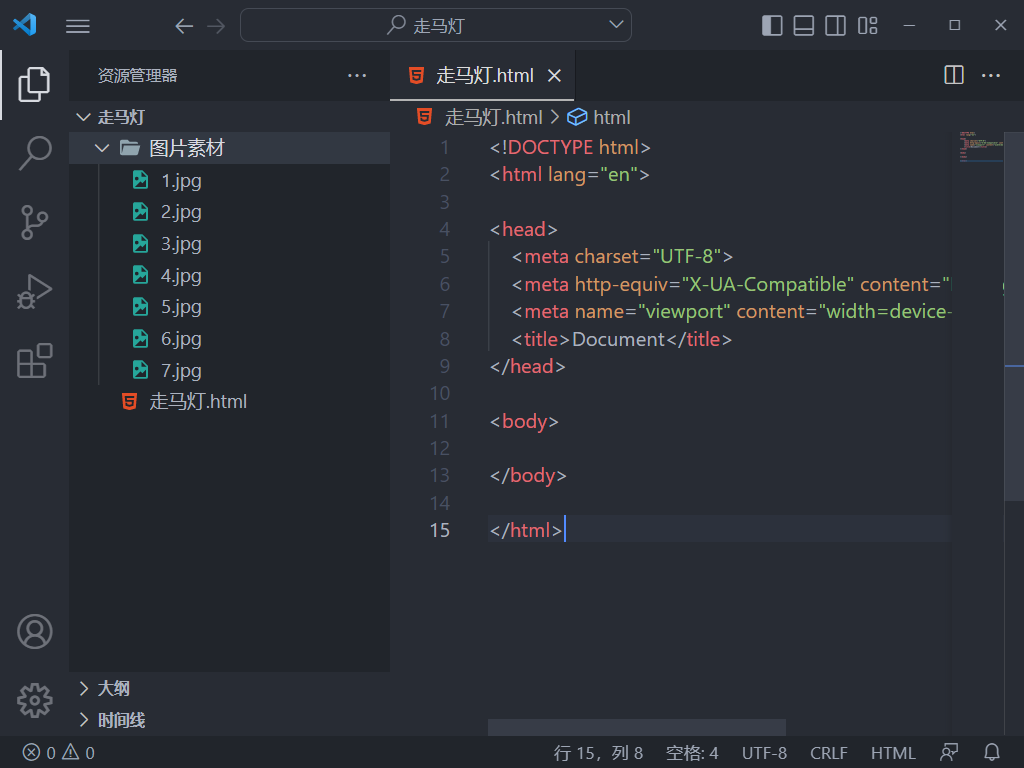
1、准备工作
创建走马灯文件夹,放入图片素材,生成基本结构。


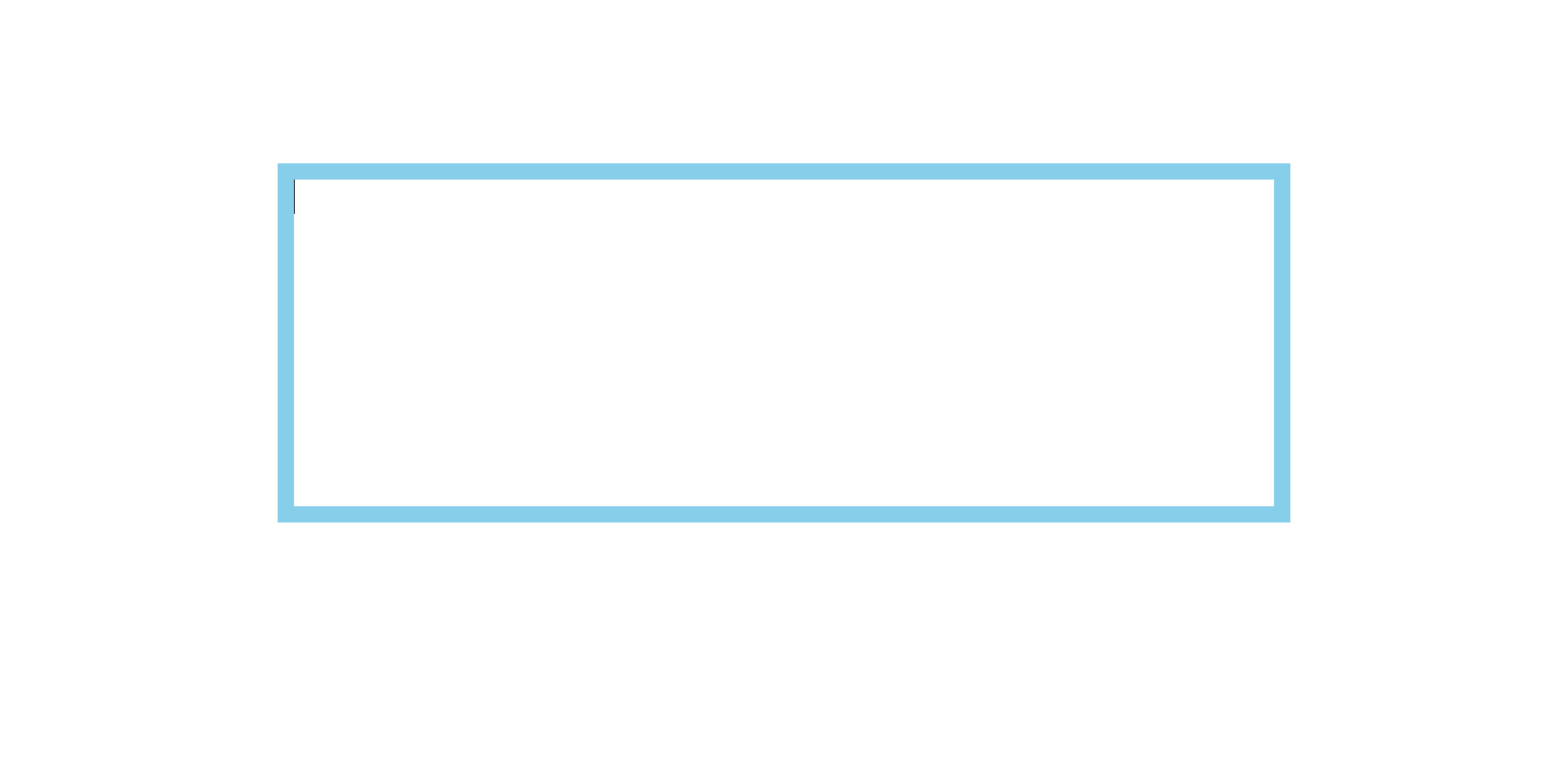
2、创造播放台
设置一个宽600px+高200px的播放台,加上边框线,使其在网页居中。
.box {
width: 600px;
height: 200px;
border: 10px solid skyblue;
margin: 100px auto;
}
3、装入播放素材
图片数量多且结构相同,这里使用ul>li结构:
我们每次播放三张图片,单张图片设为200px*200px。
大盒子宽度设为200px*7=1400px,高度与播放台一致,去掉小圆点:
