HTML5新特性
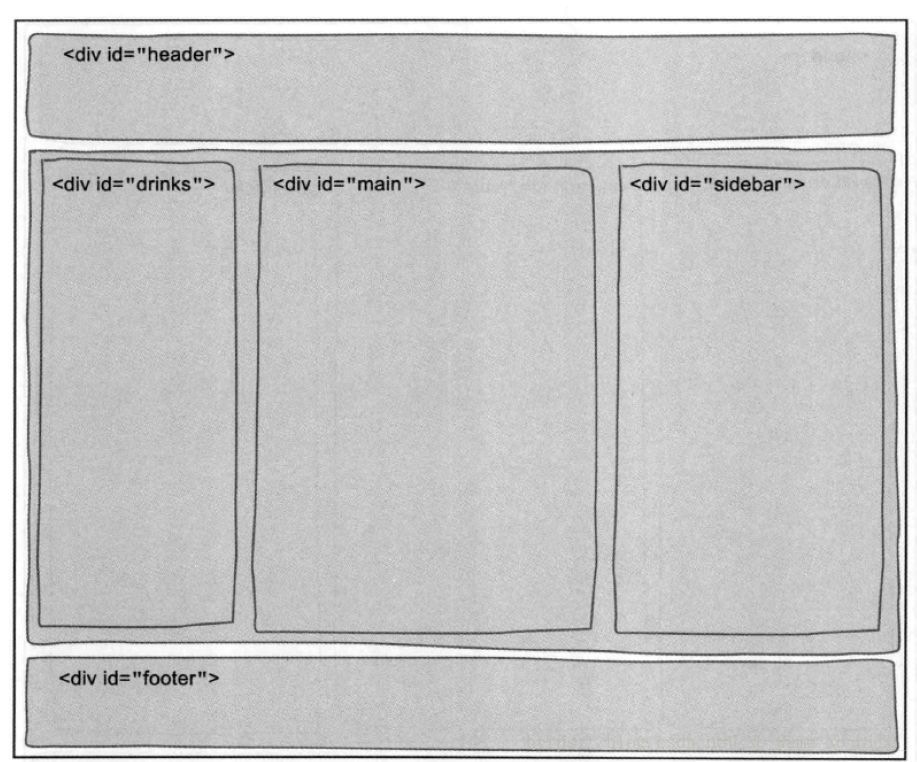
我们用div是这样写的页面:
http://www.w3school.com.cn/html5/html5_reference.asp
<nav> 定义导航链接。
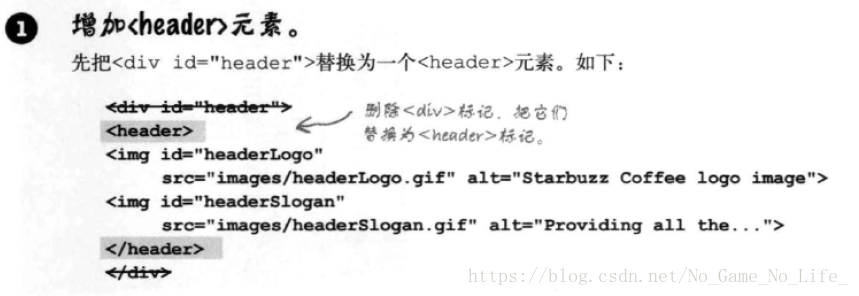
<header>定义 section 或 page 的页眉。
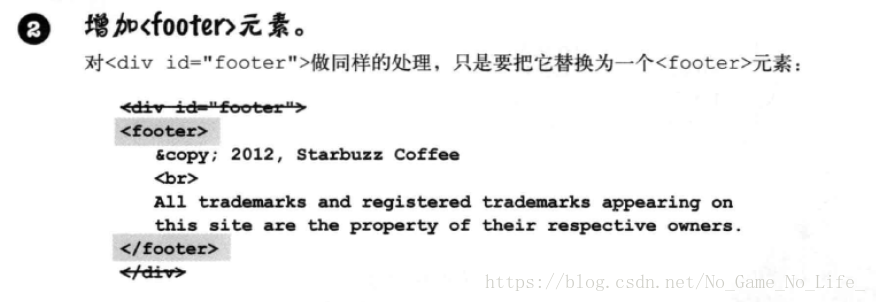
<footer>定义 section 或 page 的页脚。
<section> 定义 section。
<article> 定义 article。
<video> 定义视频。
<time>定义日期/时间。
<audio> 定义声音内容。
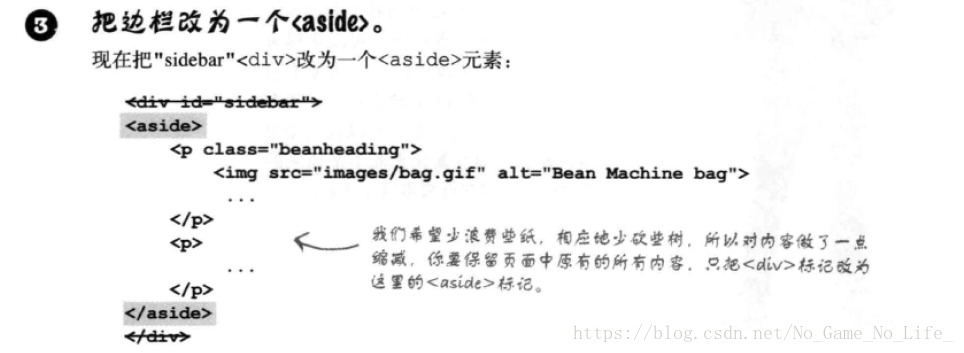
<aside> 定义页面内容之外的内容。
<canvas> 定义图形。
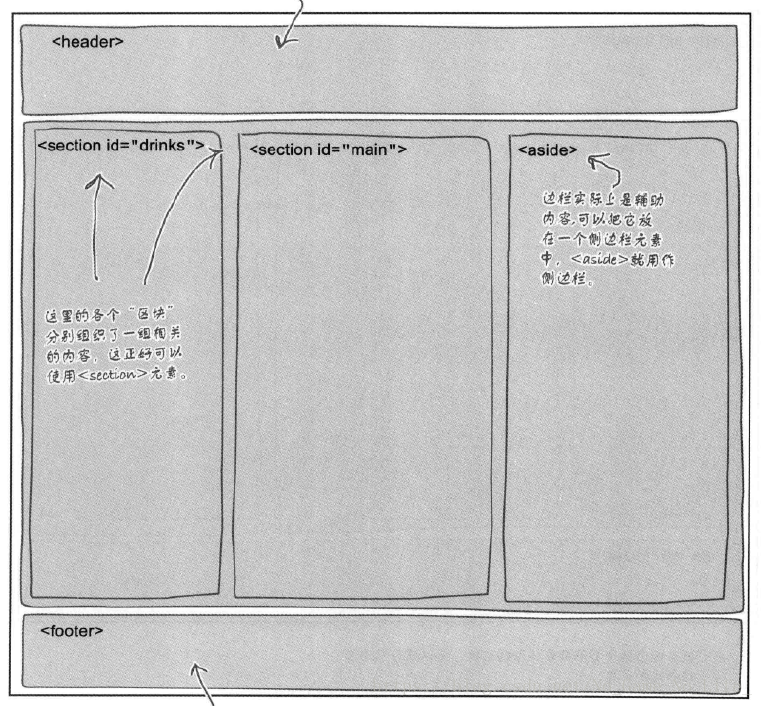
现在有以上新特性,我们的页面可以变成这样:
<vedio>元素如何工作
<video controls autoplay
width="512" height="288"
src="../tweetsip.mp4"
poster="images/poster.png"
