环境安装
全局安装 vue-cli
npm install -g @vue/cli
创建Uniapp
- 使用正式版(对应HBuilderX最新正式版):
vue create -p dcloudio/uni-preset-vue 项目名称 - 使用alpha版(对应HBuilderX最新alpha版):
vue create -p dcloudio/uni-preset-vue#alpha 项目名称 - 使用Vue3/Vite版:
创建以 javascript 开发的工程(如命令行创建失败,请直接访问Gitee下载模板):npx degit dcloudio/uni-preset-vue#vite 项目名称
创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板):npx degit dcloudio/uni-preset-vue#vite-alpha 项目名称npx degit dcloudio/uni-preset-vue#vite-alpha 项目名称
我这里使用的是第一种:

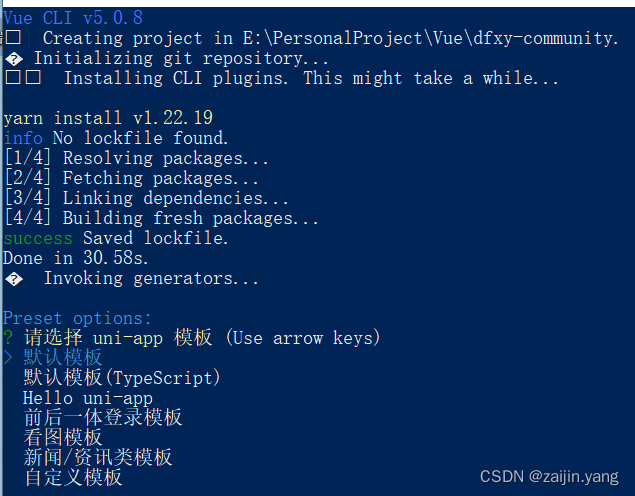
选择模板(我选的第一种):

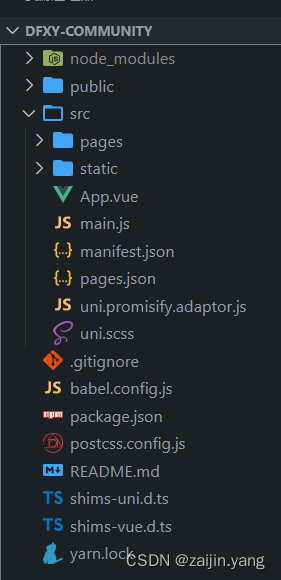
生成成功目录结构:

引入sass
为了支持scss,直接使用默认模板是不支持scss的
yarn add sass sass-loader
或者
npm install sass sass-loader
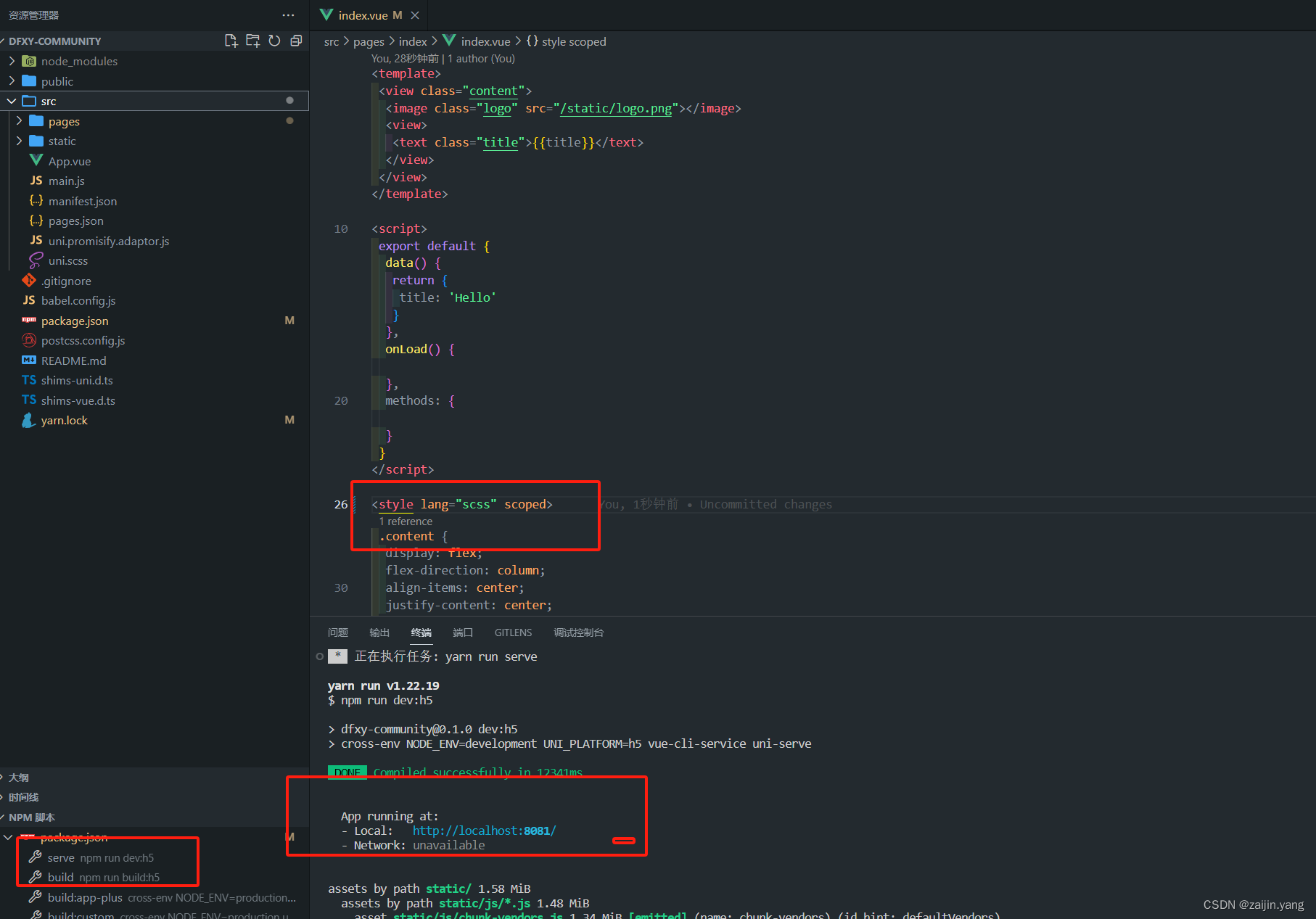
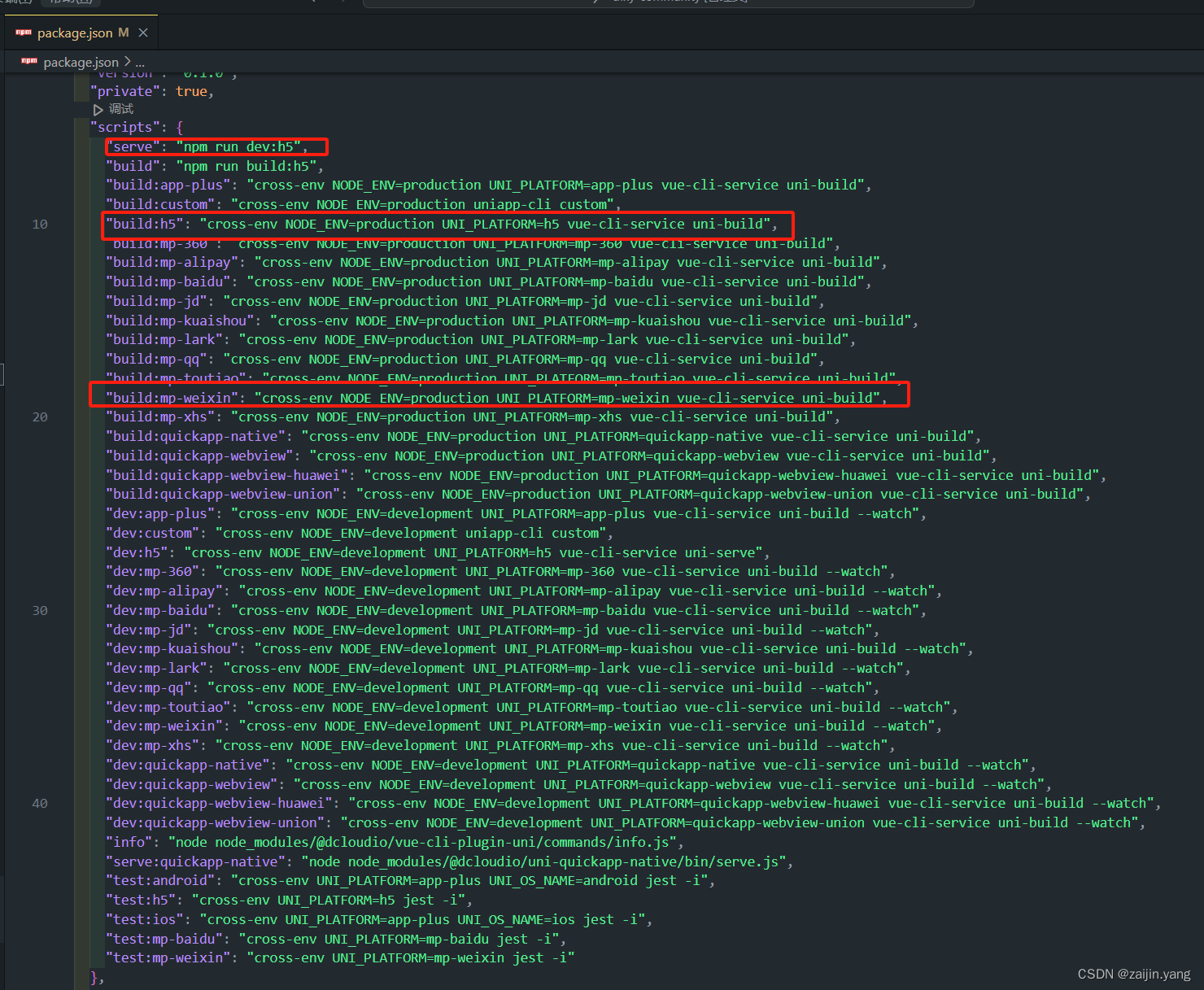
运行

打包支持
我们平常使用的h5和微信小程序都是可以打包和运行的,同时还可以配置自己的多环境以及加入eslint代码规范























 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








