一、根据插槽有无的情况,显示图标
v-if="$slots.before" mounted() {
console.log(this.$slots)
}二、row属性
1、通过row拿到当前结构渲染的数据
1.1循环渲染data数据
<el-table :data="[{ name: '88' }, { name: '99' }, { name: '11' }]">1.2v-slot拿到obj对象,其下有一个row属性,该属性表示当前结构渲染的所有数据
<template v-slot="obj">
{
{ obj.row }}
</template>
<!-- <template v-slot="{ row }">
{
{ row }}
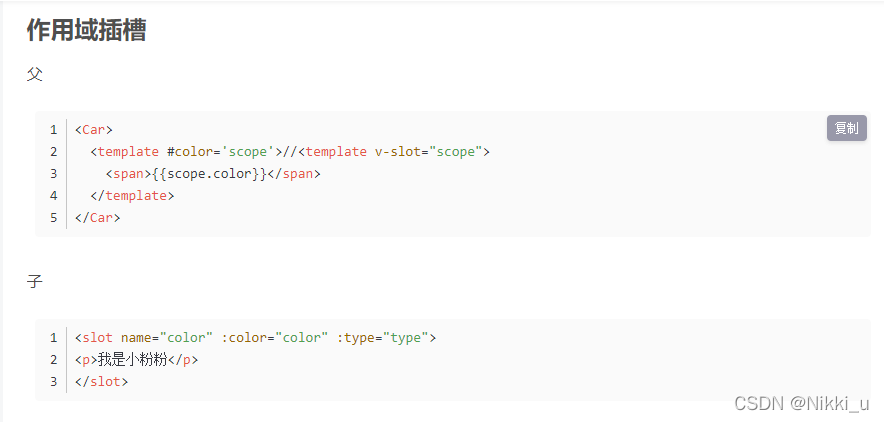
</template> -->图片引用自:之前vue笔记 slot插槽
2、通过row拿到父组件list长度
2.1、父组件传入数据
<PageTool :list=[{},{},{},{}]>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2410
2410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








