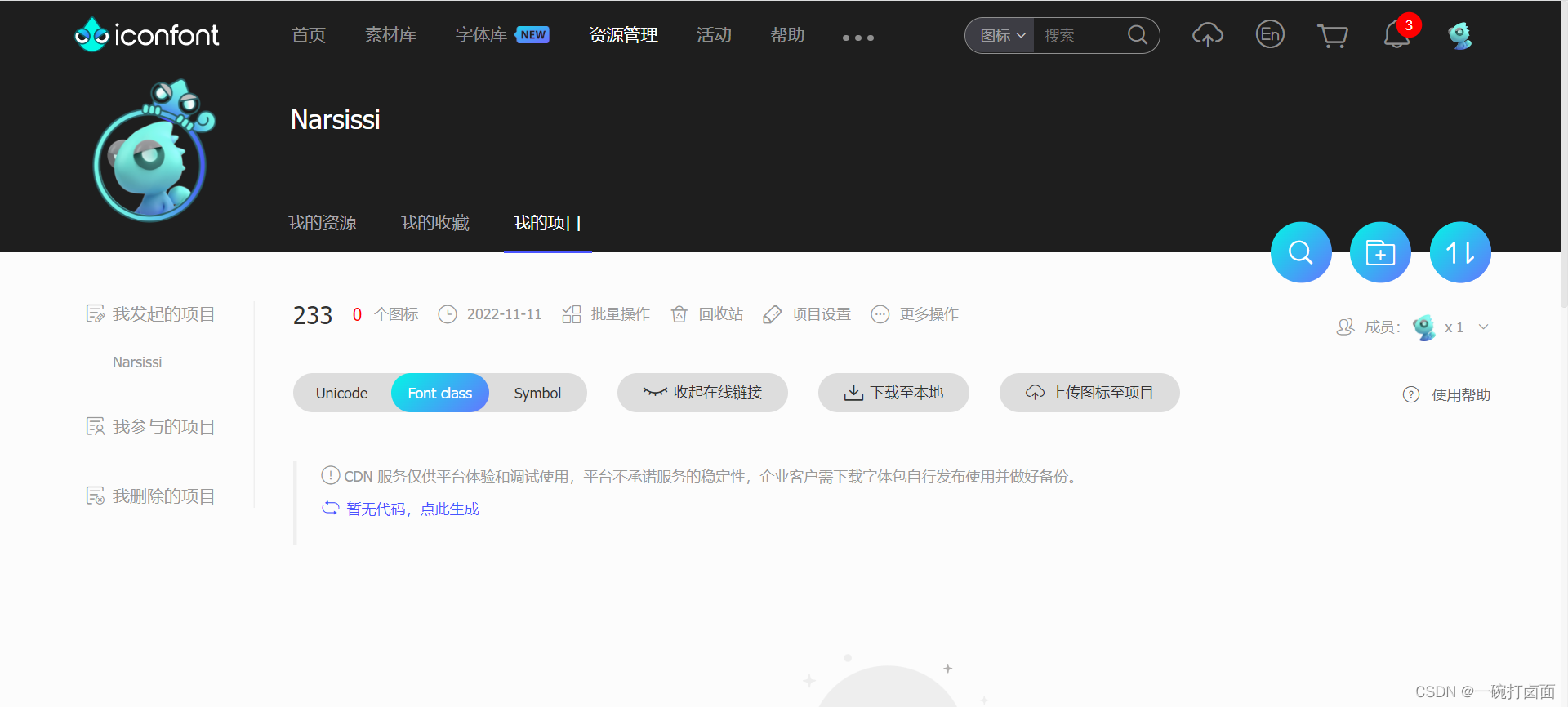
4.给项目取名,快速生成,打开项目界面。


5.打开素材库-图标库,开始收集图标素材。

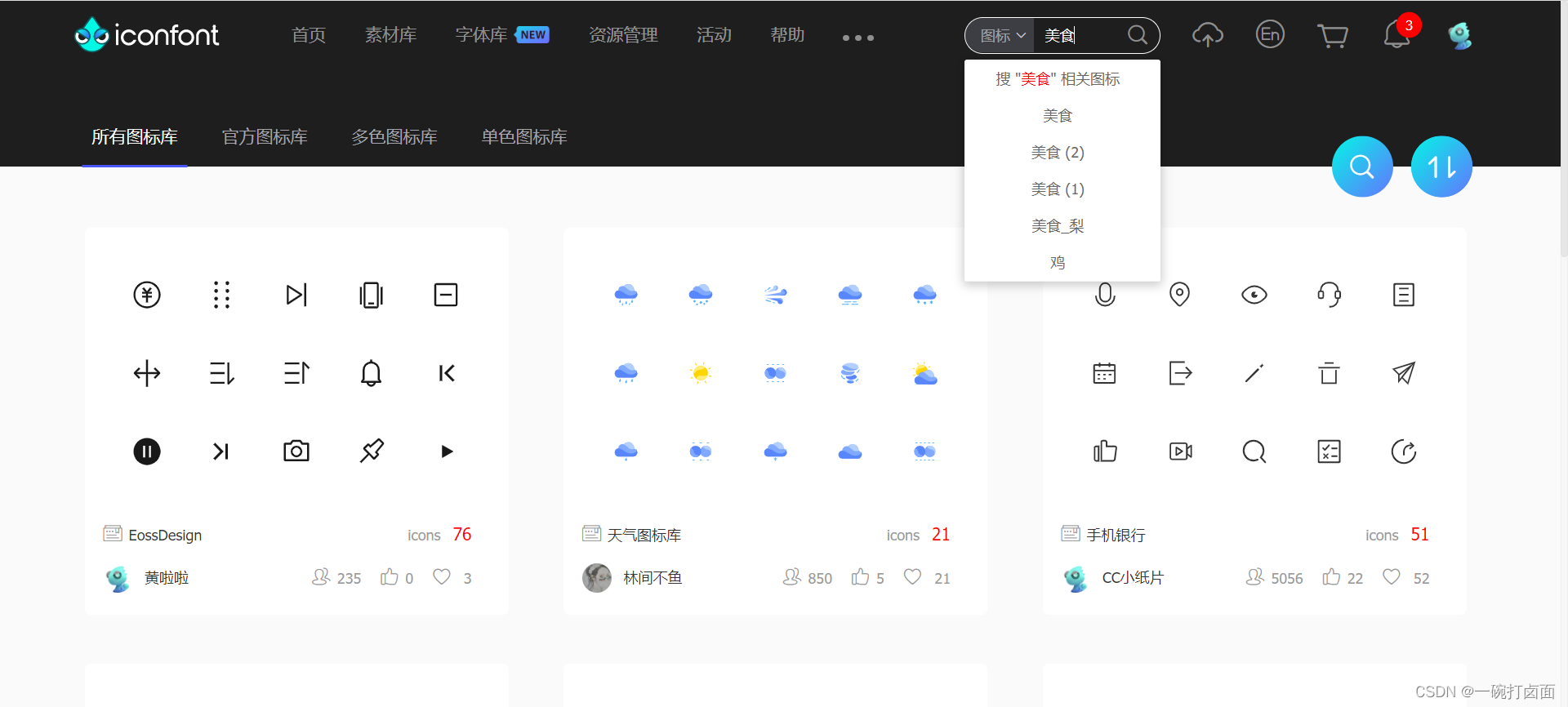
