css入门1-选择器
前端三驾马车html(骨骼)+css(皮肤)+javascript(衣服)
要对html进行样式设置,那么就离不开css选择器,你得先找到html标签位置,然后才能进行各种样式设置
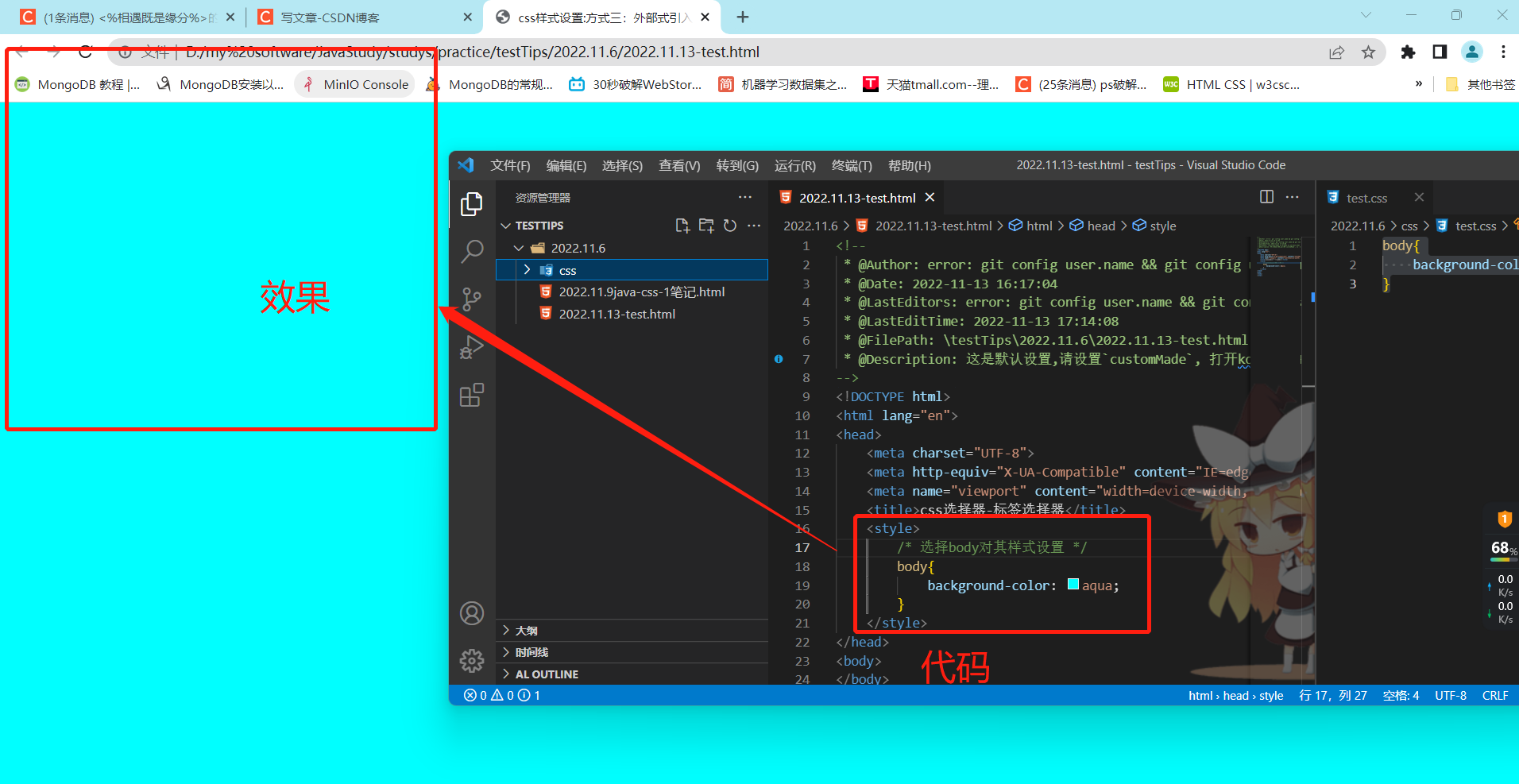
选择器1:标签选择器,标签名{},例子 body{}:这里以选择body标签对其样式设置为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css选择器-标签选择器</title>
<style>
/* 选择body对其样式设置,设置背景颜色为蓝色 */
body{ background-color: aqua;}
</style>
</head>
<body>
</body>
</html>
效果图背景颜色为蓝色

