1. 显示风格
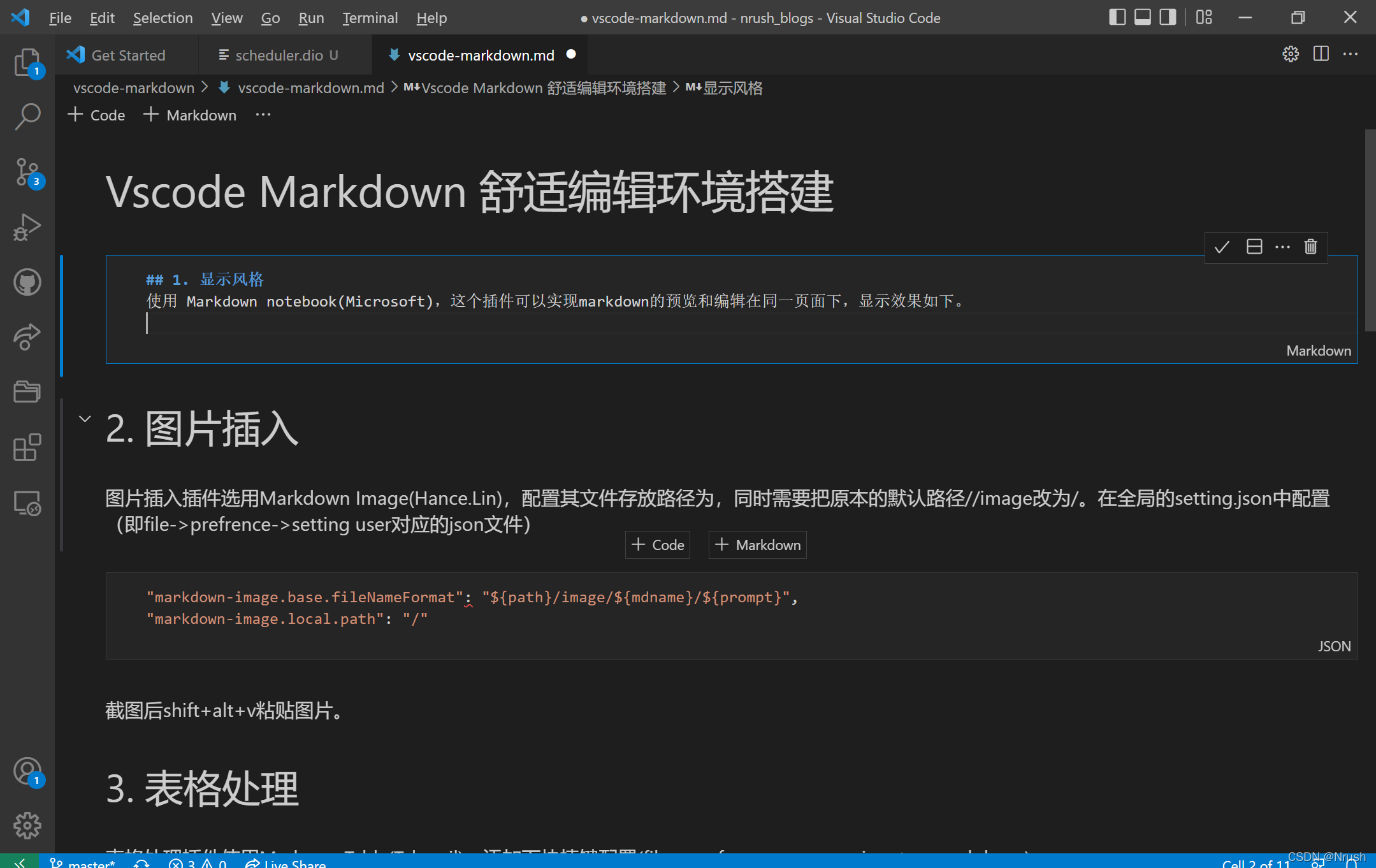
使用 Markdown notebook(Microsoft),这个插件可以实现markdown的预览和编辑在同一页面下,显示效果如下。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传

| Key | Command |
|---|---|
| enter | 进入编辑 |
| ctrl+alt+enter | 完成编辑并展示markdown渲染结果 |
| esc | 退出编辑并渲染 |
2. 图片插入
图片插入插件选用Markdown Image(Hance.Lin),配置其文件存放路径为,同时需要把原本的默认路径//image改为/。另外插入图片的语法格式建议使用HTML,原生的md语法对图片支持比较弱,不能调整图片大小。在全局的setting.json中配置(即file->prefrence->setting user对应的json文件)
"markdown-image.base.fileNameFormat": "${path}/image/${mdname}/${prompt}",
"markdown-image.local.path": "/",
"markdown-image.base.codeType": "HTML"
截图后shift+alt+v粘贴图片。
3. 表格处理
表格处理插件使用Markown Table(Takumil)。添加下快捷键配置(file->preference->user snippets->markdown)
{
"key": "ctrl+alt+l",
"command": "markdowntable.insertLeft",
"when": "editorTextFocus && markdowntable.contextkey.selection.InMarkdownTable && !editorReadonly && !editorTabMovesFocus && !inSnippetMode && !suggestWidgetMultipleSuggestions && !suggestWidgetVisible && editorLangId == 'markdown'"
},
{
"key": "ctrl+alt+r",
"command": "markdowntable.insertRight",
"when": "editorTextFocus && markdowntable.contextkey.selection.InMarkdownTable && !editorReadonly && !editorTabMovesFocus && !inSnippetMode && !suggestWidgetMultipleSuggestions && !suggestWidgetVisible && editorLangId == 'markdown'"