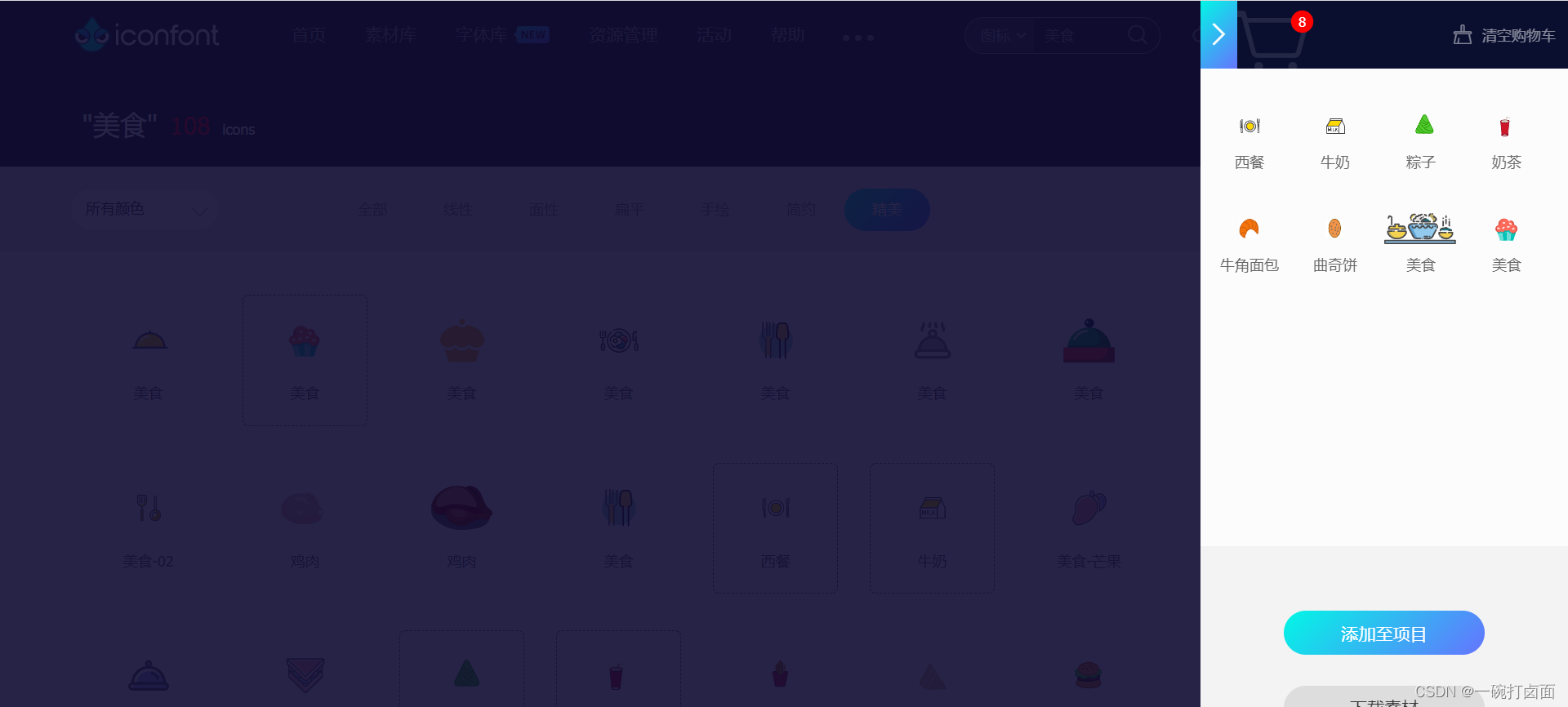
6.默认界面为各类推荐图标,直接去搜索框找自己想要的类型,如美食。

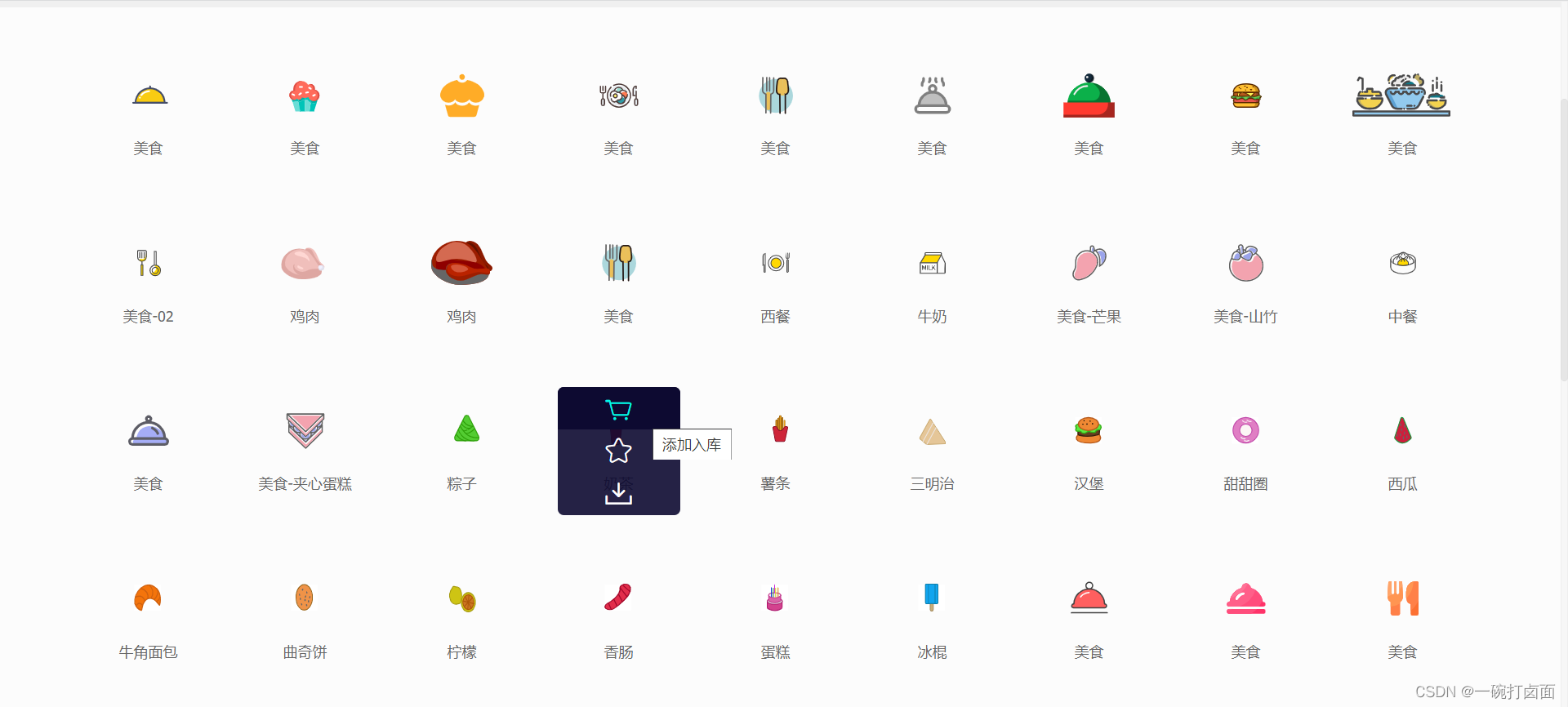
7.点击字体图标上方的购物车按钮,添加入库。

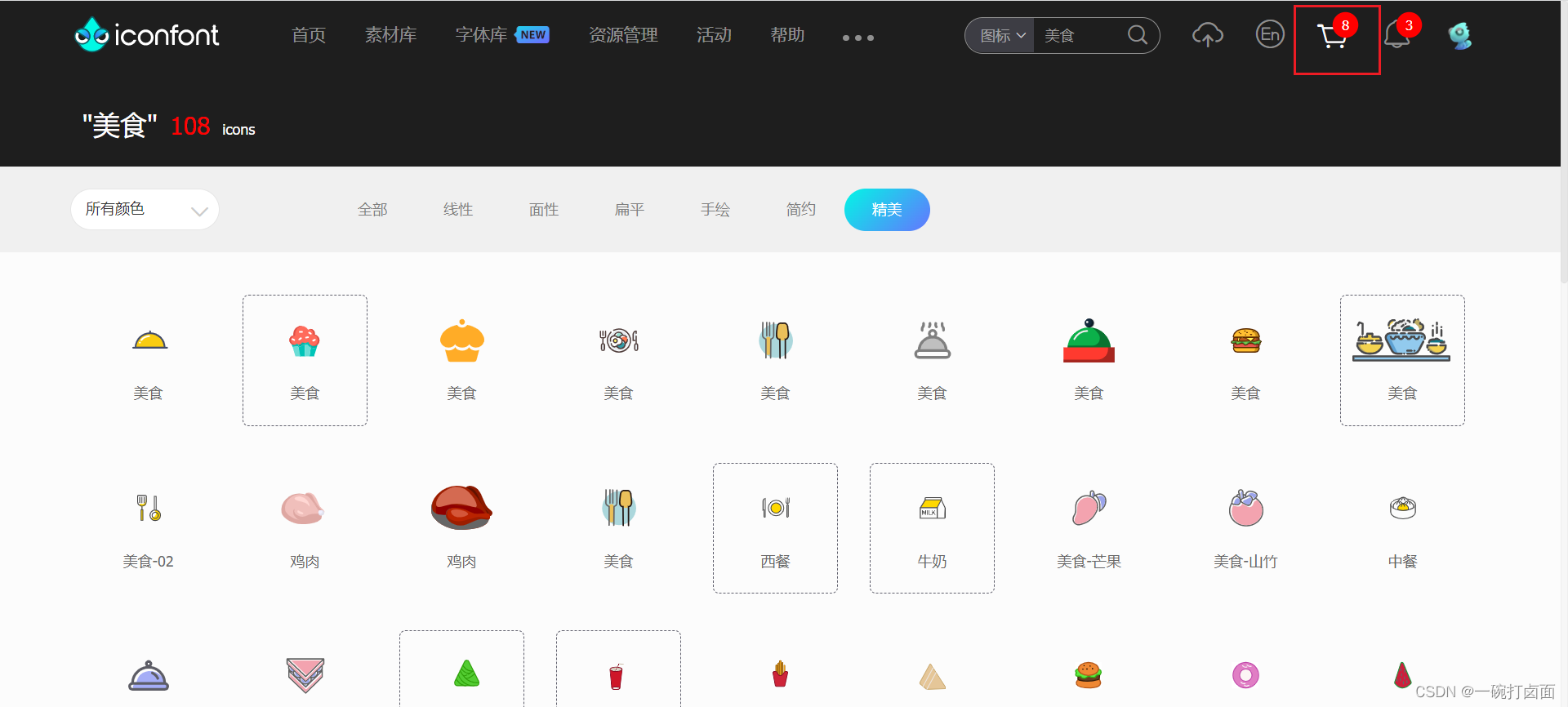
