【如果其父窗口为空的话,透明的地方会成为黑块。】
很多朋友都问透明的效果怎么做,为什么自己做的无边框窗体不可移动,一个个回答的很累,干脆写出来分享下好了,我只用代码说话。
//main.cpp
int main(int argc, char *argv[])
{
QApplication::setStyle("cleanlooks");
QApplication a(argc, argv);
login w;
w.setWindowTitle("ClientLogin");
w.setWindowOpacity(1);
w.setWindowFlags(Qt::FramelessWindowHint);
w.setAttribute(Qt::WA_TranslucentBackground);
w.show();
w.move(200,100);
return a.exec();
}
关键的语句,就是其中的
w.setWindowOpacity(1);
w.setWindowFlags(Qt::FramelessWindowHint);
w.setAttribute(Qt::WA_TranslucentBackground);
这些语句,不知道什么意思就摁下F1,或者直接查阅帮助文档……
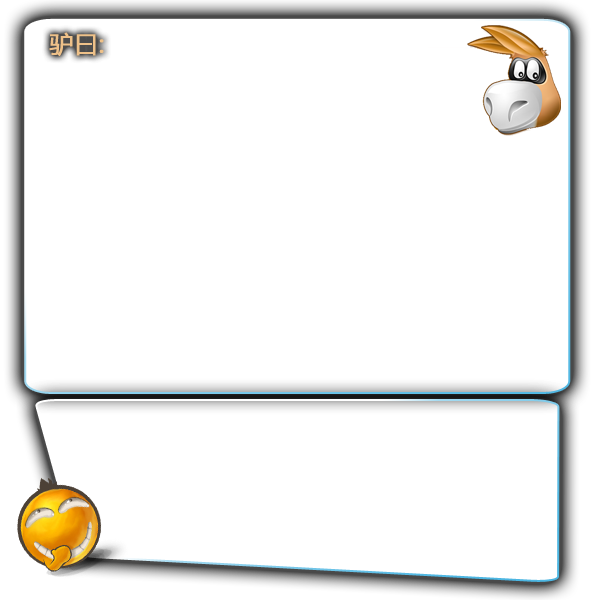
对窗体无边框的设置要写在main里面,这样所有派生的子窗口,QDialog,QWidget都可继承, 很好规划和管理,方便统一美化设计。以工程中一个聊天窗口为例,先用PS制作一个窗体的背景图片,注意存为png格式,这是透明的关键。不会使PS,可以找些PNG资源图片。 我的PNG透明背景图为:

将它添加到你的资源包中,然后设置为窗体的背景。
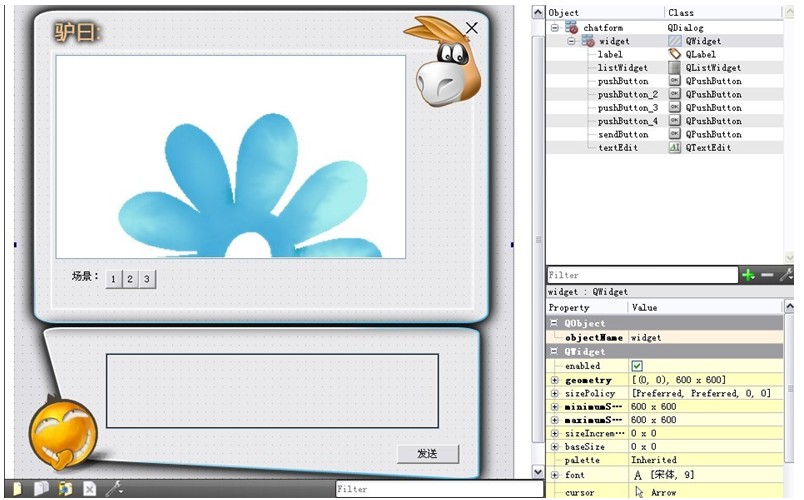
下图是我的工程,其中的场景设置其实也是更换组建的背景图片喽~~ 
这个你就可以预览到透明的无边框窗体了,但是还有一个重要的问题,窗口竟然无法移动。
这也是无边框导致的……具体原因我不细说,搜一下很清晰,我只说解决方案。
在每个子窗口中,都添加:
void yourwindow::mousePressEvent(QMouseEvent *event){
this->windowPos = this->pos();
this->mousePos = event->globalPos();
this->dPos = mousePos - windowPos;
}
void yourwindow::mouseMoveEvent(QMouseEvent *event){
this->move(event->globalPos() - this->dPos);
}
void yourwindow::changeEvent(QEvent *e){
QMainWindow::changeEvent(e);
switch (e->type()) {
case QEvent::LanguageChange: ui->retranslateUi(this);
break;
default:
break;
}
}
void yourwindow::mousePressEvent(QMouseEvent *event){
this->windowPos = this->pos();
this->mousePos = event->globalPos();
this->dPos = mousePos - windowPos;
}
void yourwindow::mouseMoveEvent(QMouseEvent *event){
this->move(event->globalPos() - this->dPos);
}
void yourwindow::changeEvent(QEvent *e){
QMainWindow::changeEvent(e);
switch (e->type()) {
case QEvent::LanguageChange: ui->retranslateUi(this);
break;
default:
break;
}
}
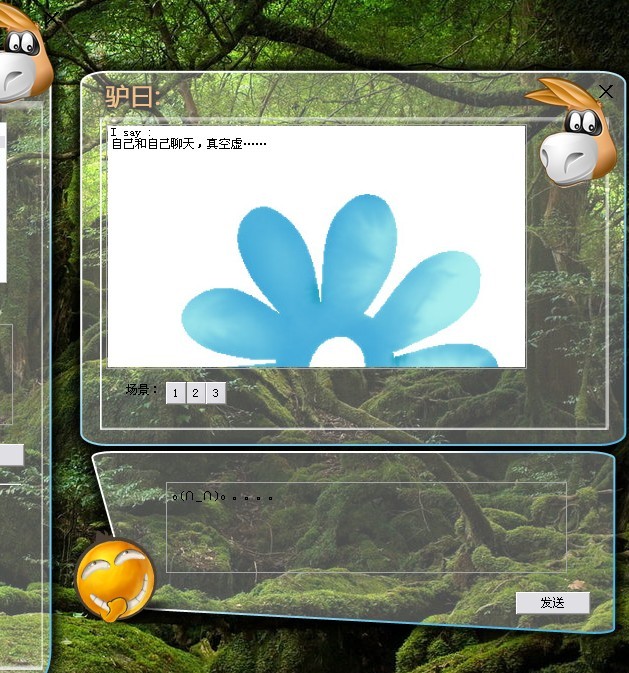
这样就大功告成了,运行一下看看效果,绿森林是俺滴桌面,可以忽略之。
欢迎交流
一、将Qt窗口嵌入到桌面中。
声明一个最简单的类:
 class Dialog :
public QDialog
class Dialog :
public QDialog
 {
{
 Q_OBJECT
Q_OBJECT

public:
 Dialog(QWidget *parent = 0);
Dialog(QWidget *parent = 0);
 ~Dialog();
~Dialog();
 }
函数实现:
}
函数实现:
 Dialog::Dialog(QWidget *parent) : QDialog(parent)
Dialog::Dialog(QWidget *parent) : QDialog(parent)
 {
{
 //创建个LineEdit用来测试焦点
//创建个LineEdit用来测试焦点
 QLineEdit* le =
new QLineEdit(
this);
QLineEdit* le =
new QLineEdit(
this);
 }
}

Dialog::~Dialog()
 {
{
 }
}
主函数:
 int main(
int argc,
char *argv[])
int main(
int argc,
char *argv[])
 {
{
 QApplication a(argc, argv);
QApplication a(argc, argv);
 Dialog w;
Dialog w;

HWND desktopHwnd = findDesktopIconWnd();
 if(desktopHwnd) SetParent(w.winId(), desktopHwnd);
if(desktopHwnd) SetParent(w.winId(), desktopHwnd);

w.show();
 return a.exec();
return a.exec();
 }
运行效果:
}
运行效果:

有个窗口嵌入了桌面。按win+D组合键可以看到此窗口在桌面上。
二、让窗口全透明:
2.1最容易想到的就是setWindowOpacity()函数了。
w.setWindowOpacity(0.5),运行:结果杯具了,此函数完全无效,因为其父窗口特殊,这个函数内部使用的系统窗口标志不被支持。
2.2
w.setAttribute(Qt::WA_TranslucentBackground, true);
运行效果:

全透明ok。 如果其父窗口为空的话,透明的地方会成为黑块。
三、让窗口半透明
3.1w.setAttribute(Qt::WA_TranslucentBackground, true) + 背景调色板
运行效果仍然是全透明,因为TranslucentBackground为true,根本不画背景。
3.2单纯的背景调色板:
 QPalette pal = w.palette();
QPalette pal = w.palette();
 pal.setColor(QPalette::Background, QColor(100,100,100,50));
pal.setColor(QPalette::Background, QColor(100,100,100,50));
 w.setPalette(pal);
w.setPalette(pal);
 w.setAutoFillBackground(
true);
运行效果出现了半透明:
w.setAutoFillBackground(
true);
运行效果出现了半透明:

但是还没大功告成,不停点击桌面,再点击这个窗口,会发现这个窗口越来越不透明,直至完全不透明了。不知道是不是qt的bug。
ps:加一句 w.setAttribute(Qt::WA_OpaquePaintEvent,true); 窗口就能够一直保持这个效果了。即这个方案可行。
pps:此方案在XP也是黑色底块。
3.3转战paintEvent()
 protected:
protected:
 void paintEvent(QPaintEvent *);
void paintEvent(QPaintEvent *);
 void Dialog::paintEvent(QPaintEvent *e)
void Dialog::paintEvent(QPaintEvent *e)
 {
{
 QPainter p(
this);
QPainter p(
this);
 p.fillRect(rect(), QColor(0,0xff,0,30));
p.fillRect(rect(), QColor(0,0xff,0,30));
 }
用一个带有alpha值的颜色填充背景,运行效果发现颜色确实有alpha值,但是桌面的内容透不过来。
}
用一个带有alpha值的颜色填充背景,运行效果发现颜色确实有alpha值,但是桌面的内容透不过来。
3.4setAttribute(Qt::WA_TranslucentBackground, true) + paintEvent()
运行效果:

得到了设想中的效果。
最终的主函数代码:
 int main(
int argc,
char *argv[])
int main(
int argc,
char *argv[])
 {
{
 QApplication a(argc, argv);
QApplication a(argc, argv);
 Dialog w;
Dialog w;

HWND desktopHwnd = findDesktopIconWnd();
 if(desktopHwnd) SetParent(w.winId(), desktopHwnd);
if(desktopHwnd) SetParent(w.winId(), desktopHwnd);

w.setAttribute(Qt::WA_TranslucentBackground, true);

w.show();
 return a.exec();
return a.exec();
 }
最终的dialog实现代码:
}
最终的dialog实现代码:
 Dialog::Dialog(QWidget *parent) : QWidget(parent)
Dialog::Dialog(QWidget *parent) : QWidget(parent)
 {
{
 //创建个LineEdit用来测试焦点
//创建个LineEdit用来测试焦点
 QLineEdit* le =
new QLineEdit(
this);
QLineEdit* le =
new QLineEdit(
this);
 }
}

Dialog::~Dialog()
 {
{
 }
}

void Dialog::paintEvent(QPaintEvent *e)
 {
{
 QPainter p(
this);
QPainter p(
this);
 p.fillRect(rect(), QColor(0,0xff,0,30));
p.fillRect(rect(), QColor(0,0xff,0,30));
 }
}
PS:
经测试此代码在XP运行不正常。窗口成为黑色背景块。只能是颜色半透明了。
还有就是图标会被盖住。只能把w.setAttribute(Qt::WA_TranslucentBackground, true );注释掉,有半透明颜色,无法看到桌面。
声明一个最简单的类:
 class Dialog :
public QDialog
class Dialog :
public QDialog
 {
{
 Q_OBJECT
Q_OBJECT

public:
 Dialog(QWidget *parent = 0);
Dialog(QWidget *parent = 0);
 ~Dialog();
~Dialog();
 }
}
 Dialog::Dialog(QWidget *parent) : QDialog(parent)
Dialog::Dialog(QWidget *parent) : QDialog(parent)
 {
{
 //创建个LineEdit用来测试焦点
//创建个LineEdit用来测试焦点
 QLineEdit* le =
new QLineEdit(
this);
QLineEdit* le =
new QLineEdit(
this);
 }
}

