文章目录
1.快捷键
ctrl+s 保存
ctrl+a 全选
ctrl+x 剪切
ctrl+v 粘贴
ctrl+z 撤销(ctrl+y 前进)
ctrl+d 选择相同元素的下一个
ctrl+鼠标滚轮 放大缩小(ctrl+0 还原)
shift+end 从头选中一行
shift+home 从尾选中一行
shift+alt+ ↓ 快速复制粘贴一行
alt+↑或↓ 快速移动一行
tap 缩进 shift+tab 向前缩进
alt 多光标
2.VScode基础认识
VScode 设置在 文件—首选项—设置
web三大核心技术:
HTML CSS Javascript
HTML基本结构和属性:
HTML:超文本 标记 语言
超文本:文本内容+非文本内容(图片,视频,音频等等)
标记(标签):<单词>
[单标签<…>\双标签<…></…>] 单词+tab或回车 标签快捷生成。
标签可上下排列或者组合嵌套
标签属性:来修饰标签的,设置当前标签的一些功能
<标签 属性=“值” 属性2=“值2”…> 例:好好学习
语言:编程语言
3.HTML 初始代码
每个.HTML文件都有初始代码,符合HTML文件的书写规范
<!DOCTYPE html> 文档声明:告诉浏览器这是一个html文件
<html lang="en">
html文件的最外层标签:包裹着所有html标签
lang="en"表示这是一个英文网站
lang="zh-CN"表示这是一个中文网站
<head>
<meta charset="UTF-8">
元信息:是编写网页中的一些辅助信息
charset="UTF-8":国际编码为了让网页不出现乱码的情况
<title>标题</title> 设置网页的标题
</head>
<body>
网页的内容
</body>
</html>
4.HTML的注释
快速添加注释和删除注释
shaift+alt+a(对选中内容进行注释)或者ctrl+/
5.HTML语义化
所谓HTML语义化指的是,根据网页中内容的结构,选择适合的HTML标签进行编写
好处:
1.在没有CSS的情况下,页面也能呈现出很好的内容结构。
2.有利于SEO ,让搜索引擎爬虫更好的理解网页。
3.方便其他设备解析(如屏幕阅读器、盲人阅读器等).
4.便于团队开发与维护。
6.标题与段落
标题(双标签):
<h1></h1>......<h6></h6>
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落(双标签):
<p>这是段落</p>
7.文本修饰标签
<strong>加粗内容</strong> :表示对文本进行加粗
<em>斜体内容</em> :表示对文本进行斜体
<sub></sub> :上标修饰
<sup></sup> :下标修饰
下标和上标
例:

<del>我很帅</del>(删除线内容)
<ins>我非常帅</ins> (下划线内容)
一般情况下删除文本和插入文本一起使用
例:

8.图片标签与图片属性
img
(img - >单标签)
<img src="图片地址" alt="图片不显示的时候显示的文字">
src= 引入图片地址
alt= 当图片出现问题的时候,可以显示一段友好的文字
alt (若图片不出问题时,alt无意义不显示)例:

title
title=" " :提示信息
<img src="..." alt="..."title="你好啊哥们">

width(宽);heihgt(高)
width="..."(宽)
height="..."(大小)
<img src="https://pic.rmb.bdstatic.com/bjh/news/2b37d353d0c930bbfc113e77035935e9.jpeg" alt="嘿嘿嘿"
title="你好啊哥们"width="1000"height="200">
例:

9.引入文件的地址路径
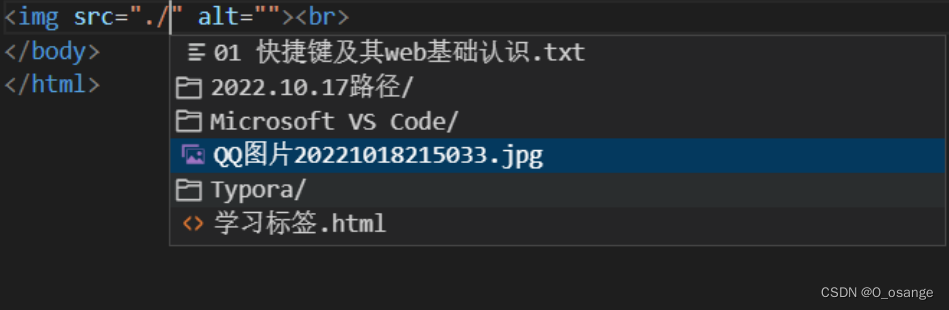
相对路径
./ :在路径中表示当前路径
../ :在路径中表示上一级路径
<img src="./QQ图片20221018215033.jpg" alt="">

若图片在此文件夹的子文件,则还需加上文件名
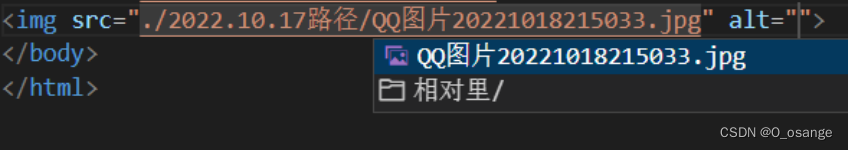
<img src="./2022.10.17路径/QQ图片20221018215033.jpg" alt="">