}
同时打开markdown snippet功能,同时关闭wordBasedSuggestion,不然乱提示很烦。打开方式为在全局的setting.json中配置
"[markdown]": {
"editor.unicodeHighlight.ambiguousCharacters": false,
"editor.unicodeHighlight.invisibleCharacters": false,
"editor.wordWrap": "on",
"editor.wordBasedSuggestions": false,
"editor.quickSuggestions": true
},
输入单词table可触发插入表格的snippet。其余相关快捷键为
| 按键 | 功能 |
|---|---|
| tab | 跳转下一个表格项 |
| shift+alt+f | 格式化表格 |
| ctrl+alt+l | 左插入一列 |
| ctrl+alt+r | 右插入一列 |
4 其他
安装Markdown all in one(Yu Zhang),主要是用这些插件的一些快捷键。
| Key | Command |
|---|---|
| Ctrl /Cmd + B | Toggle bold |
| Ctrl/Cmd + I | Toggle italic |
| Ctrl/Cmd + Shift + ] | Toggle heading (uplevel) |
| Ctrl/Cmd + Shift + [ | Toggle heading (downlevel) |
| Ctrl/Cmd + M | Toggle math environment |
| Alt + C | Check/Uncheck task list item |
Markdown all in one 将tab键绑定到了补全上,我希望保留Markdown table移动光标到下一个表格中的功能,所以把这个快捷键取消掉,取消方式(command前面加减号)
{
"key": "tab",
"command": "-markdown.extension.onTabKey",
"when": "editorTextFocus && !editorReadonly && !editorTabMovesFocus && !hasOtherSuggestions && !hasSnippetCompletions && !inSnippetMode && !suggestWidgetVisible && editorLangId == 'markdown'"
}
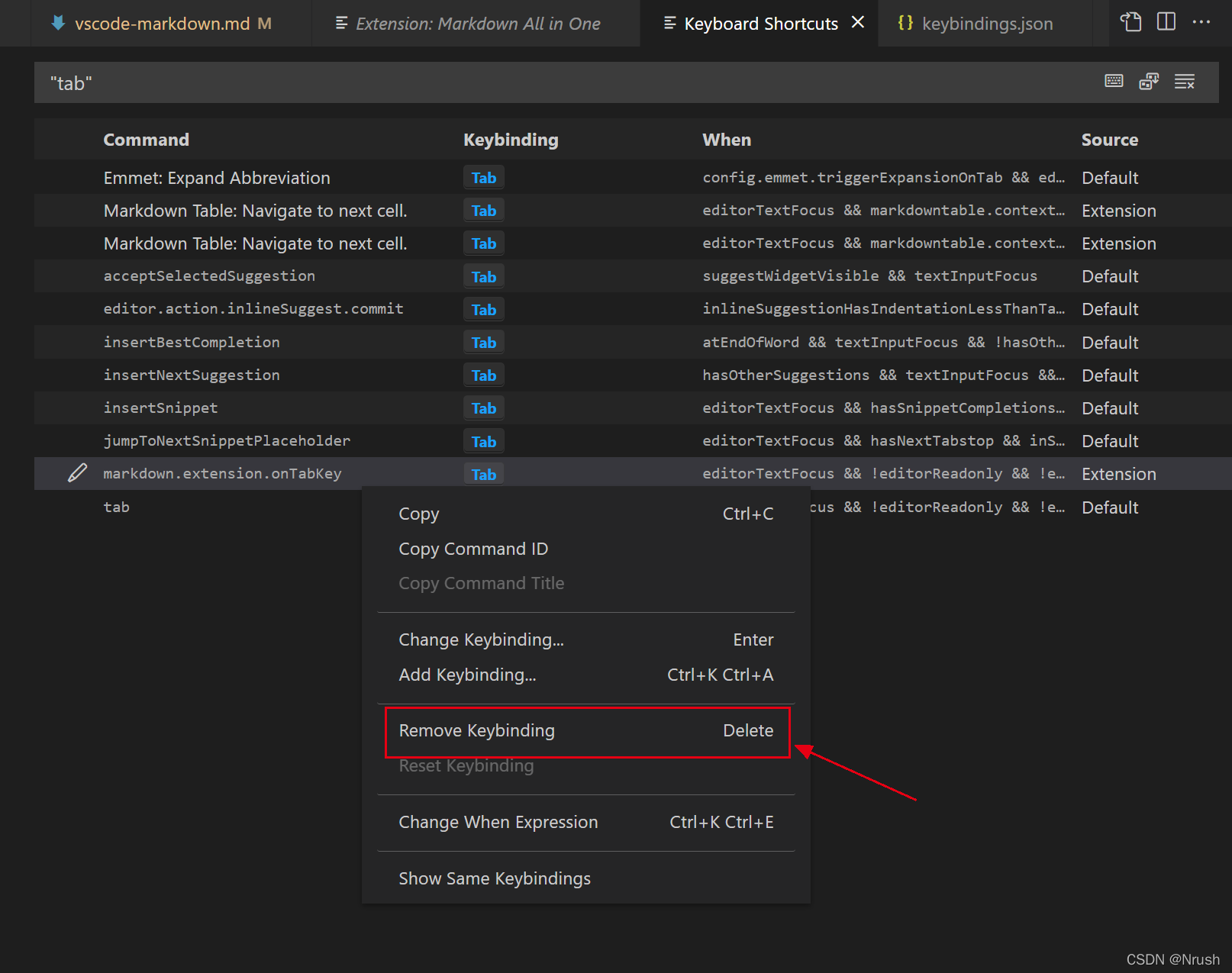
或者直接到快捷键配置界面删除即可






















 5407
5407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








