ECharts 定制 label 样式
起因
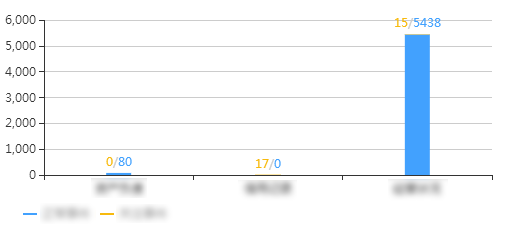
实现对 label 的样式定制,自定义字体颜色、大小等属性;效果如下图

实现
itemStyle: {
normal: {
color: '#f7ba0e',
label: {
show: true,
position: 'top',
formatter: function(params) {
for (var i = 0,
l = option.xAxis[0].data.length; i < l; i++) {
if (option.xAxis[0].data[i] == params.name) {
var val1 = params.value || 0;
var val2 = option.series[0].data[i] || 0;
return '{color1|' + val1 + '}/{color2|' + val2 + '}';
}
}
},
rich: {
color1: {
color: '#f7ba0e'
},
color2: {
color: '#42a1fe'
}
},
textStyle: {
color: '#333'
}
}
}
}
(2)通过“rich”项控制内容样式;
'{color1|' + val1 + '}/{color2|' + val2 + '}' 用“color1”的样式显示“val1”,用“color2”的样式显示val2;
(3)下方有对“color1”和“color2”样式的具体定义;
官方文档
官方文档有更加详细的描述:






















 6003
6003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