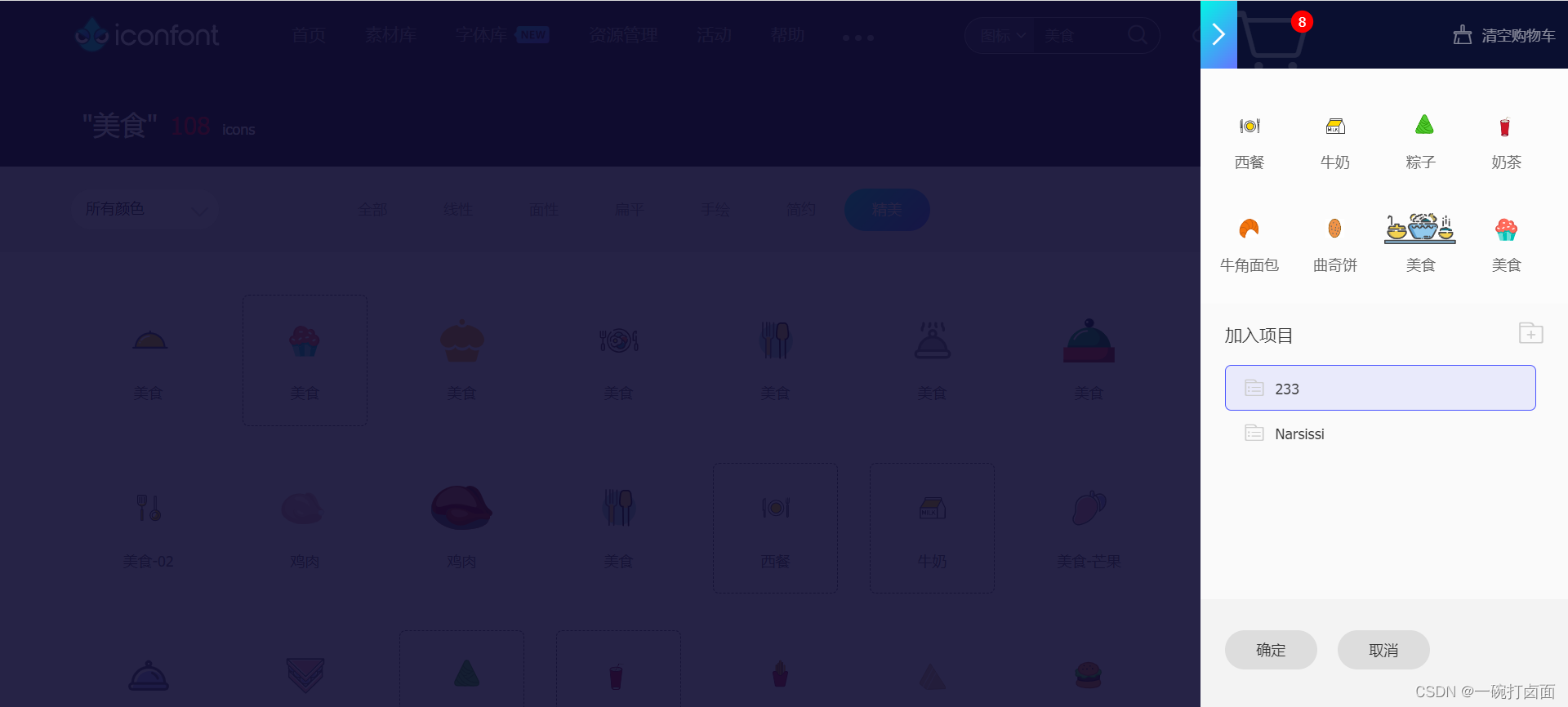
8.返回顶部,打开购物车,全部添加至项目。




三、引入CSS
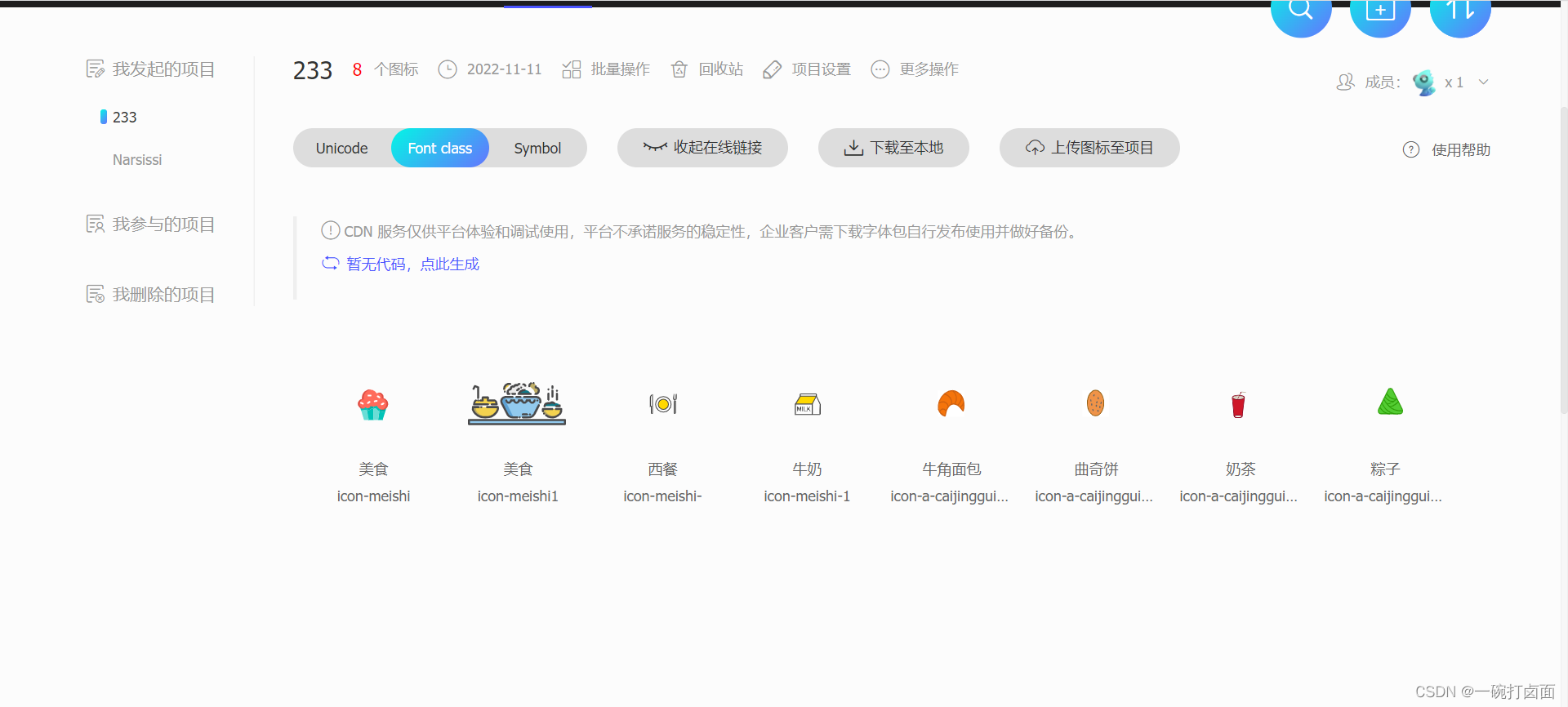
