一.CSS的三大特性
1.层叠性
- 样式冲突,遵循就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
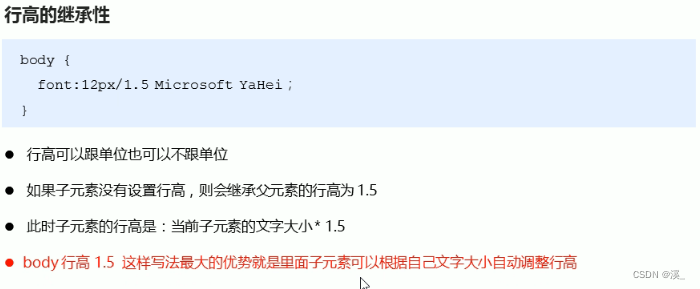
2.继承性
- 子标签会继承父标签中的某些样式,如文本颜色和字号
- 恰当的使用继承可以简化代码
- text- font- line-这些元素开头的可以继承,以及color属性

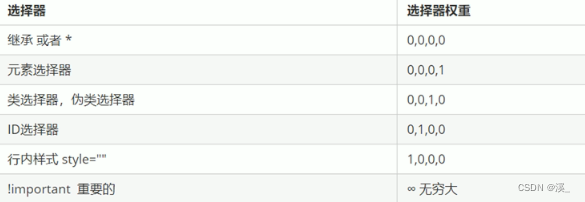
3.优先级
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重

继承的权重是0,如果该元素没有被直接选中,不管父元素权重多高,子元素得到的权重都是0
权重叠加:
- 复合选择器会有权重叠加的问题,需要计算权重
- 权重虽然会叠加,但是永远不会有进位
二.CSS盒子模型
网页布局三大核心:盒子模型,浮动和定位
1.盒子模型组成
border边框:
border: border-width | border-style | border-color
边框的粗细 边框的样式 边框的颜色
border-style: solid实线 dashed虚线 dotted点线
- 复合写法: border: 1px solid red; 没有顺序
- 边框分开写法: border-top: 1px solid red; 只改变上边框
表格的细线边框:
border-collapse: collapse;
表示相邻的边框合并在一起
注意:边框会影响盒子实际大小
content内容
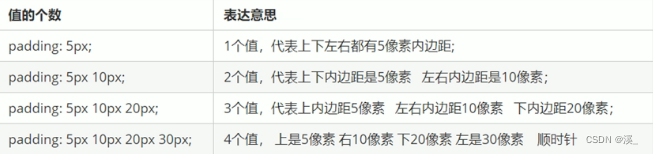
padding内边距
用于设置内边距,即边框与内容的距离
padding-left padding-right padding-top padding-bottom
复合写法:padding

注:padding会影响盒子的实际大小
如果没有指定width/height,则padding不会影响盒子大小
外边距margin
控制盒子与盒子之间的距离
margin-left margin-right margin-top margin-bottom
复合写法跟padding相同
块级盒子水平居中:
- 盒子必须制定了宽度
- 盒子左右的外边距都设置为auto
行内元素或者行内块元素水平居中:
- 给其父元素添加text-align:center即可
嵌套块元素垂直外边距塌陷:
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定于上内边距
- 可以为父元素添加overflow:hidden
清除内外边距:

注:行内元素尽量只设置左右的内外边距,不要设置上下内外边距
2.圆角边框
border-radius属性用于设置元素的外边框圆角
语法: border-radius:length;
length是圆的半径,数值越大圆角弧度越大,可以是具体数值,也可以是百分比
- 圆形的做法:length设置为正方形边长的一半
- 圆角矩形做法:length设置为高度的一半
- 该属性是一个简写属性,其实可以写成4个属性(顺时针)
3.盒子阴影
box-shadow属性为盒子添加阴影
语法格式:

- 默认的是外阴影outset,但是不可以写这个单词,否则无效
- 盒子阴影不占用空间,不会影响其他盒子排列
原先盒子没有影子,当鼠标经过盒子时添加阴影效果
div:hover{
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3);
}4.文字阴影
text-shaow属性设置文字的阴影
语法格式:























 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








