HelloWorld
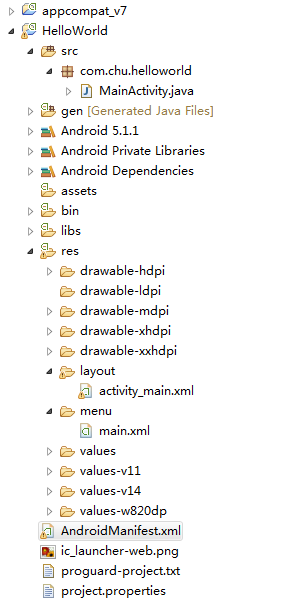
一个android(eclipse)工程的结构

src:源文件放置地点。
gen:该目录中的内容是自动生成的,主要有一个R.java文件,在项目中添加的任何资源都会在其中生成一个相应资源的id。
assets:主要用于存放一些随机程序打包的文件,也可以存放WebView。
bin:里面包含编译生成的可执行文件。
libs:第三方jar包。
res:存放在项目中使用到的所有图片、布局、字符串等资源。
AndroidManifest.xml: 是整个安卓项目的配置文件。
project.properties:指定编译程序时使用的sdk版本。
五大布局
LinearLayout:线性布局
RelativeLayout:相对布局
FrameLayout:帧布局
TableLayout:表格布局
AbsoluteLayout:绝对布局
LinearLayout
1.layout_marginXXX(XXX:Left\Top):距离上一个控件一定的相位。
layout_margin 上下左右各距离一定的相位。
2.gravity:
center:控件居中
center_vertical:垂直居中
center_hotizontal:水平居中
right/left|bottom/top
3.layout_gravity:在父控件中的排列
4.weight:按比例分布
用纯LinearLayout写的布局(weight):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="7">
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#8c5"
android:orientation="vertical"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25dp"
android:text="android培训"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#f72"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="ios培训"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="2"
android:layout_height="0dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#f72"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="java培训"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#0ad"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="PHP培训"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#8c5"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="嵌入式培训"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="4"
android:layout_height="0dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="2"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:background="#8c5"
android:layout_height="0dp">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="web培训"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:background="#f72">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="c++培训"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:background="#0ad"
android:layout_height="0dp">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="ruby培训"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="3"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="2"
android:background="#0f0"
android:layout_height="0dp">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="游戏开发培训"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="3"
android:orientation="horizontal"
android:layout_height="0dp">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#8c5"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25dp"
android:text="物联网培训"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:background="#0ad"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25dp"
android:text="HTML培训"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>效果:
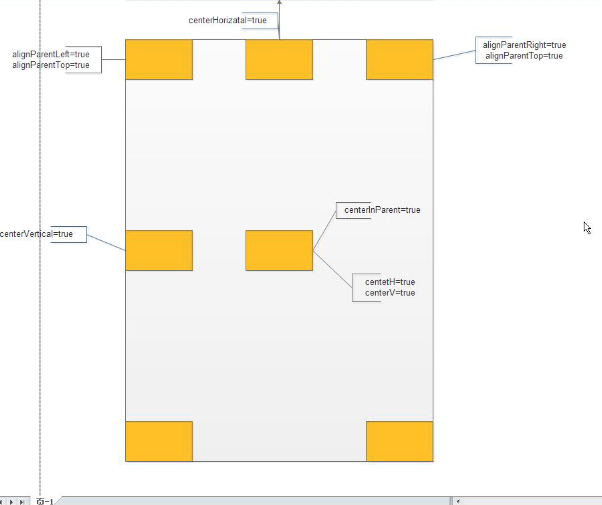
RelativeLayout
1.相对父控件的排布
allignParentLeft(/Right/Bottom/Top)
centerInParent
centerVertical
centerHorizontal
2.相对某一个控件的排布
alignLeft(/Right/Bottom/Top):左右上下对齐
above:相对上
below:相对下
toRightOf:相对右
toLeftOf:相对左
alignBaseLine:基准线对齐
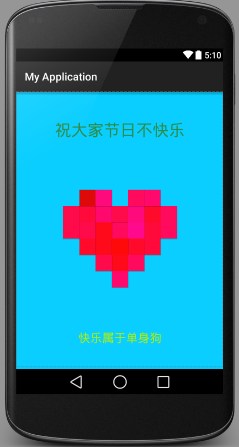
用RelativeLayout写的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0cf"
android:id="@+id/button2">
<Button
android:id="@+id/button_1"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f05"
android:layout_centerInParent="true"/>
<Button
android:id="@+id/button3"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f06"
android:layout_above="@+id/button_1"
android:layout_toLeftOf="@+id/button_1"
android:layout_toStartOf="@+id/button_1"/>
<Button
android:id="@+id/button4"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f04"
android:layout_above="@+id/button_1"
android:layout_toRightOf="@+id/button3"
android:layout_toEndOf="@+id/button3"/>