若图片在此文件夹的外层,则用 .. 再加上文件名
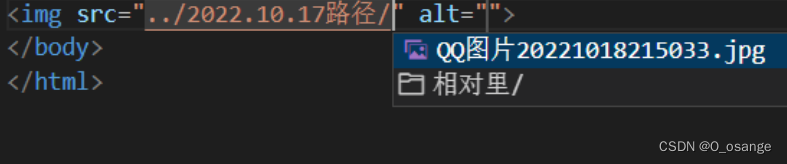
<img src="../2022.10.17路径/QQ图片20221018215033.jpg" alt="">

绝对路径
输出准确地址
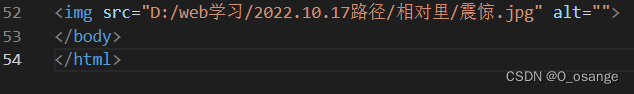
<img src="D:/web学习/2022.10.17路径/相对里/震惊.jpg" alt="">
(此处的盘符可以省去)

10.跳转链接
链接标签
<a> 标签
<a>...</a>
href属性:链接的地址
target属性:可以改变链接的打开方式,默认情况下是在当前页面打开 = _self
新窗口打开 = _blank
href
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com">
<img src="./图片/QQ图片20221018215033.jpg" alt="">
</a>

target
<a href="http://www.baidu.com"target="_blank">打开百度</a>
<base> 标签(单标签)(一般写入head当中)
作用:改变链接的默认行为
<base target="_blank">
那么每个链接都会在新窗口打开
11.跳转锚点
实现一
#号
id属性
<a href="#html">HTML</a>
<a href="#css">CSS</a>
<a href="#javascript">JavsScript</a>
<h2 id="html">HTML超文本标记语言</h2>
<p>模拟段落</p>
<p>模拟段落</p>
<p>模拟段落</p>
<h2 id="css">CSS层叠样式表</h2>
<p>模拟段落</p>
<p>模拟段落</p>
<p>模拟段落</p>
<h2 id="javascript">JavsScript脚本</h2>
<p>模拟段落</p>
<p>模拟段落</p>
<p>模拟段落</p>
属性二
#号
name属性
<a href="#html">HTML</a>
<a href="#css">CSS</a>
<a href="#javascript">JavsScript</a>
<a name="html"></a>
<h2>HTML超文本标记语言</h2>
...
...
<a name="css"></a>
<h2>CSS层叠样式表</h2>
...
...
<a name="javascript"></a>
<h2>JavsScript脚本</h2>
...
...
12.特殊符号
编写一些文本时,经常会遇到输入法无法输入的字符,如®(注册商标)、©(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码。

例:
<p>
<html>
</p>
<p>
hello world
</p>

13.列表标签
无序列表
<ul>、<li> : 列表的最外层容器,列表项
注:<ul>和<li>必须是组合出现,他们之间不可以有其他标签,但<li>里面可以出现其他标签
例:<ul>
<li><a href="http://www.baidu.com">百度</a></li>
<li>第二项</li>
</ul>
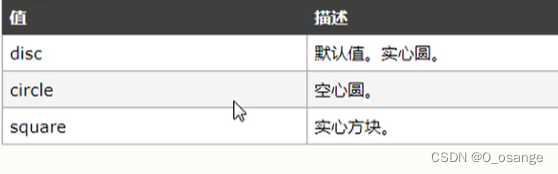
type属性:改变前面标记的样式( - -般都是用CSS去控制)
<ul type="...">
<li></li>
</ul>

有序列表
<ol>、<li> : 列表的最外层容器,列表项
注:<ol>和<li>必须是组合出现,他们之间不可以有其他标签,但<li>里面可以出现其他标签
有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表
<ol>
<li>牛</li>
<li>牛牛</li>
<li>牛牛牛</li>
</ol>
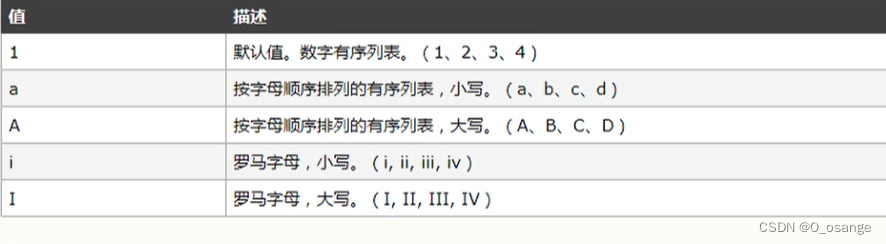
type属性:改变前面标记的样式( - -般都是用CSS去控制)


定义列表
<dl> :第一列表
<dt> :定义专业术语或名词
<dd> :对名词进行解释和描述
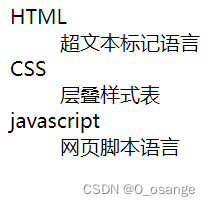
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
<dt>javascript</dt>
<dd>网页脚本语言</dd>
</dl>























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