.box ul {
width: 1400px;
height: 100%;
list-style: none;
}小盒子宽度设为200px,高度与大盒子一致,添加向左浮动,使小盒子水平排列。
.box li {
float: left;
width: 200px;
height: 100%;
}图片宽度设为与小盒子一致,高度等比例缩放:
.box li img {
width: 100%;
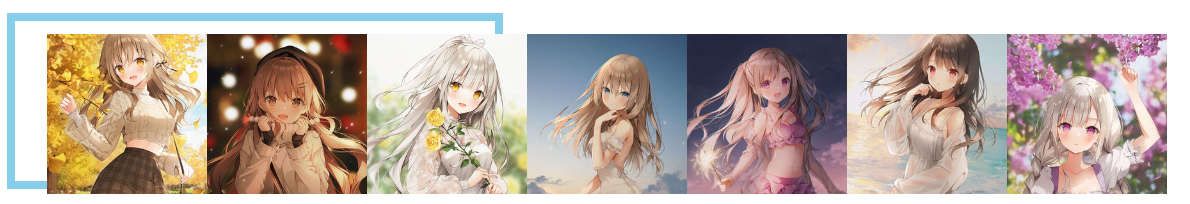
} 播放台宽度为600px,装图片的大盒子宽度为1400px,所以图片溢出(正常):
大盒子与播放台没有对齐,我们来清除内外边距:
* {
margin: 0;
padding: 0;
}第3步完成啦:

