1、<script>标签用于定义客户端脚本,比如JavaScript,既可包含脚本语句,也可通过src属性指向外部文件。
2、JavaScript最常用于图片操作、表单验证及内容动图更新。
3、<noscript>标签用于在浏览器禁用脚本或浏览器不支持脚本,无法执行脚本时的替代内容,类似alt。
4、JavaScript可以直接按html文件的格式输出。
5、JavaScript可以利用函数调用进行事件响应。
6、JavaScript可以处理html样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>html脚本</title>
</head>
<body>
<p id="js">点击按钮此处内容将被替换</p>
<script>
document.write("hello javascript")
document.write("<h1>这是一个标题</h1>") //javascript直接输出html格式/
function f1(){<!--函数定义-->
document.getElementById("js").innerHTML="js函数调用";//通过id来指定函数执行要改变的内容/
document.getElementById("js").style.color="#ff0000";//js改变html样式
}
</script>
<button type="button" onclick="f1()">调用js函数按钮</button><!--函数调用-->
<noscript>你的浏览器不支持JavaScript!</noscript>
</body>
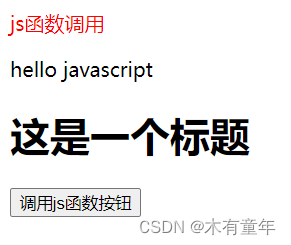
</html>运行结果:























 5208
5208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








