父传子

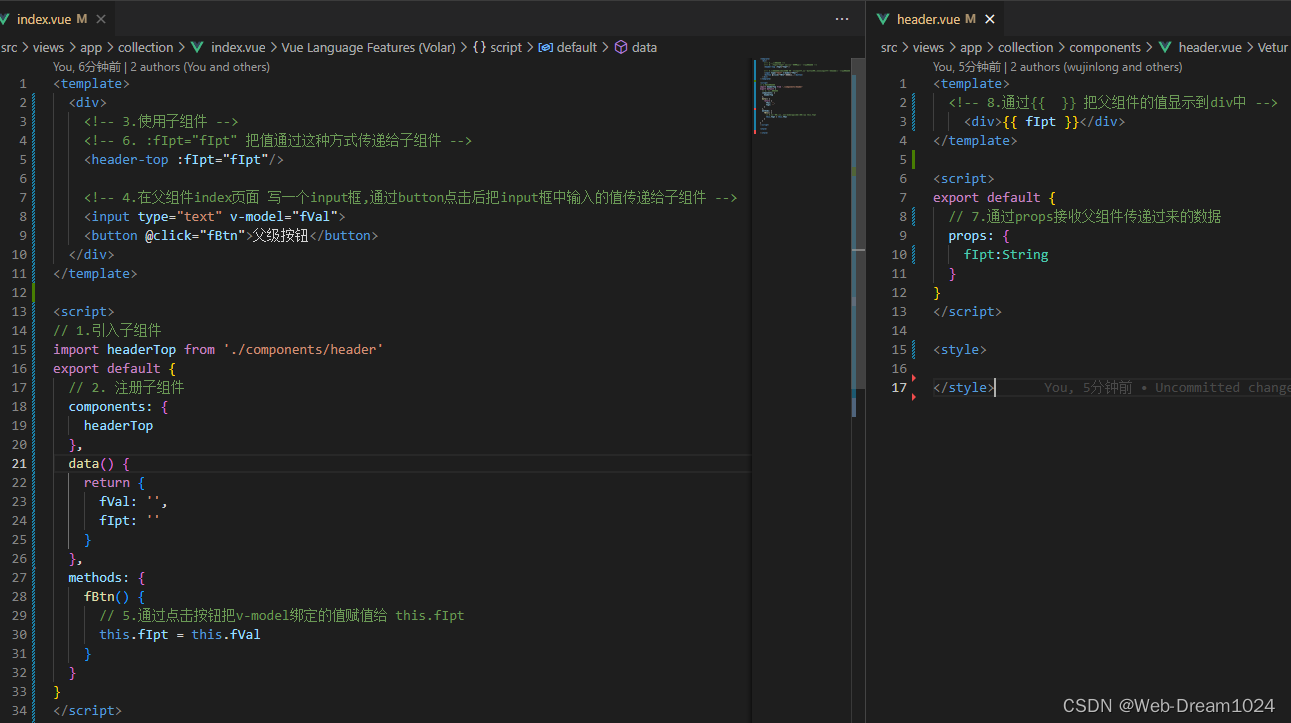
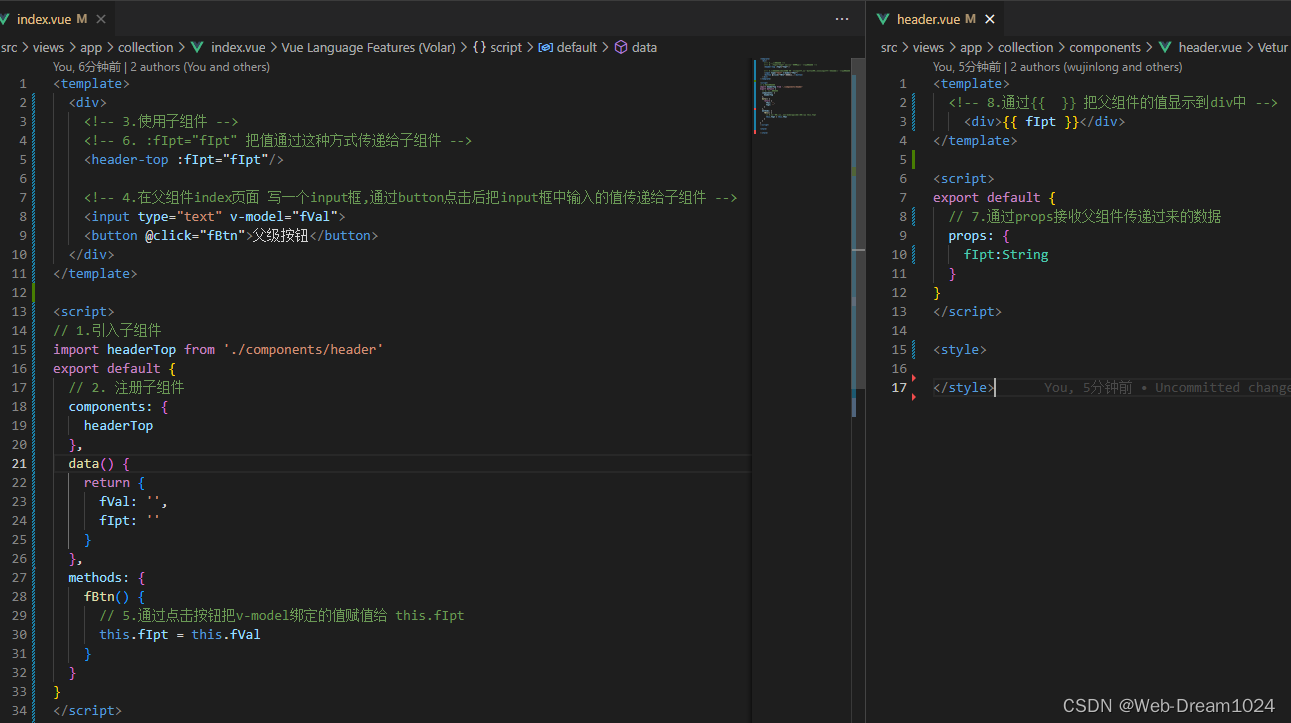
以下为父组件代码(index页面)
<template>
<div>
<!-- 3.使用子组件 -->
<!-- 6. :fIpt="fIpt" 把值通过这种方式传递给子组件 -->
<header-top :fIpt="fIpt"/>
<!-- 4.在父组件index页面 写一个input框,通过button点击后把input框中输入的值传递给子组件 -->
<input type="text" v-model="fVal">
<button @click="fBtn">父级按钮</button>
</div>
</template>
<script>
// 1.引入子组件
import headerTop from './components/header'
export default {
// 2. 注册子组件
components: {
headerTop
},
data() {