4、植入动画
定义使大盒子移动的动画(图片向右播放,所以大盒子向左移动,移动值为大盒子宽度1400px):
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(-1400px, 0);
}
}调用动画(时长5s+匀速移动+无限循环):
.box ul {
width: 1400px;
height: 100%;
list-style: none;
animation: move 5s linear infinite;
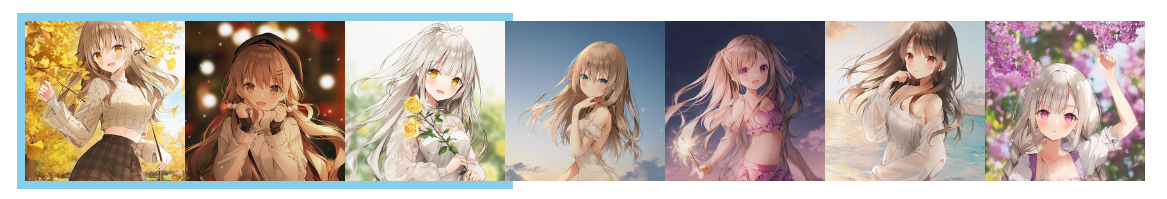
}初始效果:

图片播放移出后仍在外面移动,这不是我们想要的效果。
给播放台设置溢出隐藏,使图片播放移出后不再显示:
.box {
width: 600px;
height: 200px;
border: 10px solid pink;
margin: 100px auto;
overflow: hidden;
}改进效果 :

可以看到,有明显的留白和卡顿问题。
解决方法:
在ul里面向下添加三张起始图片(播放台每次播放几张图片就给大盒子添加几张-从前到后),并给大盒子添加三张图片的宽度(1400px改为2000px):
<ul>
<li>
<img src="./图片素材/1.jpg" alt="">
</li>
<li>
<img src="./图片素材/2.jpg" alt="">
</li>
<li>
<img src="./图片素材/3.jpg" alt="">
</li>
<li>
<img src="./图片素材/4.jpg" alt="">
</li>
<li>
<img src="./图片素材/5.jpg" alt="">
</li>
<li>
<img src="./图片素材/6.jpg" alt="">
</li>
<li>
<img src="./图片素材/7.jpg" alt="">
</li>
<li>
<img src="./图片素材/1.jpg" alt="">
</li>
<li>
<img src="./图片素材/2.jpg" alt="">
</li>
<li>
<img src="./图片素材/3.jpg" alt="">
</li>
</ul>完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 600px;
height: 200px;
border: 10px solid skyblue;
margin: 100px auto;
overflow: hidden;
}
.box ul {
width: 2000px;
height: 100%;
list-style: none;
animation: move 5s linear infinite;
}
.box li {
float: left;
width: 200px;
height: 100%;
}
.box li img {
width: 100%;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(-1400px, 0);
}
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<img src="./图片素材/1.jpg" alt="">
</li>
<li>
<img src="./图片素材/2.jpg" alt="">
</li>
<li>
<img src="./图片素材/3.jpg" alt="">
</li>
<li>
<img src="./图片素材/4.jpg" alt="">
</li>
<li>
<img src="./图片素材/5.jpg" alt="">
</li>
<li>
<img src="./图片素材/6.jpg" alt="">
</li>
<li>
<img src="./图片素材/7.jpg" alt="">
</li>
<li>
<img src="./图片素材/1.jpg" alt="">
</li>
<li>
<img src="./图片素材/2.jpg" alt="">
</li>
<li>
<img src="./图片素材/3.jpg" alt="">
</li>
</ul>
</div>
</body>
</html>最终效果:

图片素材:






























 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