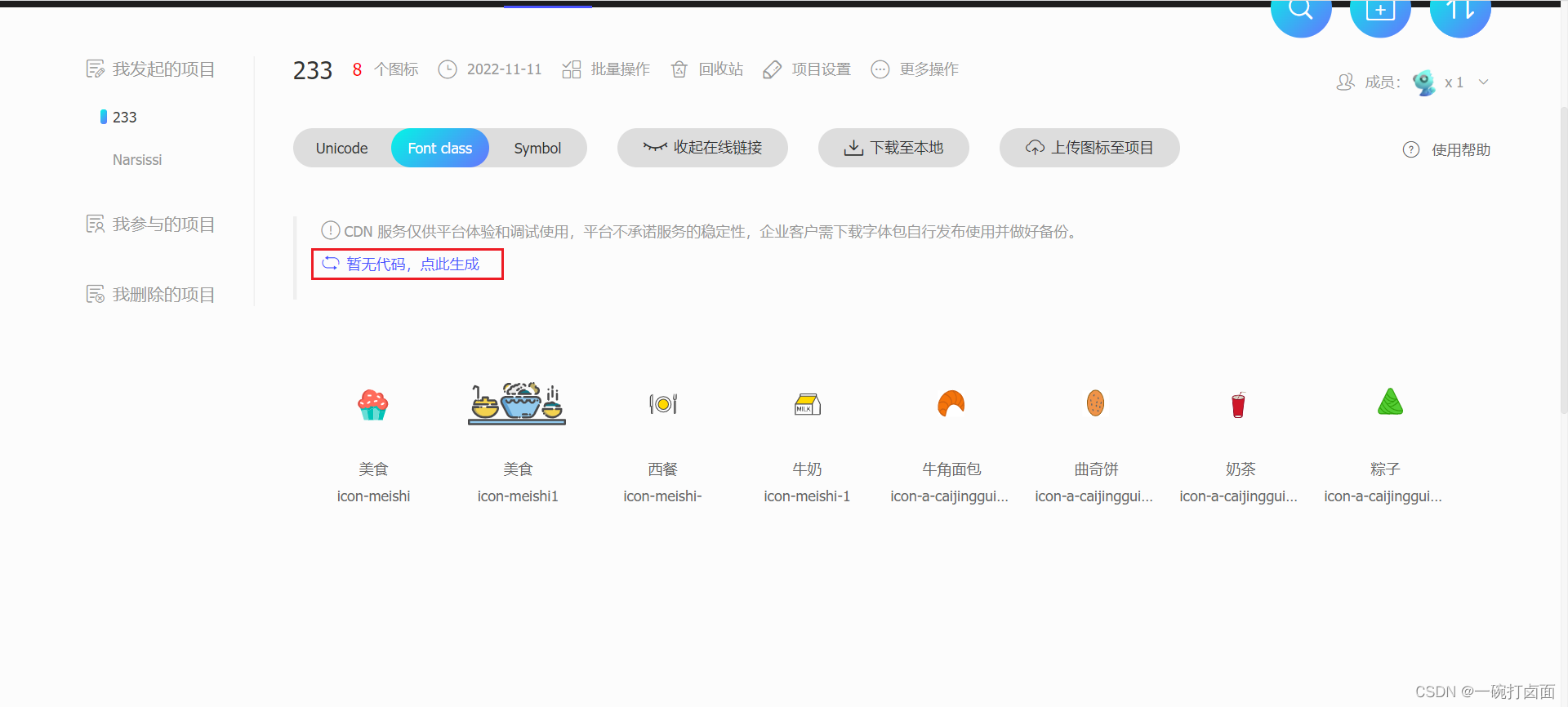
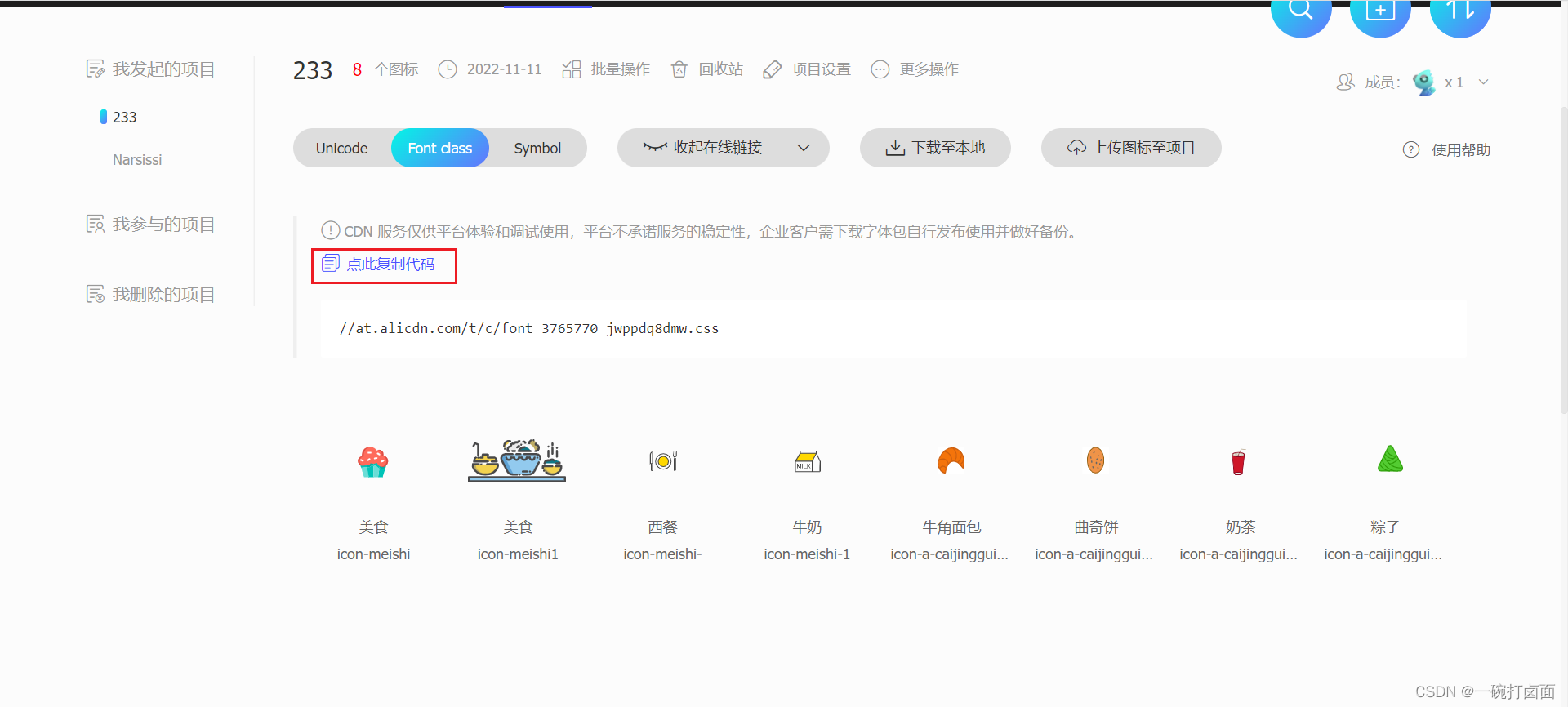
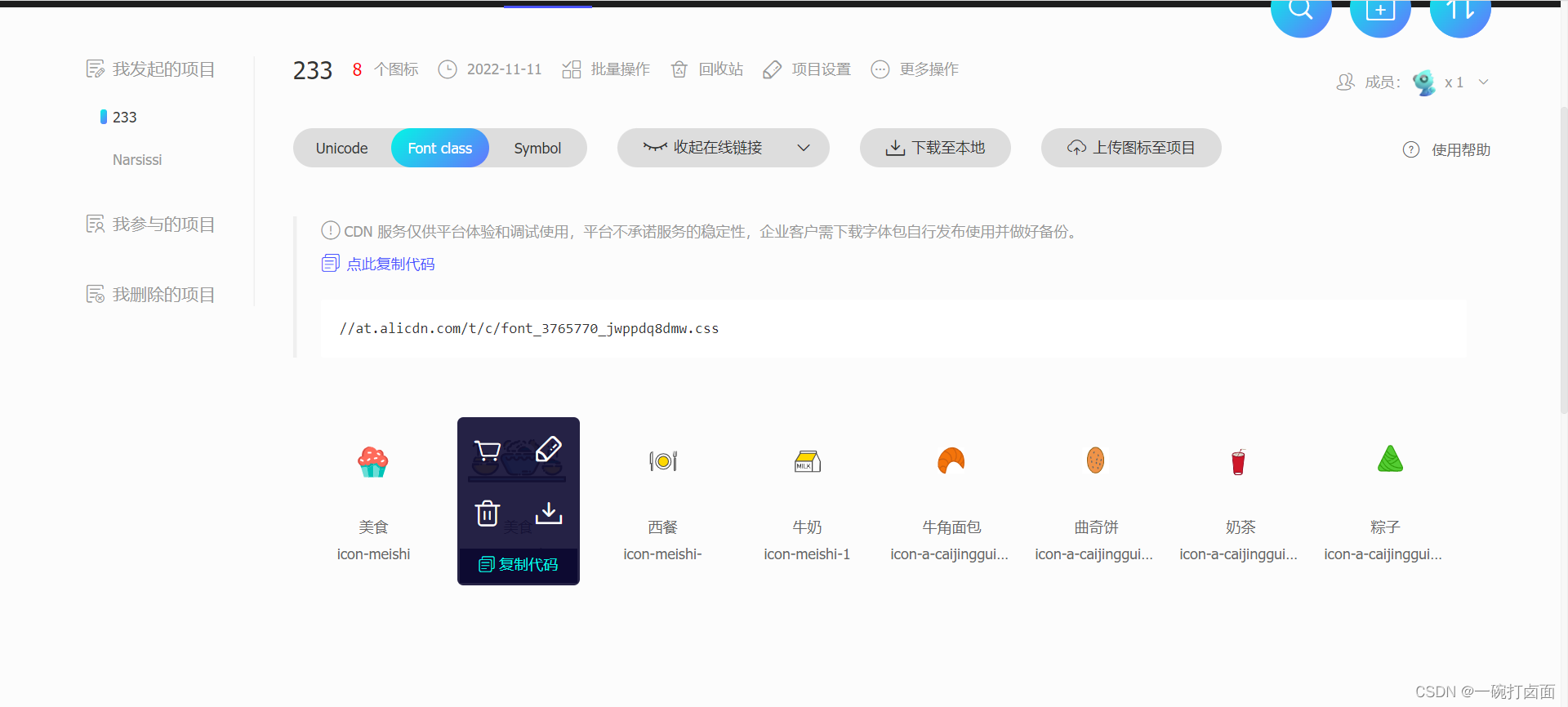
1.生成CSS链接(一般用Font class样式)


2.复制CSS链接