return {
fVal: '',
fIpt: ''
}
},
methods: {
fBtn() {
// 5.通过点击按钮把v-model绑定的值赋值给 this.fIpt
this.fIpt = this.fVal
}
}
}
</script>
<style>
</style>
以下为子组件代码(header页面)
<template>
<!-- 8.通过{{ }} 把父组件的值显示到div中 -->
<div>{{ fIpt }}</div>
</template>
<script>
export default {
// 7.通过props接收父组件传递过来的数据
props: {
fIpt:String
}
}
</script>
<style>
</style>
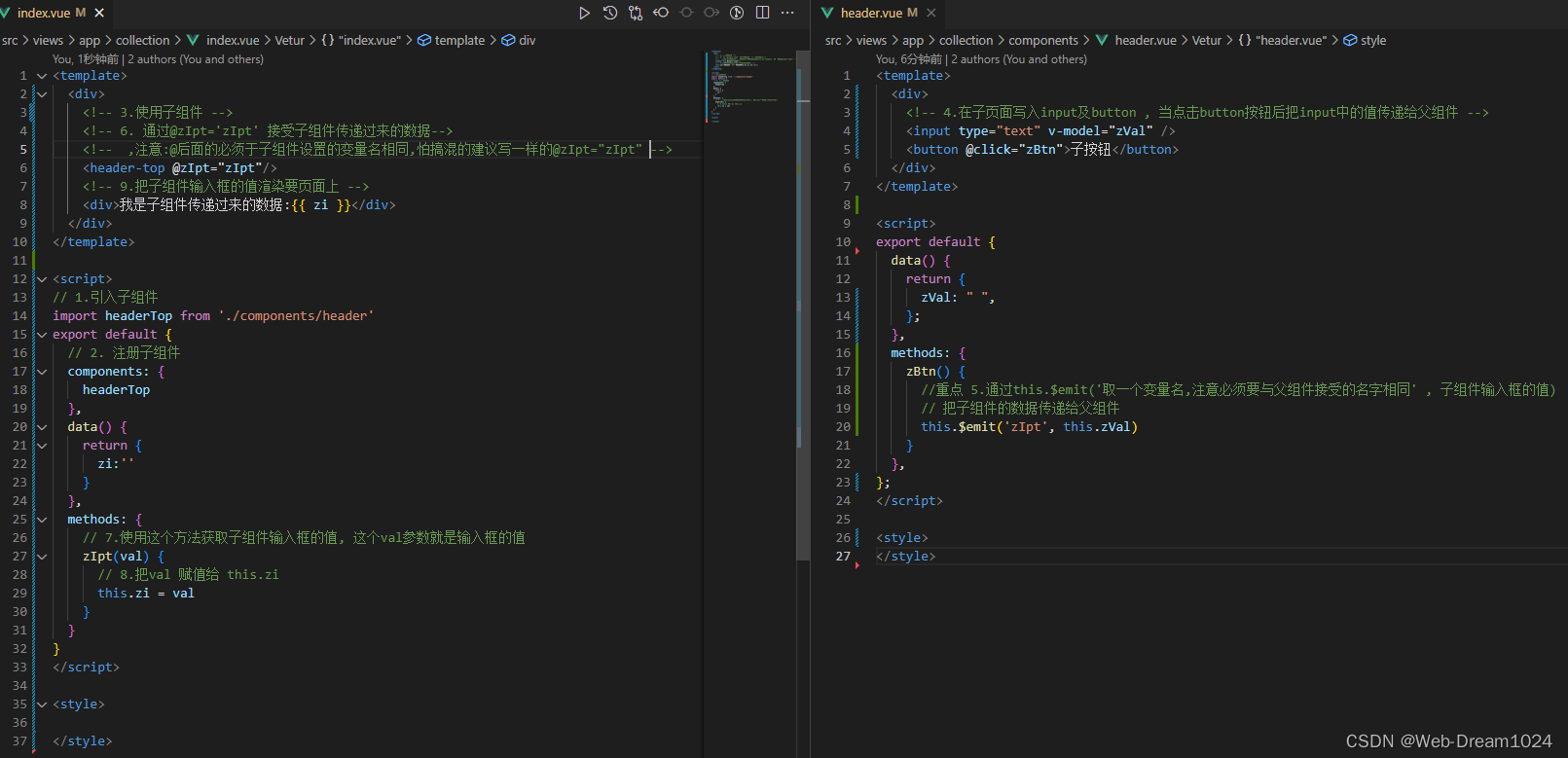
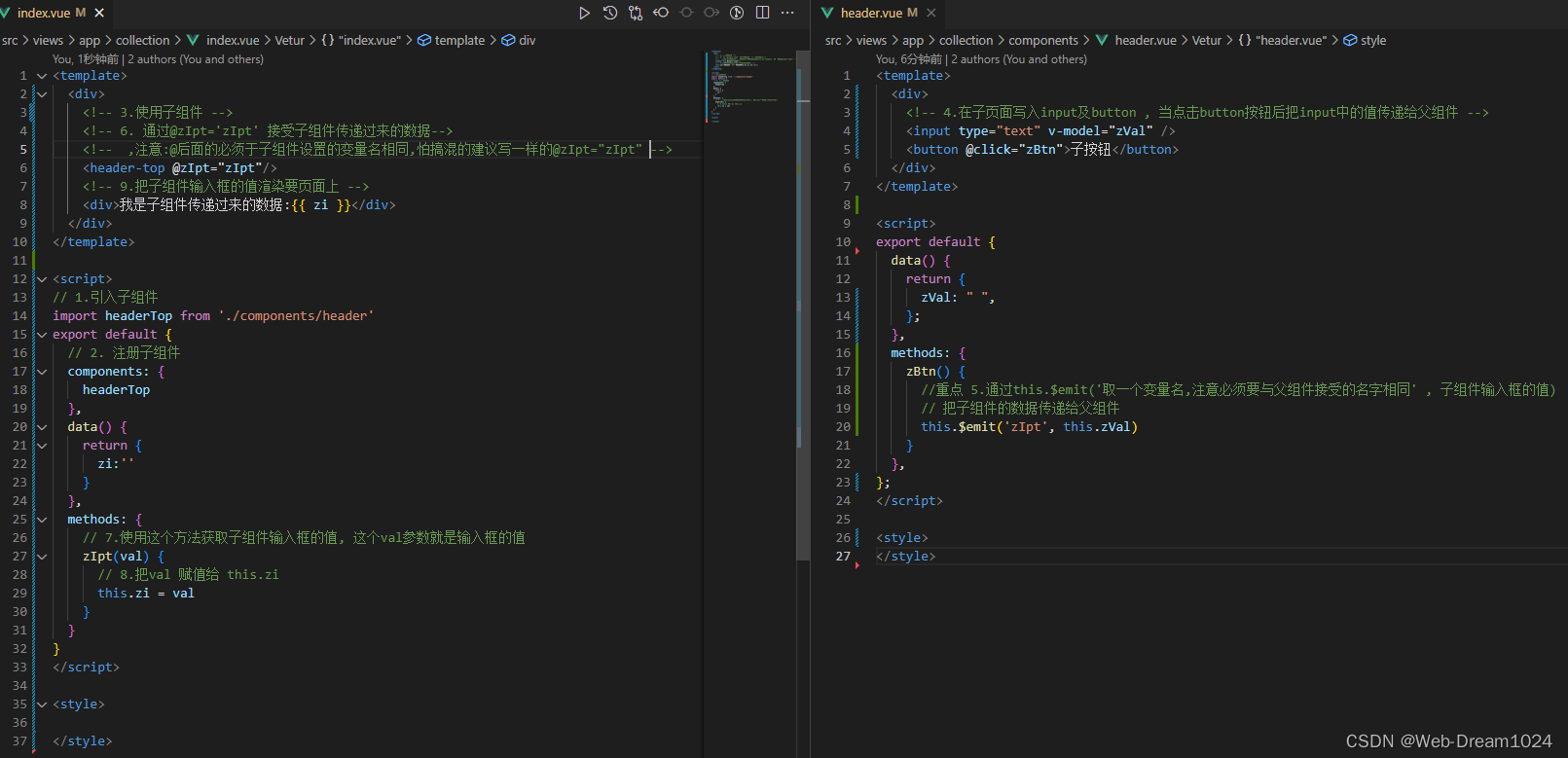
子传父

以下为父组件代码(index页面)
<template>
<div>
<!-- 3.使用子组件 -->
