提示: 博主的写法可能有不足之处,可供参考,多多指教
前言
最近搜罗到网络上关于vuecli配置与使用的资料要么不完整要么不能解决实际需求
所以既然找不到的话那就自己写一个分享出来给大家吧!
一、安装vue-router
npm i vue-router -S
二、创建文件index.js
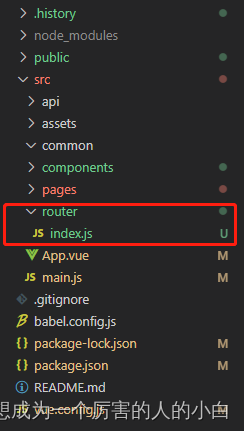
在项目中src的目录下创建文件夹 router
在该文件夹下创建一个 index.js 文件

三、修改index.js、main.js、App.vue三个文件
index.js
// 导入包
import VueRouter from "vue-router"
// 将组件引入
import PageMenu from '../components/PageMenu'
import Login from '../pages/login'
//创建router实例
export default new VueRouter({
routes: [
{
path: '/',
name: 'Menu',
component: PageMenu
},
{
path: '/login',
name: 'login',
component: Login,
// 这里的children为Login组件的子组件
// children:[
// {
// path: 'message',
// name: 'message',
// component: Message
// }
// ]
},
]
})
App.vue
<!-- template用于编写当前组件的结构代码 -->
<template>
<div id="app">
<!-- <router-link to="/"跳转根目录</router-link> -->
<!-- <router-link to="/login">跳转login</router-link> -->
<router-view></router-view>
</div>
</template>
<!-- script用于编写当前组件的业务代码 -->
<script>
export default {
name: 'App',
components: {
},
data: function () {
return {
// msg: 'k1ro'
}
},
methods: {
// say() {
// console.log('hello');
// }
}
}
</script>
<!-- style用于编写当前组件的样式代码 -->
<style scoped>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
/* margin-top: 60px; */
}
</style>
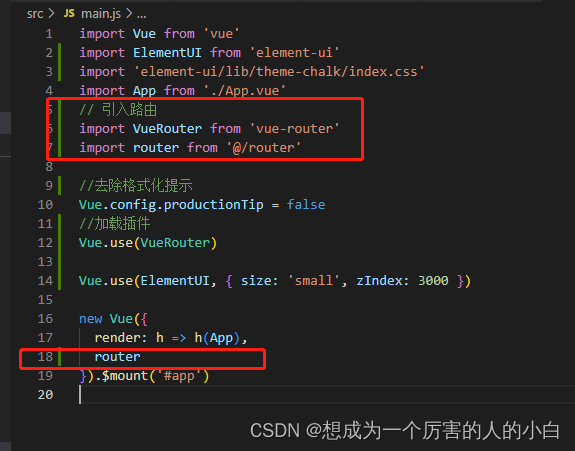
main.js

import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
// 引入路由
import VueRouter from 'vue-router'
import router from '@/router'
//去除格式化提示
Vue.config.productionTip = false
//加载插件
Vue.use(VueRouter)
Vue.use(ElementUI, { size: 'small', zIndex: 3000 })
new Vue({
render: h => h(App),
router
}).$mount('#app')
提示:代码仅提供复制便捷,具体的导入文件我是采用了element-ui的框架,各位可以各取所需来复制
总结
以上就是分享的全部内容,如果内容对你有帮助的话不妨 点个赞吧!
本文按照使用需求撰写的,并非真正意义上的vue-router教程,还请多多指教
想要深入学习的可以参考其他文章或是官方文档:https://router.vuejs.org/zh/





















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