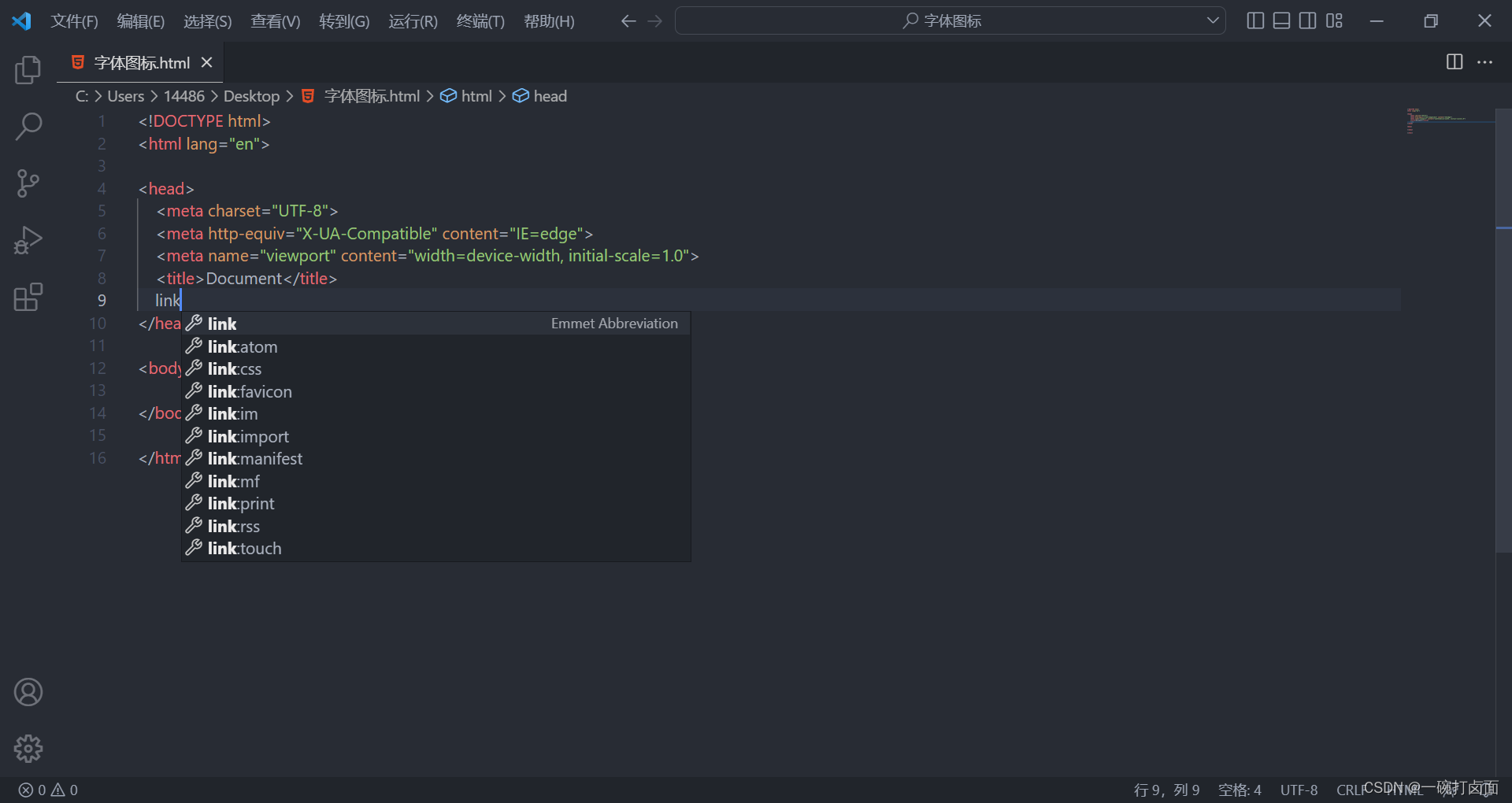
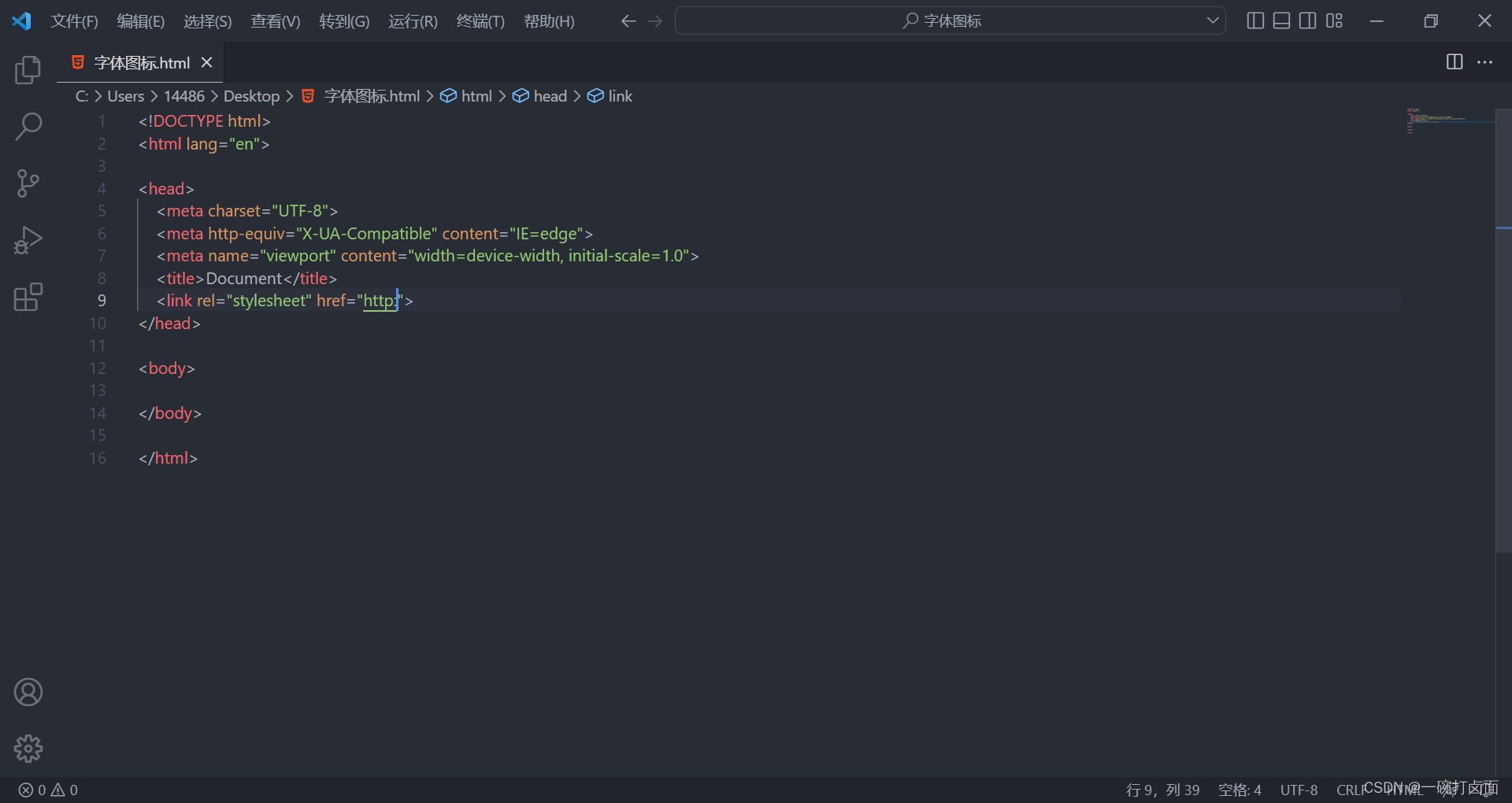
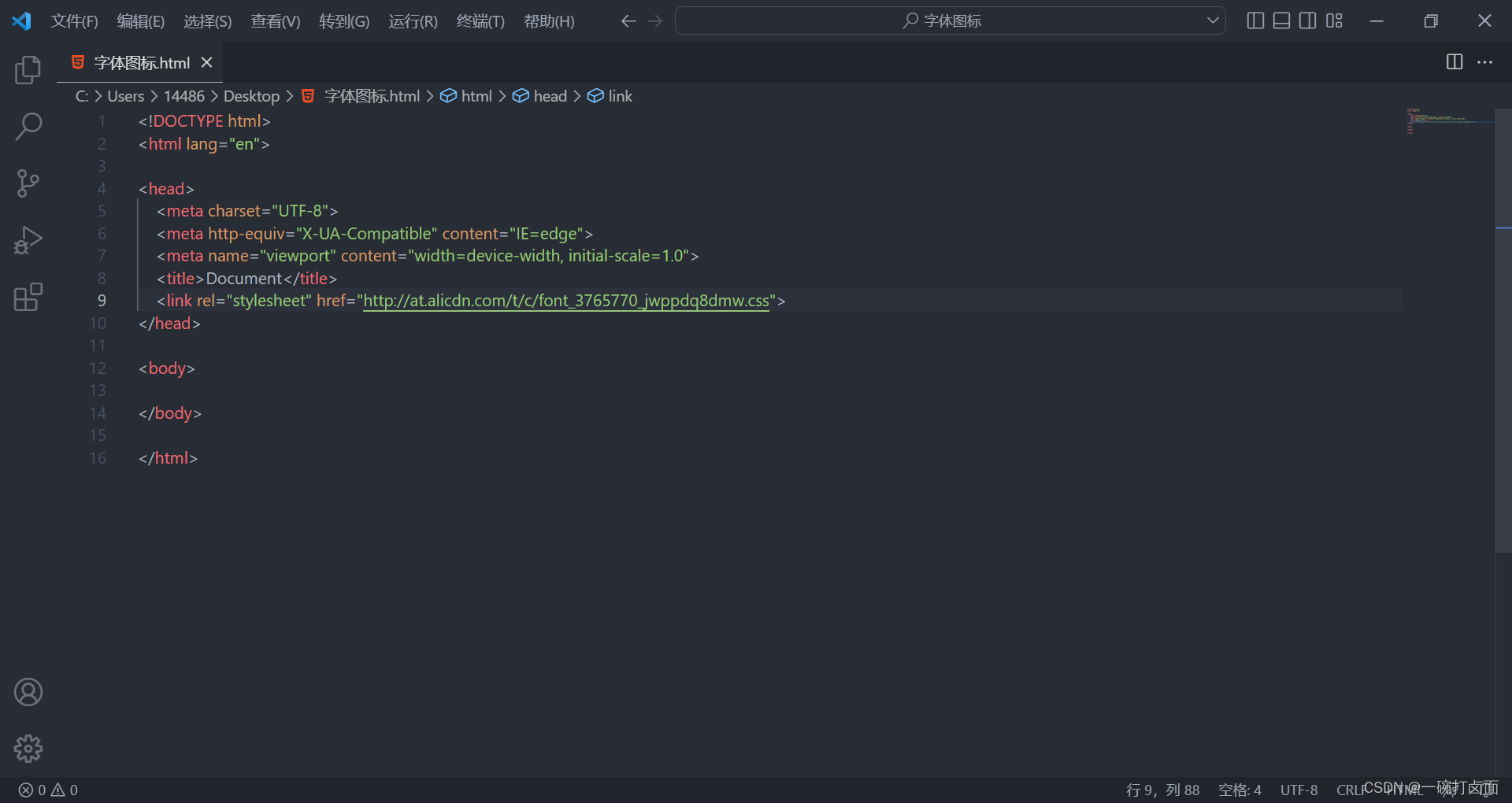
3.回到HTML界面,用link标签引入(注意:链接前面要手动加http:)。



