我是用的是vscode,所以一般命令都在这敲,你用cmd也是一样的。

本篇文章默认你已经会使用npm,不会的自行百度,或者换一句话说,你还没到这一步~还是一步一步慢慢学吧。
夜深人静最适合敲代码,原谅程序员小姐姐也许在内容上有很多欠缺,毕竟小姐姐是主攻后端,才开始接触前端,所以不介意批评。不说废话,进入正文;
初涉vue,安装
第一种方式:
1)vue-cli 是 vue 官方提供的脚手架工具
2) github: https://github.com/vuejs/vue-cli
3) 作用: 从 https://github.com/vuejs-templates 下载模板项目
第二种方式:
再vscode的终端界面/在cmd中先进入你的目标文件夹(即你要写项目的地方)输入:
//全局安装的
1)npm install -g vue-cli
2)初始化的( vue_demo是项目名,你随便起什么都可以)
vue init webpack vue_demo
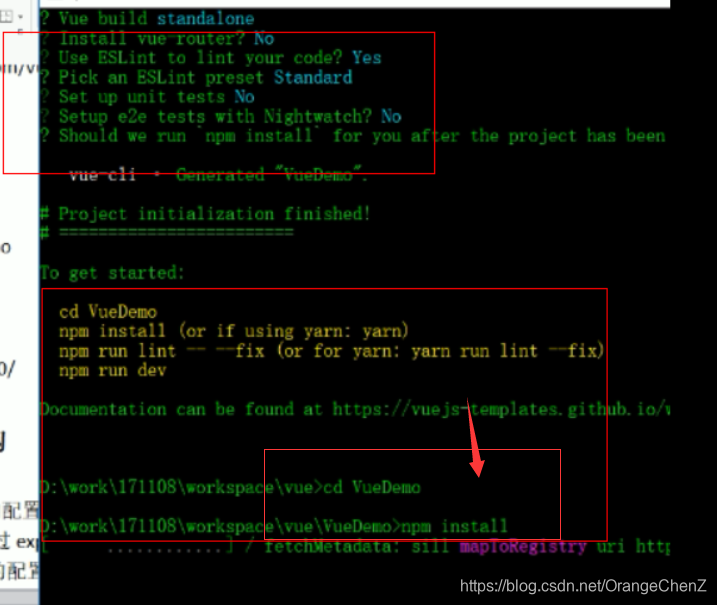
cd vue_demo//根据提示来
npm install//根据提示来
3)npm run dev//运行的
访问: http://localhost:8080/

自定义安装如下图:

在过程中可能会出现图中没出现的很长的一句话, 不用管,按回车就好。实在弄不好就百度吧,百度大大比我说的好。
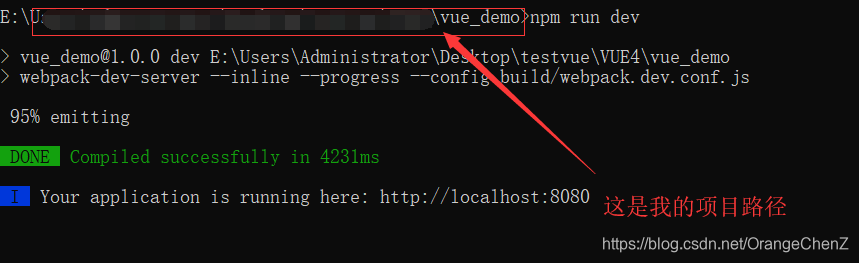
一切就绪以后,在cmd界面进入你的项目目录,
输入npm run dev
访问: http://localhost:8080/

现在看一下我的
todolist运行起来的界面:
普通的引入vue.js版本的;

组件版本的:

vue脚手架版本的

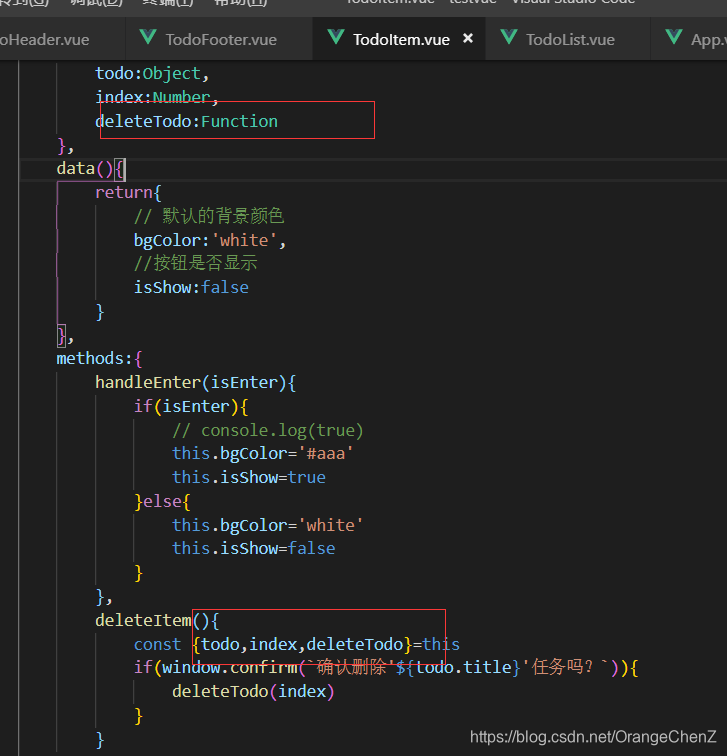
脚手架删除错误修改:

相关的资源我在csdn也上传了,想要的去搜一下,代码注释都有,下载就好。加油啦各位!O(∩_∩)O
下载地址:https://download.csdn.net/download/orangechenz/10837860























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










