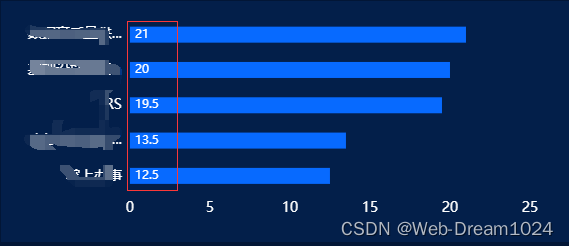
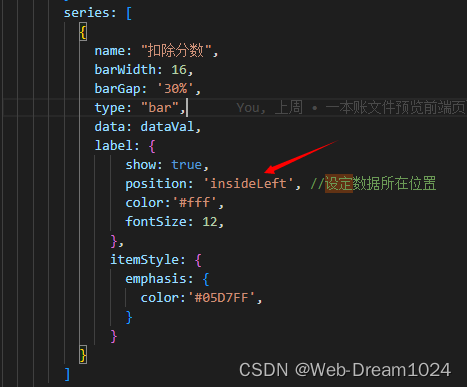
如下图:调整数据所在柱状图中的位置

注如下图:以下配置用于放在在series.label.position中

1.外部
top(外部正上方)
position: top
bottom(外部正下方)
position:bottom
left(外部左边)
position:left
right(外部右边)
position:right
2. 内部
inside(内部中心)
position:inside
insideTop(内部靠顶)
position:insideTop
insideBottom(内部靠下)
position:insideBottom
insideLeft(内部靠左)
position:insideLeft
insideRight(内部靠右)
position:insideRight
3. 自定义位置
以像素为单位,第一个参数为x轴方向,第二个参数为y轴方向,左上角为起点,向右向下为正数,向上向左为负数。
position:[1,5]
以百分比为单位,注意百分比需要用引号包裹,第一个参数为x轴方向,第二个参数为y轴方向,左上角为起点,向右向下为正数,向上向左为负数。
position:['2%', '5%']






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