四、使用字体图标
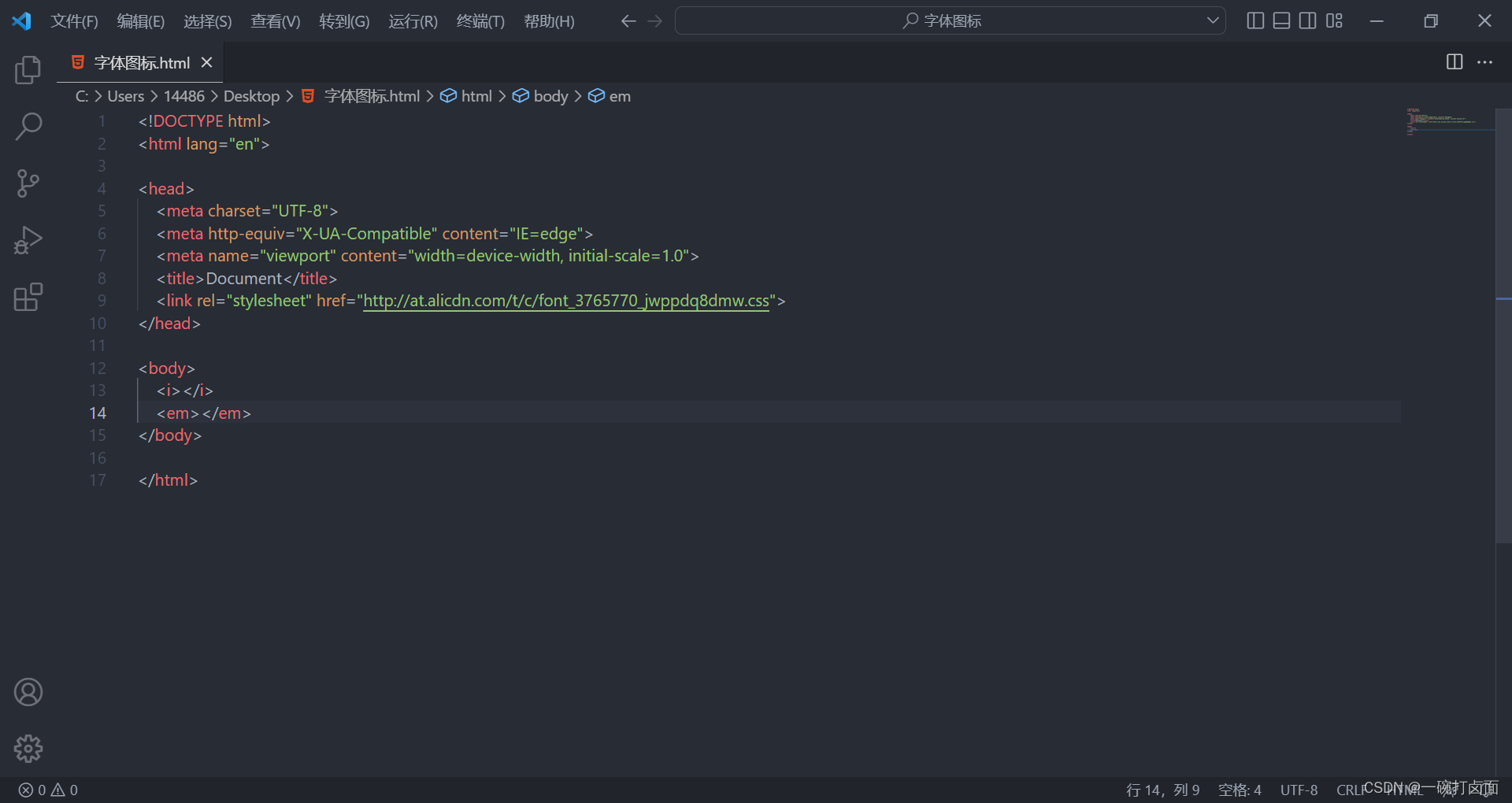
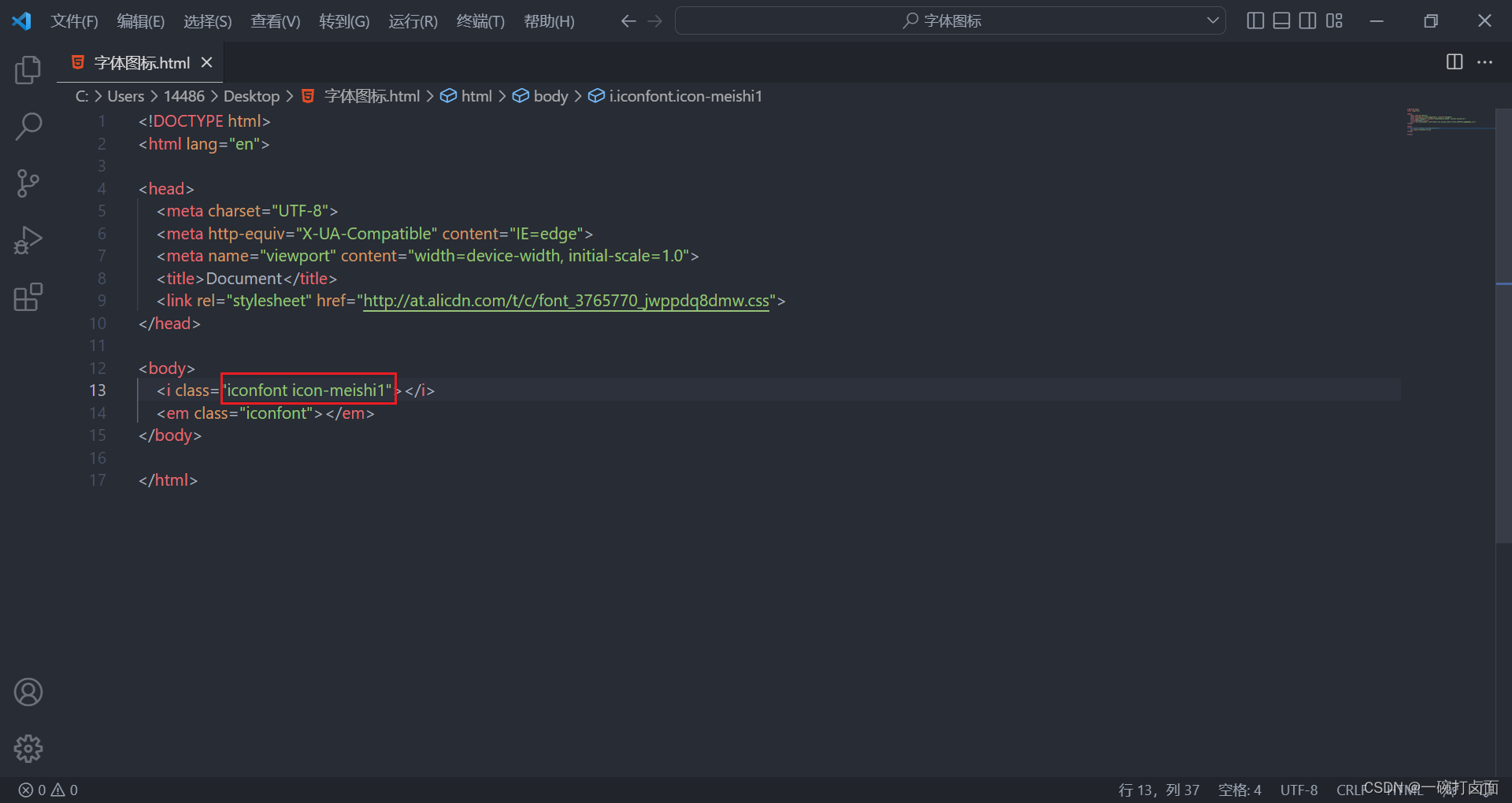
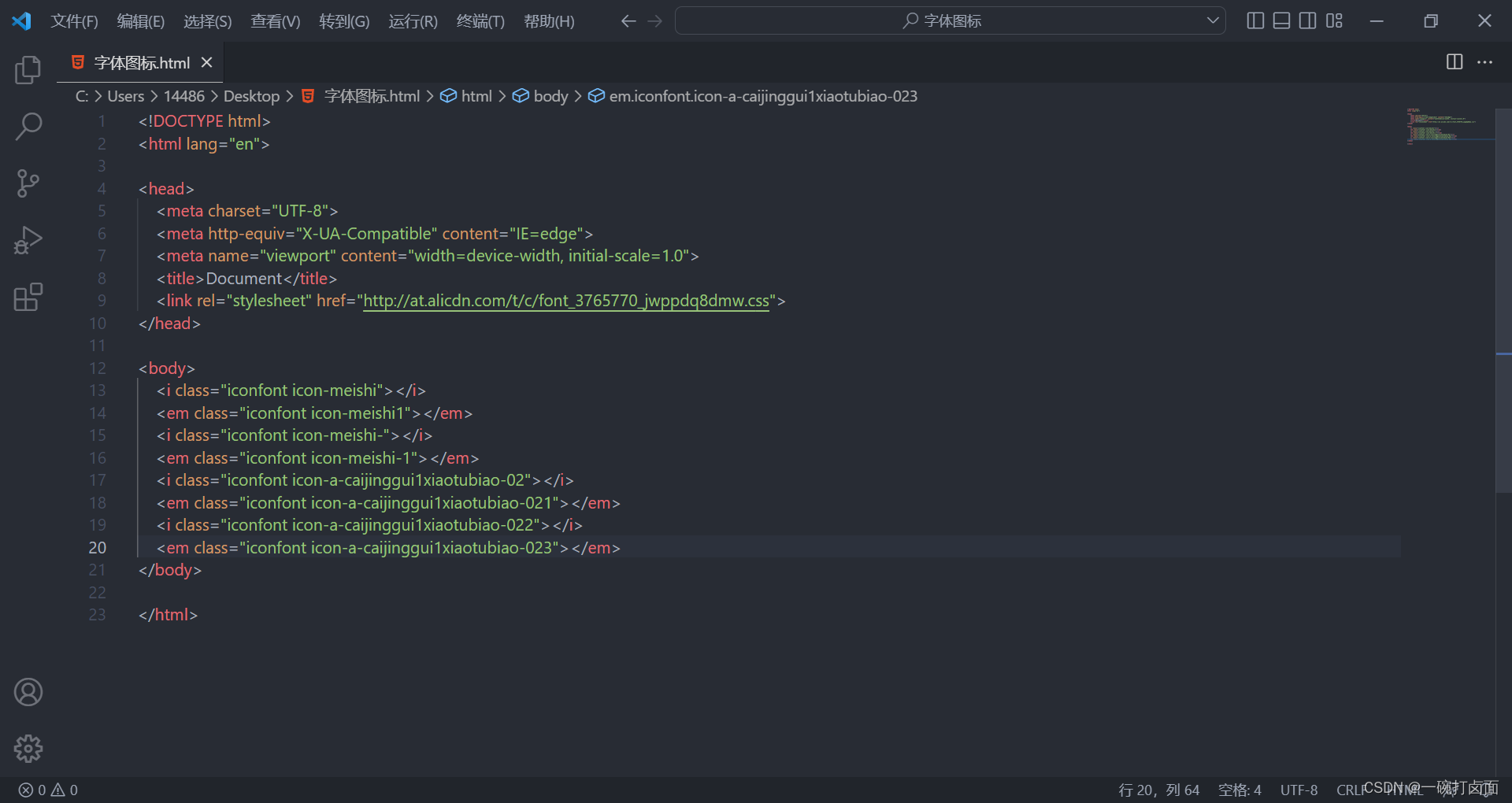
