1、css可以设置链接的四种状态样式。
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
2、 a:hover 必须在 a:link 和 a:visited 之后, a:active 必须在 a:hover 之后,需要严格按顺序才能看到效果。
3、text-decoration 属性主要用于删除链接中的下划线。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS学习之链接</title>
<style>
a:link {color: #000000;text-decoration: none;background-color: #B2FF99;}
a:visited {color: #00FF00;text-decoration: none;background-color: #FFFF85;}
a:hover{color: #FF00FF;text-decoration: underline;background-color: #FF704D;}
a:active{color: #0000FF;text-decoration: underline;background-color: #FF704D;}
</style>
</head>
<body>
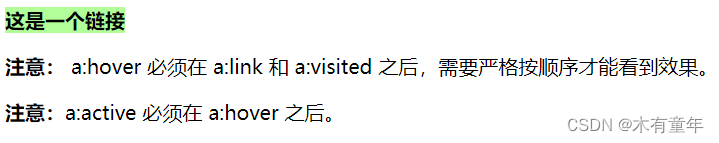
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b>a:active 必须在 a:hover 之后。</p>
</body>
</html>运行结果:

<!DOCTYPE html>
<html>
<head>
<meta charset="uft-8">
<title>有序、无序列表</title>
<style>/*根据类名定义样式*/
ul.a {list-style-type: circle;}
ul.b{list-style-type: square;}
ol.c{list-style-type: upper-roman;}
ol.d{list-style-type: lower-alpha;}
ul.cut{
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>PHP</li>
<li>JAVA</li>
<li>PYTHON</li>
</ul>
<ul class="b">
<li>PHP</li>
<li>JAVA</li>
<li>python</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>PHP</li>
<li>JAVA</li>
<li>python</li>
</ol>
<ol class="d">
<li>PHP</li>
<li>JAVA</li>
<li>python</li>
</ol>
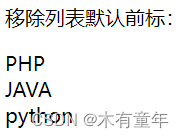
<p>移除列表默认前标:</p>
<ul class="cut">
<li>PHP</li>
<li>JAVA</li>
<li>python</li>
</ul>
</body>
</html>
运行结果:























 1817
1817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