id="video"
></video>
controls:控制进度的条等等。
autoplay:自动播放。
poster:视频的海报。
- 关于视频格式需要知道什么?
HTML5允许任何视频格式,但是具体支持什么格式是由浏览器决定的。
处理所有的视频格式:
<video controls autoplay width="512" height="288">
<source src="../tweetsip.mp4">
<source src="../tweetsip.webm">
<source src="../tweetsip.ogv">
<p>浏览器不支持该视频</p>
</video>
建立表格
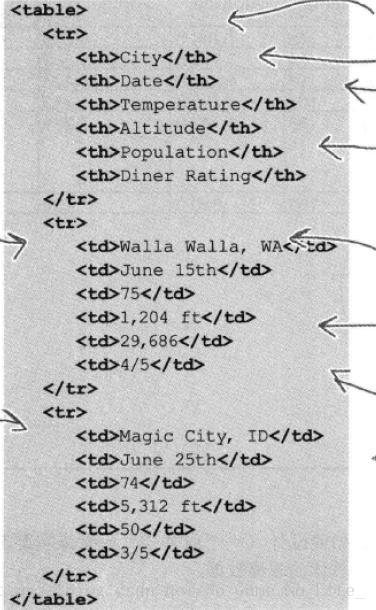
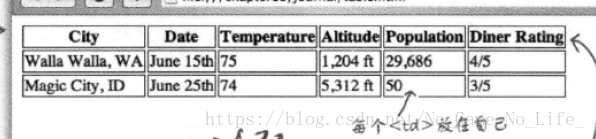
这里的表格不是表格布局,而是真正的表格。使用<table>元素。
在表格中,<table>表示这个表。
<tr>表示行
<th>表示某一列的表头
<td>表示单元格
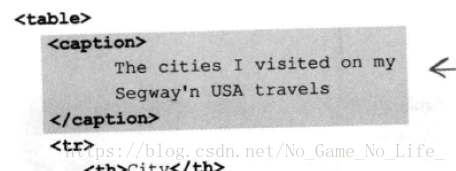
表格可以增加一行标题
这里对表格不多做介绍。






























 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