1.写入,一般用i、em标签生成字体图标。

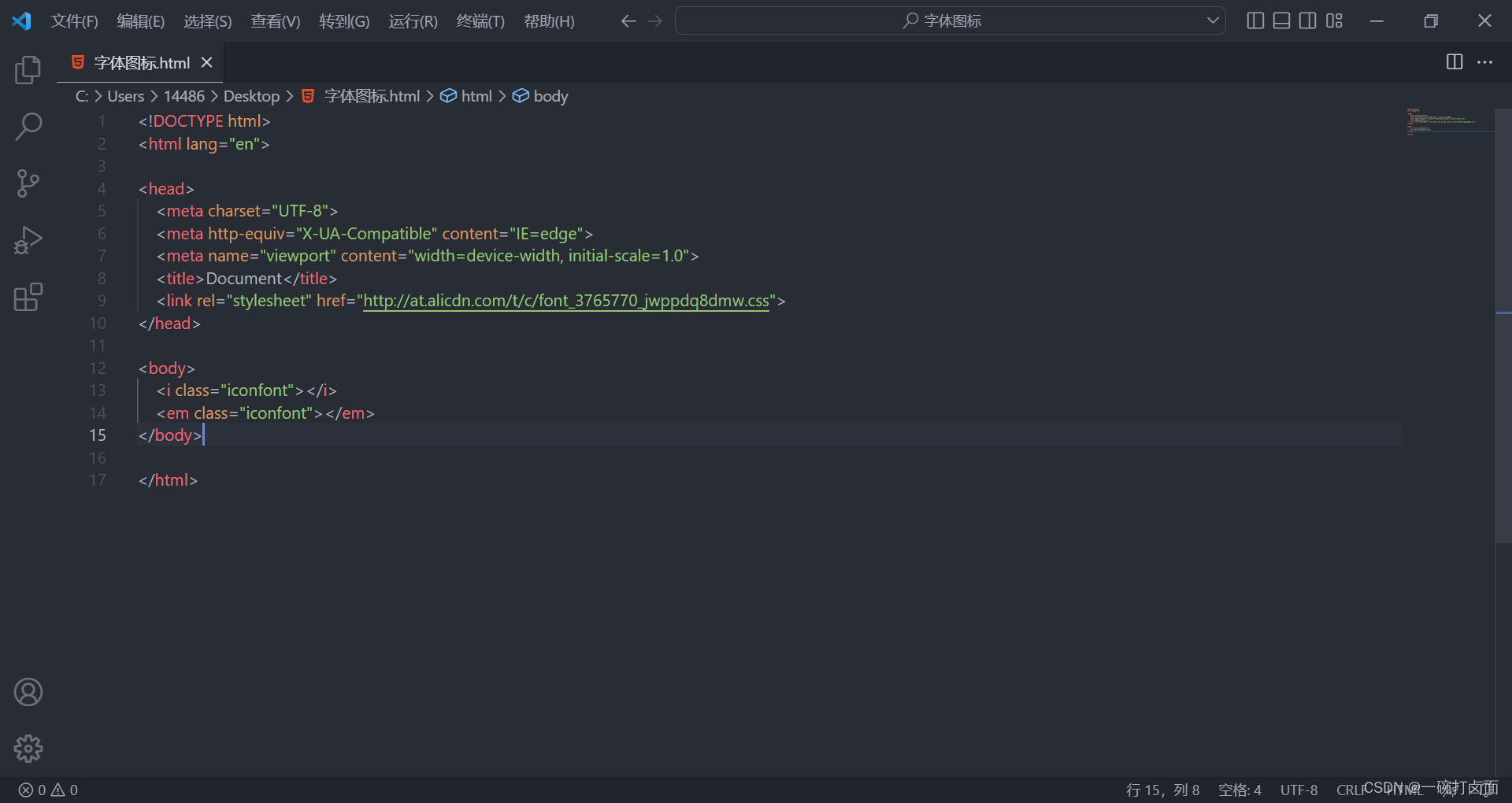
2.给标签加上类名iconfont

3.回到图标库我的项目,复制Font class图标代码,写在iconfont后面(中间带空格)。


