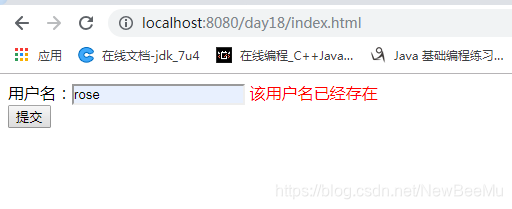
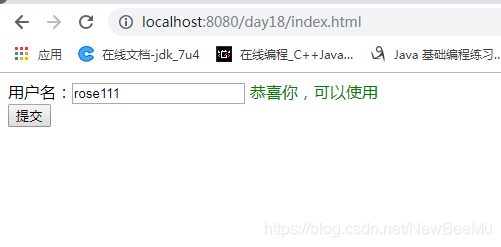
效果图:


代码:
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="/day18/js/jquery/jquery.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
<form action="" method="post" enctype="application/x-www-form-urlencoded">
用户名:<input type="text" id="username" name="username"/>
<span id="msg"></span><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
CheckNameServlet.java:
package text.ajax.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/checkName")
public class CheckNameServlet extends HttpServlet{
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
String msg="";
String username = req.getParameter("username");
// 判断用户是否存在
if("rose".equals(username)) {
msg="该用户名已经存在";
}else {
msg="恭喜你,可以使用";
}
writer.write(msg);
}
}
index.js:
$(function(){
//给文本框绑定失去焦点的事件
$("#username").blur(function(){
//发送请求,进行验证,验证用户名是否存在
//1、创建XMLHttpRequest对象
var request=new XMLHttpRequest();
//2、获取链接
/*
* 参数
* 1、请求方式
* 2、请求的路径
* 3、是否以异步方式提交
* */
request.open("post","/day18/checkName",true);
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
//3、发送请求
request.send("username="+this.value);
//4、获取响应的文本
//监听readystate值的改变事件
request.onreadystatechange=function(){
//当readyState为4的时候表示请求结束
if(request.readyState==4){
//获取响应的文本
var msg=request.responseText;
if(msg=="恭喜你,可以使用"){
$("#msg").css("color","green").html(msg);
}else{
$("#msg").css("color","red").html(msg);
}
}
}
})
})

























 2289
2289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








