上篇文章介绍了HTML的定义、发展史和基本结构,对HTML有了初步的认识,接下来将介绍HTML里常用的标签等知识。
HTML标签分类
1.成对标签 (双标签)例如:<p></p> 、<h1></h1>
2.自闭标签 (单标签)例如:<br/>、<hr/>
HTML常用标签
1.<title>标签:文档标题标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Night</title>
</head>
<body>
</body>
</html>
效果图:

浏览器显示标题为Night
2.<p>标签:段落标签
被<p>包裹的内容会作为一个新的段落,因为<p>标签属于块级元素中的一种,会独占一行,后续会提到。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>p标签</title>
</head>
<body>
<p>这是一段话</p>被分为两个部分了
</body>
</html>
效果图:

虽然在代码里文字处在同一行,但是被<p>标签包裹的内容分成一部分,独占一行,剩下的为另外的部分。
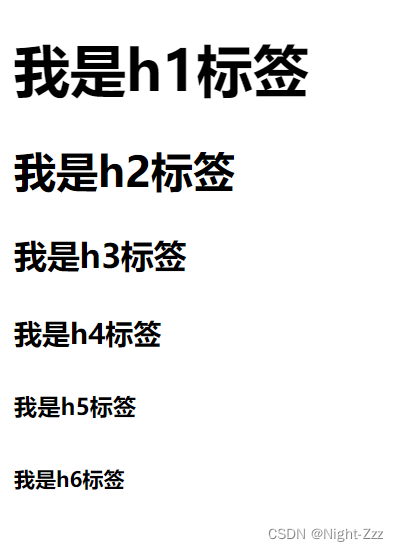
3.<h1>标签:标题标签
可分为h1-h6,分别对于不同的标题大小,一般运用于网页标题中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<h1>我是h1标签</h1>
<h2>我是h2标签</h2>
<h3>我是h3标签</h3>
<h4>我是h4标签</h4>
<h5>我是h5标签</h5>
<h6>我是h6标签</h6>
</body>
</html>效果图:

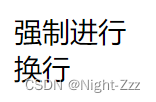
4.<br />标签:换行标签
强制性的将<br />后的内容另起一行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>换行标签</title>
</head>
<body>
强制进行<br />换行
</body>
</html>
效果图:

和p标签效果差不多
5.<hr />标签:水平线标签
实现水平线分割
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>水平线标签</title>
</head>
<body>
实现水平线
<hr />
分割的效果
</body>
</html>
效果图:

6.<strong>标签:加粗标签
实现字体加粗效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>加粗标签</title>
</head>
<body>
实现字体<strong>加粗</strong>效果
</body>
</html>
效果图:

7.<em>标签:斜体标签
实现字体倾斜效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>斜体标签</title>
</head>
<body>
实现字体<em>倾斜</em>效果
</body>
</html>
效果图:

8.<img>标签:图像标签
img标签语法:
<img src="xxx" alt="xx" title="xx" width="xxx" height="xxx" />
src是图像地址,里面填图片所在地址,一般都把图片放在HTML项目文件内,方便读取。
alt是图像代替文字,要是图片丢失,图片失效时会显示alt里面填写的内容。
title是鼠标悬停在图片上出现的文字。
width是图像的宽,一般设置为多少多少px,例如:400px,1px为1像素。
height是图像的高,一般设置为多少多少px。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图片标签</title>
</head>
<body>
<img src="img/flower.png" alt="花" title="花" width="400px" height="400px" />
</body>
</html>
效果图:

图片可以自己找,根据自身需求设计。
行内元素和块级元素
1.行内元素:不独占一行 例如:<strong> <em> 标签
2.块级元素:独占一行 例如:<p> <h1> 标签
本人才疏学浅,文中如有出现错误请多多谅解





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