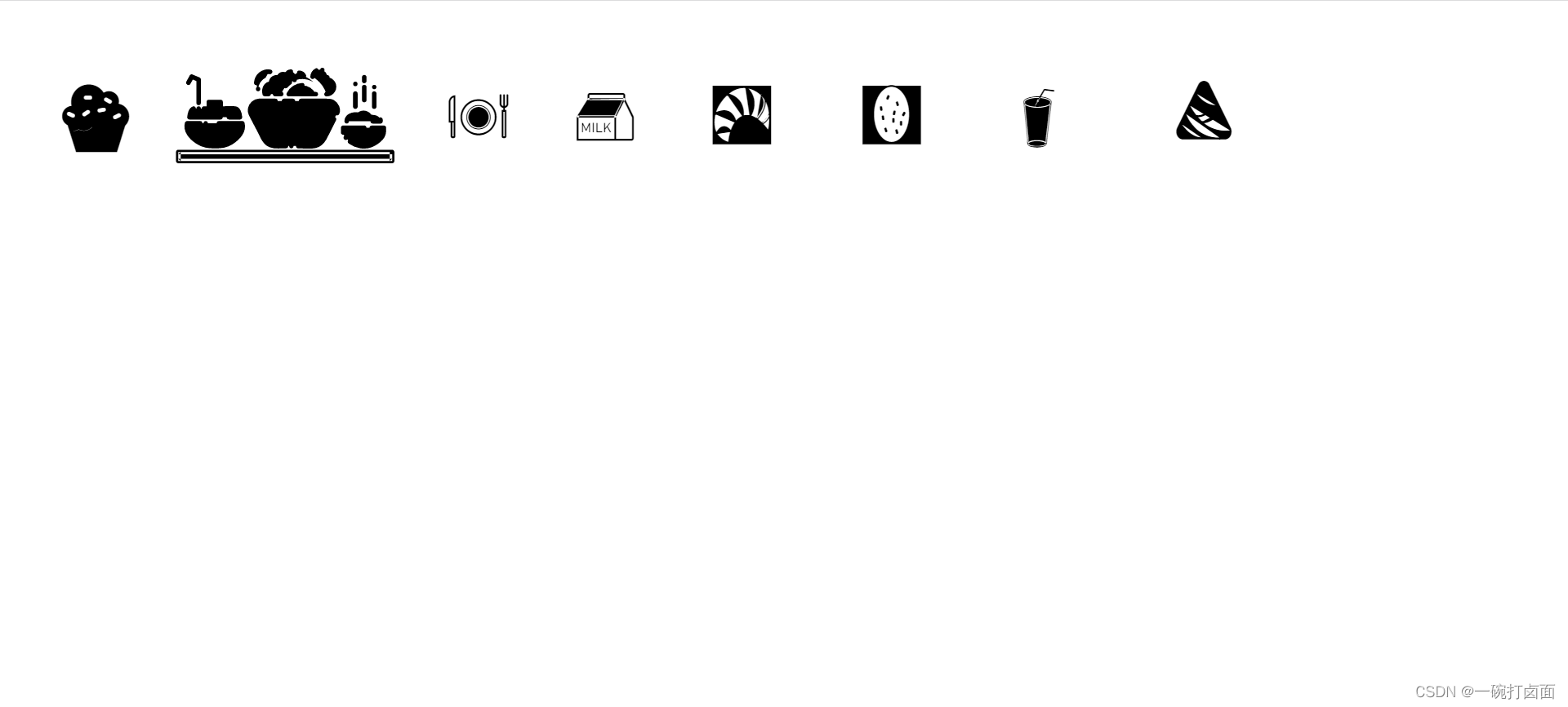
4.打开网页测试效果

5.到这就完成啦
























 3235
3235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