<Button
android:id="@+id/button5"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f07"
android:layout_alignTop="@+id/button4"
android:layout_toRightOf="@+id/button_1"
android:layout_toEndOf="@+id/button_1"/>
<Button
android:id="@+id/button6"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f08"
android:layout_below="@+id/button5"
android:layout_toRightOf="@+id/button_1"
android:layout_toEndOf="@+id/button_1"/>
<Button
android:id="@+id/button7"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f01"
android:layout_below="@+id/button3"
android:layout_alignLeft="@+id/button3"
android:layout_alignStart="@+id/button3"/>
<Button
android:id="@+id/button8"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f02"
android:layout_alignTop="@+id/button5"
android:layout_toRightOf="@+id/button5"
android:layout_toEndOf="@+id/button5"/>
<Button
android:id="@+id/button9"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f03"
android:layout_alignTop="@+id/button3"
android:layout_toLeftOf="@+id/button3"
android:layout_toStartOf="@+id/button3"/>
<Button
android:id="@+id/button10"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f04"
android:layout_alignTop="@+id/button9"
android:layout_toLeftOf="@+id/button9"
android:layout_toStartOf="@+id/button9"/>
<Button
android:id="@+id/button11"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f05"
android:layout_alignTop="@+id/button8"
android:layout_toRightOf="@+id/button8"
android:layout_toEndOf="@+id/button8"/>
<Button
android:id="@+id/button12"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#d00"
android:layout_above="@+id/button9"
android:layout_toRightOf="@+id/button10"
android:layout_toEndOf="@+id/button10"/>
<Button
android:id="@+id/button13"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f07"
android:layout_above="@+id/button3"
android:layout_toRightOf="@+id/button12"
android:layout_toEndOf="@+id/button12"/>
<Button
android:id="@+id/button14"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f06"
android:layout_above="@+id/button8"
android:layout_alignLeft="@+id/button8"
android:layout_alignStart="@+id/button8"/>
<Button
android:id="@+id/button15"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f05"
android:layout_alignTop="@+id/button14"
android:layout_toLeftOf="@+id/button14"
android:layout_toStartOf="@+id/button14"/>
<Button
android:id="@+id/button19"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f04"
android:layout_below="@+id/button3"
android:layout_toRightOf="@+id/button10"
android:layout_toEndOf="@+id/button10"/>
<Button
android:id="@+id/button20"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f03"
android:layout_below="@+id/button5"
android:layout_toRightOf="@+id/button6"
android:layout_toEndOf="@+id/button6"/>
<Button
android:id="@+id/button21"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f02"
android:layout_below="@+id/button_1"
android:layout_alignRight="@+id/button6"
android:layout_alignEnd="@+id/button6"/>
<Button
android:id="@+id/button22"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f01"
android:layout_below="@+id/button_1"
android:layout_toRightOf="@+id/button19"
android:layout_toEndOf="@+id/button19"/>
<Button
android:id="@+id/button23"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f00"
android:layout_below="@+id/button_1"
android:layout_toRightOf="@+id/button22"
android:layout_toEndOf="@+id/button22"/>
<Button
android:id="@+id/button24"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f01"
android:layout_below="@+id/button21"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/button25"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f02"
android:layout_above="@+id/button24"
