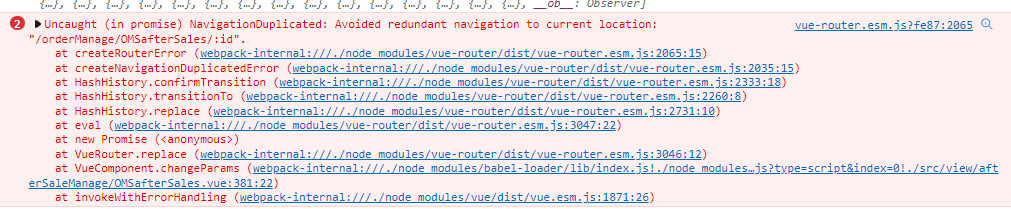
设置路由后出现这种报错

原因:查了一下说是因为路由重复(具体细节不太清楚)
解决办法:首先看自己是因为什么跳转方法报错:push/replace/back......
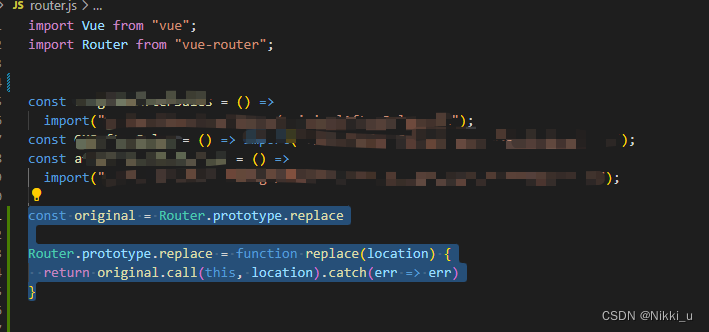
在router.js下写入下列两串代码(如果是其他跳转方法,把replace换成相应方法,例如replace换成push)
const original = Router.prototype.replace
Router.prototype.replace = function replace(location) {
return original.call(this, location).catch(err => err)
}
大概这个样子: 























 2334
2334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