Dialog::~Dialog()
 {
{
 }
}
 int main(
int argc,
char *argv[])
int main(
int argc,
char *argv[])
 {
{
 QApplication a(argc, argv);
QApplication a(argc, argv);
 Dialog w;
Dialog w;

HWND desktopHwnd = findDesktopIconWnd();
 if(desktopHwnd) SetParent(w.winId(), desktopHwnd);
if(desktopHwnd) SetParent(w.winId(), desktopHwnd);

w.show();
 return a.exec();
return a.exec();
 }
}

有个窗口嵌入了桌面。按win+D组合键可以看到此窗口在桌面上。
二、让窗口全透明:
2.1最容易想到的就是setWindowOpacity()函数了。
w.setWindowOpacity(0.5),运行:结果杯具了,此函数完全无效,因为其父窗口特殊,这个函数内部使用的系统窗口标志不被支持。
2.2
w.setAttribute(Qt::WA_TranslucentBackground, true);
运行效果:

全透明ok。 如果其父窗口为空的话,透明的地方会成为黑块。
三、让窗口半透明
3.1w.setAttribute(Qt::WA_TranslucentBackground, true) + 背景调色板
运行效果仍然是全透明,因为TranslucentBackground为true,根本不画背景。
3.2单纯的背景调色板:
 QPalette pal = w.palette();
QPalette pal = w.palette();
 pal.setColor(QPalette::Background, QColor(100,100,100,50));
pal.setColor(QPalette::Background, QColor(100,100,100,50));
 w.setPalette(pal);
w.setPalette(pal);
 w.setAutoFillBackground(
true);
w.setAutoFillBackground(
true);

但是还没大功告成,不停点击桌面,再点击这个窗口,会发现这个窗口越来越不透明,直至完全不透明了。不知道是不是qt的bug。
ps:加一句 w.setAttribute(Qt::WA_OpaquePaintEvent,true); 窗口就能够一直保持这个效果了。即这个方案可行。
pps:此方案在XP也是黑色底块。
3.3转战paintEvent()
 protected:
protected:
 void paintEvent(QPaintEvent *);
void paintEvent(QPaintEvent *);
 void Dialog::paintEvent(QPaintEvent *e)
void Dialog::paintEvent(QPaintEvent *e)
 {
{
 QPainter p(
this);
QPainter p(
this);
 p.fillRect(rect(), QColor(0,0xff,0,30));
p.fillRect(rect(), QColor(0,0xff,0,30));
 }
}
3.4setAttribute(Qt::WA_TranslucentBackground, true) + paintEvent()
运行效果:

得到了设想中的效果。
最终的主函数代码:
 int main(
int argc,
char *argv[])
int main(
int argc,
char *argv[])
 {
{
 QApplication a(argc, argv);
QApplication a(argc, argv);
 Dialog w;
Dialog w;

HWND desktopHwnd = findDesktopIconWnd();
 if(desktopHwnd) SetParent(w.winId(), desktopHwnd);
if(desktopHwnd) SetParent(w.winId(), desktopHwnd);

w.setAttribute(Qt::WA_TranslucentBackground, true);

w.show();
 return a.exec();
return a.exec();
 }
}
 Dialog::Dialog(QWidget *parent) : QWidget(parent)
Dialog::Dialog(QWidget *parent) : QWidget(parent)
 {
{
 //创建个LineEdit用来测试焦点
//创建个LineEdit用来测试焦点
 QLineEdit* le =
new QLineEdit(
this);
QLineEdit* le =
new QLineEdit(
this);
 }
}

Dialog::~Dialog()
 {
{
 }
}

void Dialog::paintEvent(QPaintEvent *e)
 {
{
 QPainter p(
this);
QPainter p(
this);
 p.fillRect(rect(), QColor(0,0xff,0,30));
p.fillRect(rect(), QColor(0,0xff,0,30));
 }
}
PS:
经测试此代码在XP运行不正常。窗口成为黑色背景块。只能是颜色半透明了。
还有就是图标会被盖住。只能把w.setAttribute(Qt::WA_TranslucentBackground, true );注释掉,有半透明颜色,无法看到桌面。






















 5334
5334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