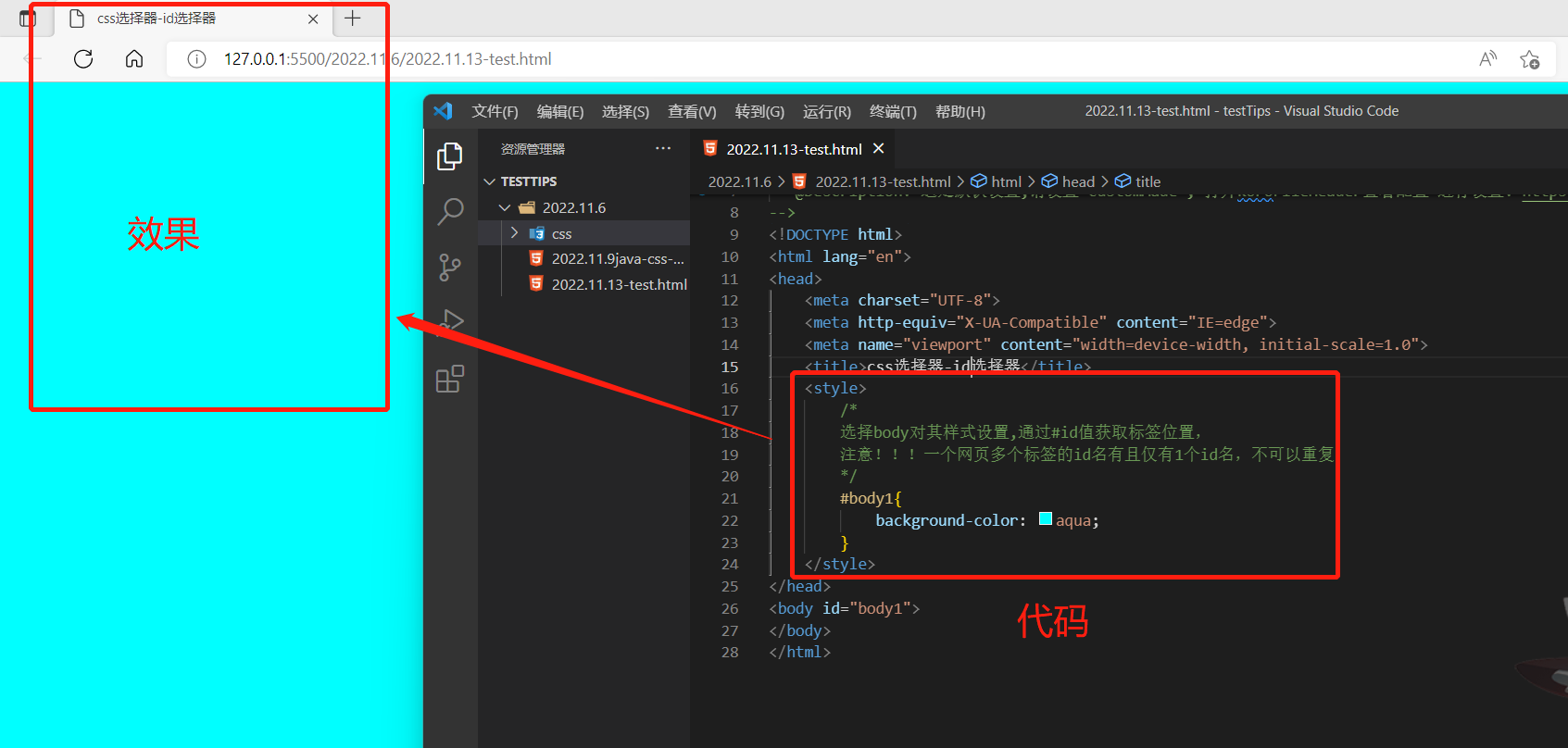
选择器2:id选择器,#id值{},例子 #body1{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css选择器-id选择器</title>
<style>
/*
选择body对其样式设置,通过#id值获取标签位置,
注意!!!一个网页多个标签的id名有且仅有1个id名,不可以重复,
*/
#body1{
/*设置背景颜色为蓝色*/
background-color: aqua;
}
</style>
</head>
<body id="body1">
</body>
</html>
设置背景:

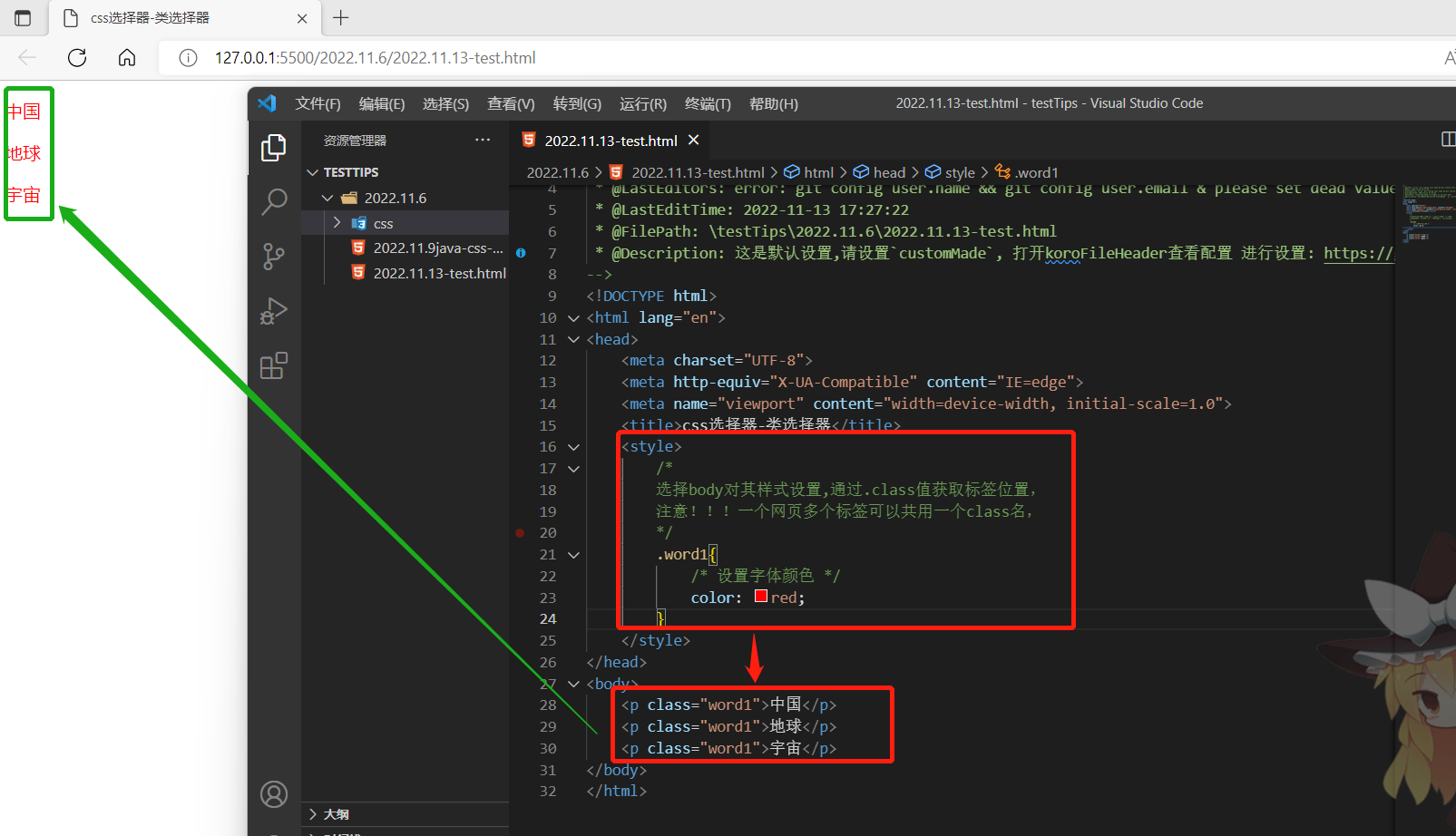