<!-- 6. 通过@zIpt='zIpt' 接受子组件传递过来的数据-->
<!-- ,注意:@后面的必须于子组件设置的变量名相同,怕搞混的建议写一样的@zIpt="zIpt" -->
<header-top @zIpt="zIpt"/>
<!-- 9.把子组件输入框的值渲染要页面上 -->
<div>我是子组件传递过来的数据:{{ zi }}</div>
</div>
</template>
<script>
// 1.引入子组件
import headerTop from './components/header'
export default {
// 2. 注册子组件
components: {
headerTop
},
data() {
return {
zi:''
}
},
methods: {
// 7.使用这个方法获取子组件输入框的值, 这个val参数就是输入框的值
zIpt(val) {
// 8.把val 赋值给 this.zi
this.zi = val
}
}
}
</script>
<style>
</style>
以下为子组件代码
<template>
<div>
<!-- 4.在子页面写入input及button , 当点击button按钮后把input中的值传递给父组件 -->
<input type="text" v-model="zVal" />
<button @click="zBtn">子按钮</button>
</div>
</template>
<script>
export default {
data() {
return {
zVal: " ",
};
},
methods: {
zBtn() {
//重点 5.通过this.$emit('取一个变量名,注意必须要与父组件接受的名字相同' , 子组件输入框的值)
// 把子组件的数据传递给父组件
this.$emit('zIpt', this.zVal)
}
},
};
</script>
<style>
</style>
























 4191
4191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










