Div
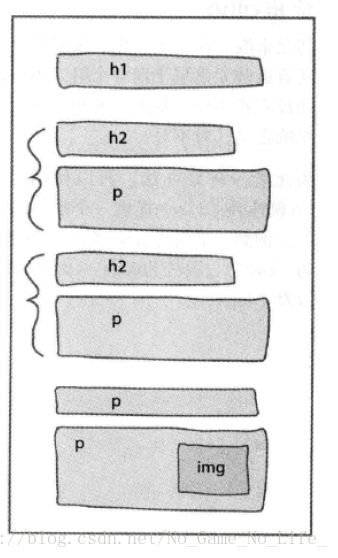
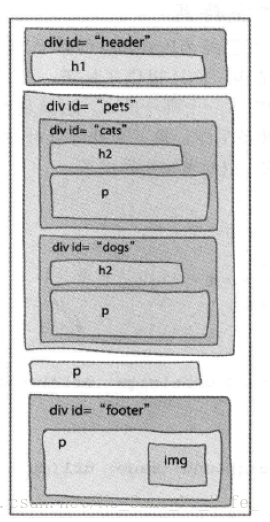
使用DIV就是在页面中找出逻辑区。逻辑区就是页面上彼此相关的一组元素。
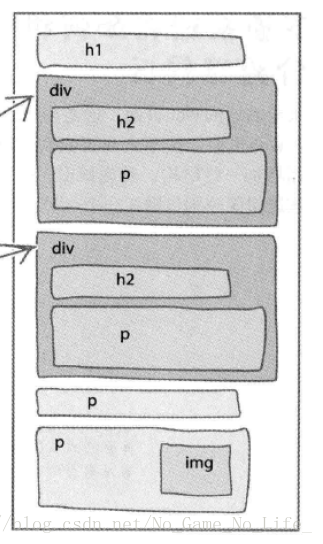
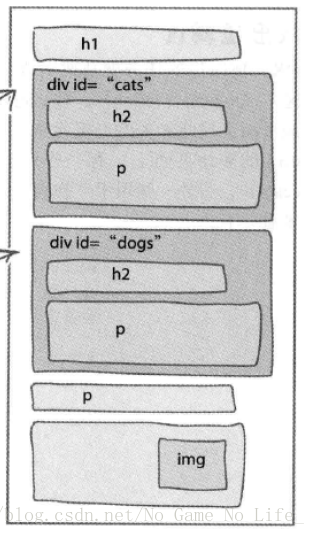
然后使用DIV标记逻辑区:
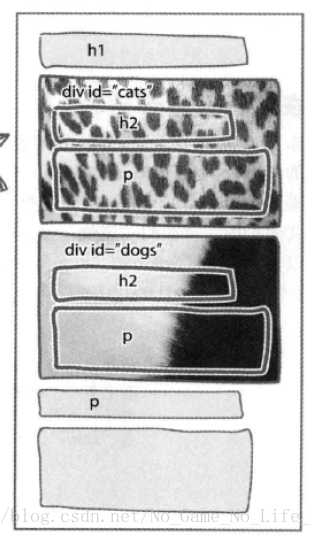
然后可以为每个div的id赋予样式:
比如,
#cats{
background-image:url(leopard.jpg);
}
#dogs{
background-image:url(mutt.jpg);
}
另外你可能用<div>增加更多的结构,便于别人理解你的页面,以及页面的维护。
<div>就相当于一个容器,可以把元素放在这个容器里。
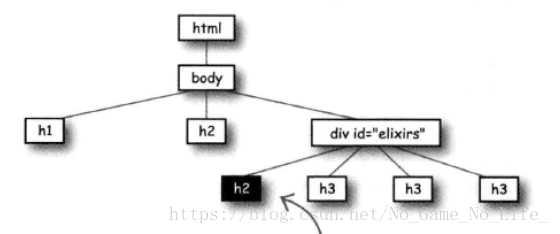
选择子孙的方法
#elixirs h2 em{
/**表示div的样式只传递给h2 em*/
color:black;
}
Span
Div是一个块元素,会带来换行。
而Span是针对内联元素的,能创建内联字符和元素的逻辑分组。
比如,我想在一堆<li>里设置样式,部分字体斜体加粗。
<li>this <span class="bold">is</span> an apple</li>
<li>this <span class="bold">is</span> a pineapple</li>
当然,这里使用<em> <strong>也可以,不过不是这么准确。
指定链接样式
<a>元素和它的多重人格
比如我想要链接在悬停、已访问、未访问等状态时,链接的显示不同,可以如下:
a:link{
color:green;
}
a:visited{
color:red;
}
a:hover{
color:yellow;
}
这里有点像android里面图片按下悬停松开的状态。
a:xxx 这个称为伪类。他们允许你指定样式,就像他们是类一样。但是没人在html中输入class=“xxx”。




























 1505
1505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