选择器3:类选择器 .class值{},例子 .word1{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css选择器-类选择器</title>
<style>
/*
选择body对其样式设置,通过.class值获取标签位置,
注意!!!一个网页多个标签可以共用一个class名,
*/
.word1{
/* 设置字体颜色 */
color: red;
}
</style>
</head>
<body>
<p class="word1">中国</p>
<p class="word1">地球</p>
<p class="word1">宇宙</p>
</body>
</html>
效果图设置字体颜色红色:

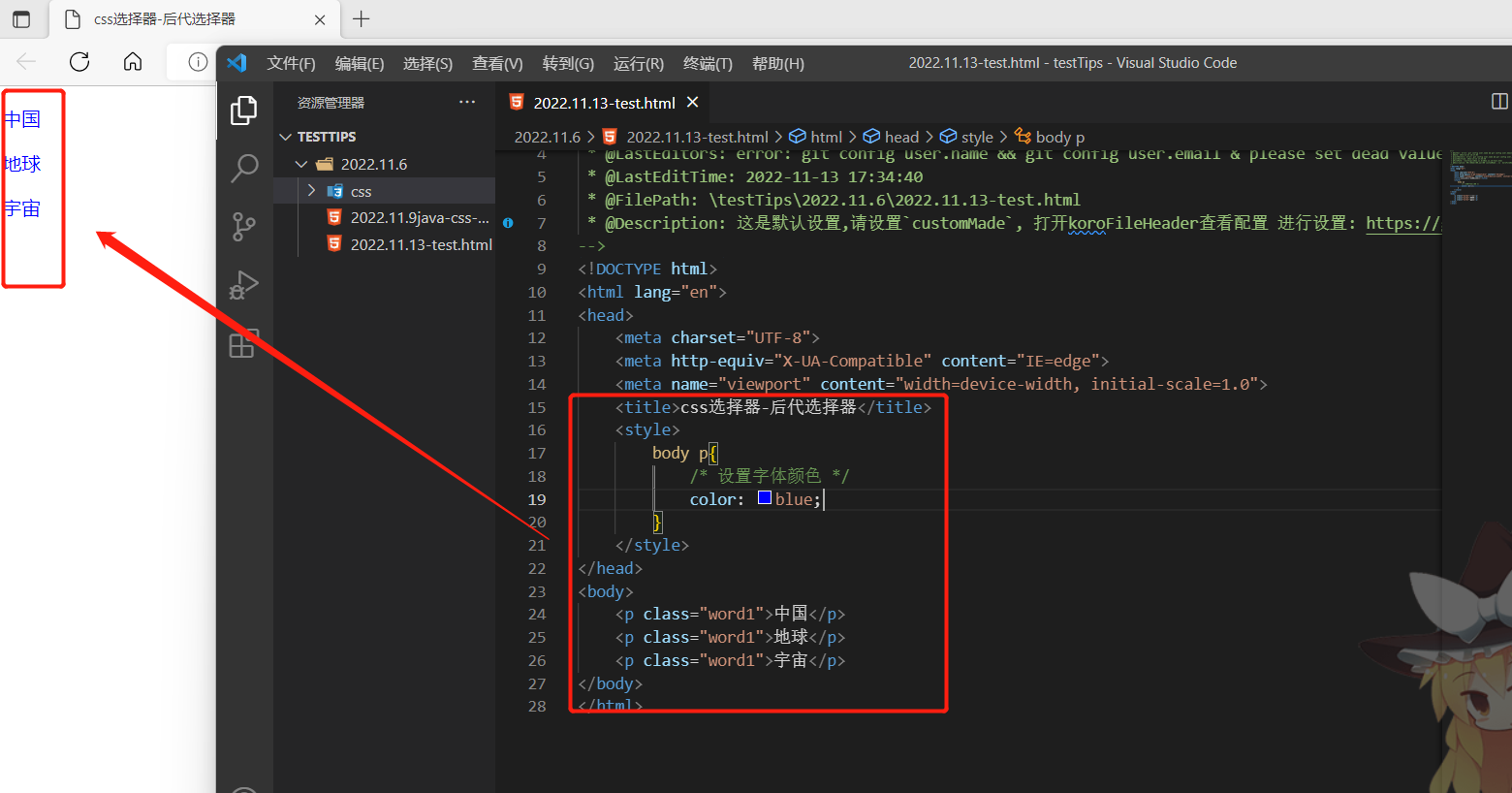
