数据校验分为客户端校验和服务端校验
客户端校验
-主要是通过页面的脚本验证,仅能对数据进行初步过滤
-开发者必须为每个表单书写大量的客户端校验代码
-用户可通过其他方式绕过验证,如将页面另存为本地网页后进行脚本-修改后提交
-将大部分输入错误阻止在客户端,减轻了服务器负担
服务端校验
-服务端数据校验在服务器端进行
-服务端数据校验是整个应用的最后防线,阻止非法数据进入系统,对-系统的安全性,完整性承载着不可替代的作用。
传统的客户端验证(不安全但效率高):
<script>
function $(id){
return document.getElementById(id);
}
function validateForm(){
var name=$("username").value;
var namemsg=$("usernamemsg");
namemsg.innerHTML="";
if(name==""){
namemsg.innerHTML="用户名不能为空";
return false;
}
return true;
}
</script>
<body>
<form action="user/userAction!save" method="post" onsubmit="return validateForm();">
用户名:<input type="text" name="name" id="username"><span id="usernamemsg"></span> <br/>
密码:<input type="password" name="password" id="password" ><br/>
电话号码:<input type="text" name="phone" > <br/>
<input type="submit" value="保存 ">
<input type="button" value="返回 " onclick="history.go(-1)">
</form>
</body>为了安全,加一个服务器端验证(增加了服务器的压力但是安全),校验在服务器端进行 方法一之整体验证
UserAction继承了ActionSupport类,重写ActionSupport类中的validate()方法便可实现编码校验。有两种方法,addActionError和addFieldError,后者更常用。此处的方法和jsp文件中struts标签对应的方法相同。addactionerror是在jsp用了标签的地方全部错误都会显示,addfielderror是按照key单独显示。
@Override
public void validate() {
if(model.getName()==null||"".equals(model.getName())){
//如果有空,不让它调用方法,提示错误信息
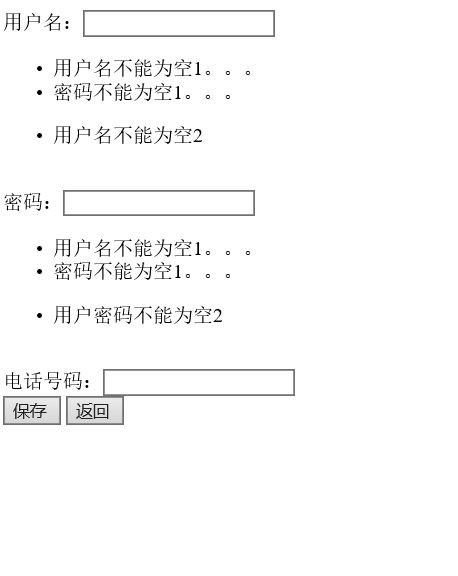
this.addActionError("用户名不能为空1。。。");
this.addFieldError("username", "用户名不能为空2");
}
if(model.getPassword()==null||"".equals(model.getPassword())){
this.addActionError("密码不能为空1。。。");
this.addFieldError("password", "用户密码不能为空2");
}
}再在相应的jsp中加入struts标签
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="/struts-tags" prefix="s"%>在form表单中使用标签
<form action="user/userAction!save" method="post" onsubmit="return validateForm();">
用户名:<input type="text" name="name" id="username"><s:actionerror/><s:fielderror fieldName="username"></s:fielderror><span id="usernamemsg"></span> <br/>
密码:<input type="password" name="password" id="password" ><s:fielderror fieldName="password"></s:fielderror><br/>
电话号码:<input type="text" name="phone" > <br/>
<input type="submit" value="保存 ">
<input type="button" value="返回 " onclick="history.go(-1)">
</form>
struts.xml配置文件中加入input返回方法
<package name="userModel" extends="struts-default" namespace="/user">
<action name="userAction" class="com.nic.action.UserAction">
<result name="input">/user/user.jsp</result>在jsp文件中s标签对应的方法,是在action文件中validate中对应的方法,具体的工作流程如下:
校验流程:
1、类型转换器负责请求参数的类型转换,并将这些值设置成Action的属性值。
2、在类型转换中如果出现异常,将异常保存到ActionContext中,conversionError拦截器负责将其 封装到fieldError中,然后执行3,如无异常,直接进入3。
3、通过反射调用validatorXxx方法,Xxx代表处理用户请求的业务逻辑的方法名。
4、调用Action类的validator方法。
5、如果以上没有出现fieldError,则调用Action的业务处理方法,如有fieldError错误,转入input 逻辑视图所指定的视图资源
方法一之局部验证:
在action里面写需要防守的方法,方法名为validate+方法名
public void validateSave() {
if(model.getName()==null||"".equals(model.getName())){
//如果有空,不让它调用方法,提示错误信息
this.addActionError("用户名不能为空1。。。");
this.addFieldError("username", "用户名不能为空2");
}
if(model.getPassword()==null||"".equals(model.getPassword())){
this.addActionError("密码不能为空1。。。");
this.addFieldError("password", "用户密码不能为空2");
}
}如果两个方法都用了,那么就先方法二(局部)再方法一(整体)
如果不想某个方法被验证,除了用方法二,还可以在方法名前加@SkipValidation
@SkipValidation
public String query(){
System.out.println("query...");
list=service.query(model);
return "list";
}方法二:配置文件验证
新建一个xml配置文件
要写在需要验证的action类中的同一个包中,命名方式:相应的类+-+validation。例如UserAction,那么配置文件为UserAction-validation.xml.
UserAction-validation.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE validators PUBLIC
"-//Apache Struts//XWork Validator 1.0.2//EN"
"http://struts.apache.org/dtds/xwork-validator-1.0.2.dtd">
<validators>
<field name="name">
<field-validator type="requiredstring">
<param name="trim">true</param>
<message>用户名不能为空【第二种方式:配置文件】</message>
</field-validator>
<field-validator type="stringlength">
<param name="minLength">3</param>
<param name="maxLength">6</param>
<message>用户名只能3-6位【第二种方式:配置文件】</message>
</field-validator>
</field>
<field name="phone">
<field-validator type="stringlength">
<param name="minLength">11</param>
<param name="maxLength">11</param>
<message>电话号码只能11位【第二种方式:配置文件】</message>
</field-validator>
</field>
</validators> 参考xwork-core包中xwork-default.xml文件。
配置文件也可作局部配置。比如save方法验证,UserActionSave-validation.xml就只验证save方法,类似方法一。























 4728
4728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