android:layout_toLeftOf="@+id/button22"
android:layout_toStartOf="@+id/button22"/>
<Button
android:id="@+id/button26"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f03"
android:layout_above="@+id/button24"
android:layout_toRightOf="@+id/button21"
android:layout_toEndOf="@+id/button21"/>
<Button
android:id="@+id/button27"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f04"
android:layout_alignTop="@+id/button24"
android:layout_toLeftOf="@+id/button24"
android:layout_toStartOf="@+id/button24"/>
<Button
android:id="@+id/button28"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f05"
android:layout_alignTop="@+id/button24"
android:layout_toRightOf="@+id/button24"
android:layout_toEndOf="@+id/button24"/>
<Button
android:id="@+id/button29"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f06"
android:layout_below="@+id/button24"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/button30"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f05"
android:layout_below="@+id/button11"
android:layout_toRightOf="@+id/button8"
android:layout_toEndOf="@+id/button8"/>
<Button
android:id="@+id/button31"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#f04"
android:layout_below="@+id/button9"
android:layout_toLeftOf="@+id/button19"
android:layout_toStartOf="@+id/button19"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#284"
android:text="祝大家节日不快乐"
android:textSize="30dp"
android:id="@+id/textView"
android:layout_marginTop="53dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="22sp"
android:textColor="#ae0"
android:text="快乐属于单身狗"
android:id="@+id/textView2"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="44dp"/>
</RelativeLayout>效果:
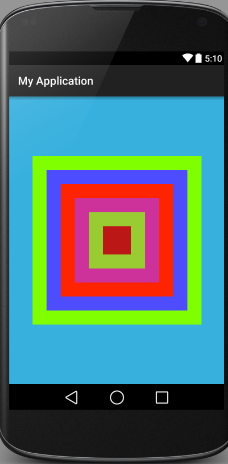
FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#38b0de"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#7fff00"
android:layout_gravity="center"/>
<TextView
android:layout_width="250dp"
android:layout_height="250dp"
android:background="#4d4dff"
android:layout_gravity="center"/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff2400"
android:layout_gravity="center"/>
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#cc3299"
android:layout_gravity="center"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#99cc32"
android:layout_gravity="center"/>
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#bc1717"
android:layout_gravity="center"/>
</FrameLayout>结果:
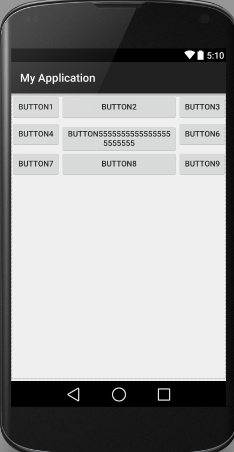
TableLayout
android:collapseColumns=”“:使某一列不可见
android:shrinkColumns=”1”: 使某一列自动缩减
android:stretchColumns=”0,2”:使某几列可自动延展
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:collapseColumns=""
android:shrinkColumns="1"
android:stretchColumns="0,2">
<TableRow>
<Button android:text="button1"/>
<Button android:text="button2"/>
<Button android:text="button3"/>
</TableRow>
<TableRow>
<Button android:text="button4"/>
<Button android:text="button55555555555555555555555"/>
<Button android:text="button6"/>
</TableRow>
<TableRow>
<Button android:text="button7"/>
<Button android:text="button8"/>
<Button android:text="button9"/>
</TableRow>
</TableLayout>结果:
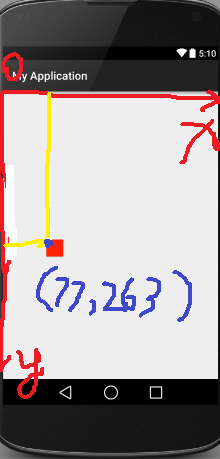
AbsoluteLayout
layout_x:以手机屏幕左上角为原点的x轴坐标
layout_y:以手机屏幕左上角为原点的y轴坐标
如图所示:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/button16"
android:background="#ff2400"
android:layout_x="77dp"
android:layout_y="263dp"/>
</AbsoluteLayout>一个活动的生命周期
1.onCreate():在活动第一次创建的时候被调用(第一次启动某一个活动时)
2.onStart():在活动由不可见变为可见时调用
3.onResume():在活动准备好和用户进行交互时调用
4.onPause():系统准备去恢复另一个活动时调用
5.onStop():在活动由可见变为不可见时调用
6.onDestroy():在一个活动被销毁之前调用
7.onRestart():在活动由停止态变为运行状态前调用(活动重新启动时)




























 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