选择器4:后代选择器标签+空格+标签{},例子:body p{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css选择器-后代选择器</title>
<style>
body p{
/* 设置字体颜色 */
color: blue;
}
</style>
</head>
<body>
<p class="word1">中国</p>
<p class="word1">地球</p>
<p class="word1">宇宙</p>
</body>
</html>
效果图设置字体颜色蓝色

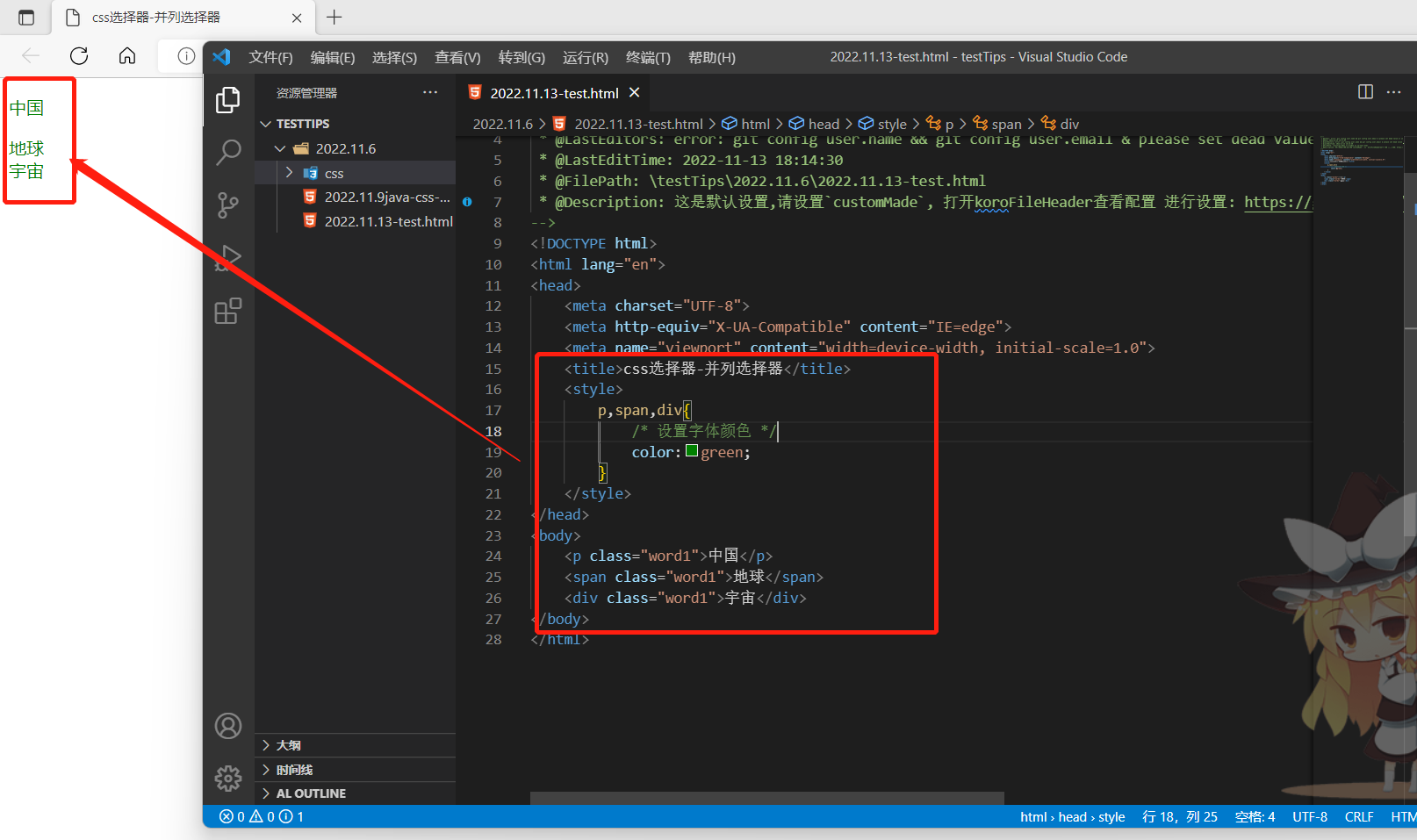
选择器5:并列选择器,例子p,span,div{ }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css选择器-并列选择器</title>
<style>
p,span,div{
/* 设置字体颜色 */
color:green;
}
</style>
</head>
<body>
<p class="word1">中国</p>
<span class="word1">地球</span>
<div class="word1">宇宙</div>
</body>
</html>
设置字体颜色绿色

更多选择器请查看下面的链接
css 菜鸟教程选择器: https://www.w3school.com.cn/css/css_selectors.asp
























 1820
1820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








