1. Html三类元素
块级元素
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
其他元素转化方法:
a{display:block;}
块级元素特点:
1、一个块级元素独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致)
内联元素
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
其他元素转化方法:
display:inline;
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块级元素
<img>、<input>
其他元素转化方法:
display:inline-block;
内联块级元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
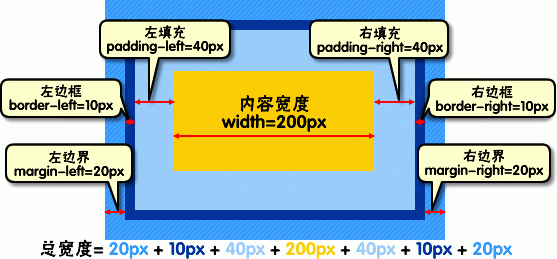
2. 盒子模型
边框 border
简写版
div{ border:2px solid red; }详细版(二者等价)div{ border-width:2px; border-style:solid; border-color:red; }各项属性
border-style:dashed(虚线)| dotted(点线)| solid(实线)
border-width:thin | medium | thick |(*px)
border-color:十六进制颜色 | (red,bue..)
设置各个方向边框
border-bottom:1px solid red; border-top:1px solid red; border-right:1px solid red; border-left:1px solid red;
填充 padding
简写版
div{padding:20px 10px 15px 30px;}详细版(二者等价)
div{ padding-top:20px; padding-right:10px; padding-bottom:15px; padding-left:30px; }如果四周填充都为10px;可以这么写div{padding:10px;}如果上下填充一样为10px,左右一样为20px,可以这么写:div{padding:10px 20px;}
边界 margin
简写版
div{margin:20px 10px 15px 30px;}详细版(二者等价)
div{ margin-top:20px; margin-right:10px; margin-bottom:15px; margin-left:30px; }如果上右下左的边界都为10px;可以这么写如果上下边界一样为10px,左右一样为20px,可以这么写:div{ margin:10px;}div{ margin:10px 20px;}























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








