文章目录
Ant Design Pro(Umi 框架)
app.tsx 项目全局入口文件,定义了整个项目中使用的公共数据(比如用户信息)
access.ts 控制用户的访问权限
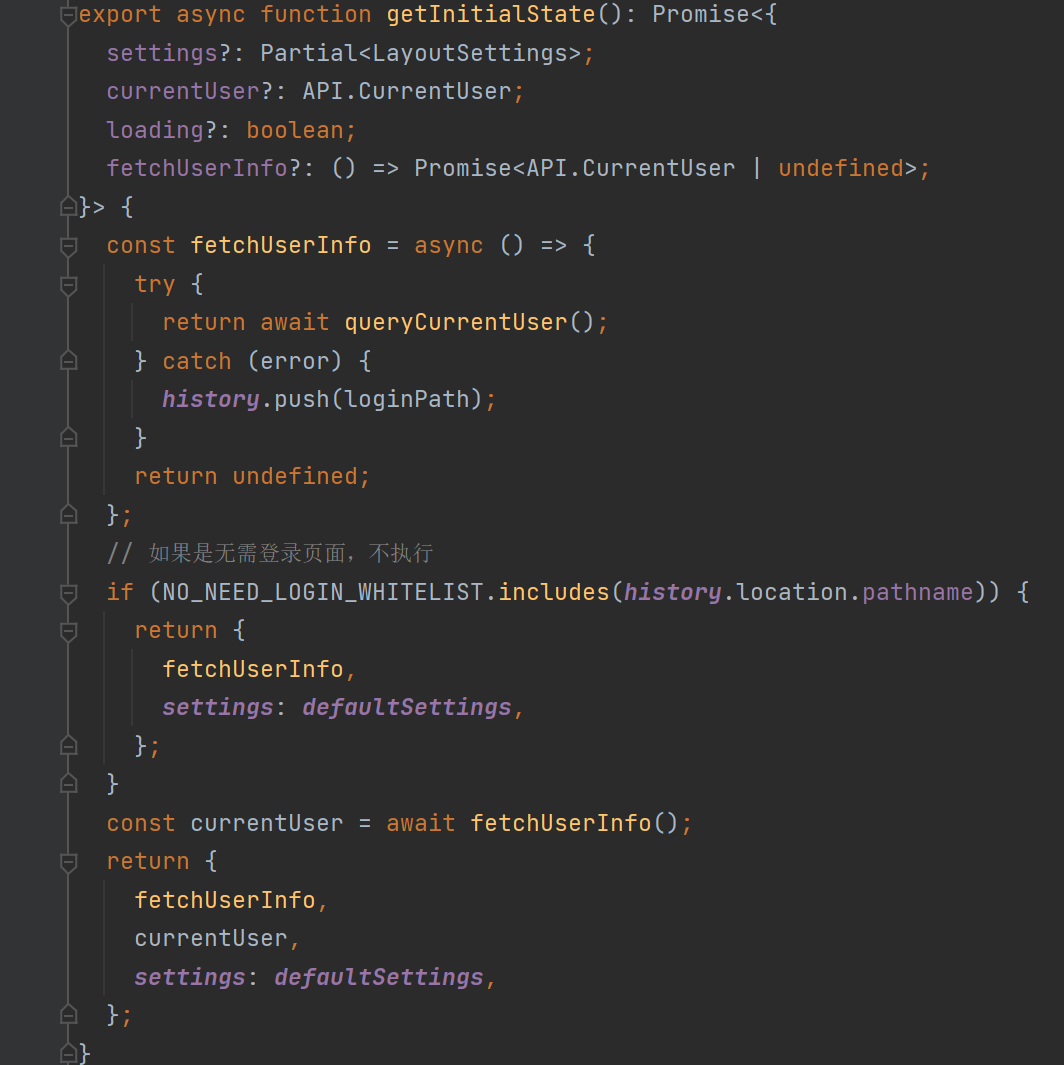
首次访问页面(刷新页面),进入 app.tsx,执行 getInitialState 方法,该方法的返回值就是全局可用的状态值。
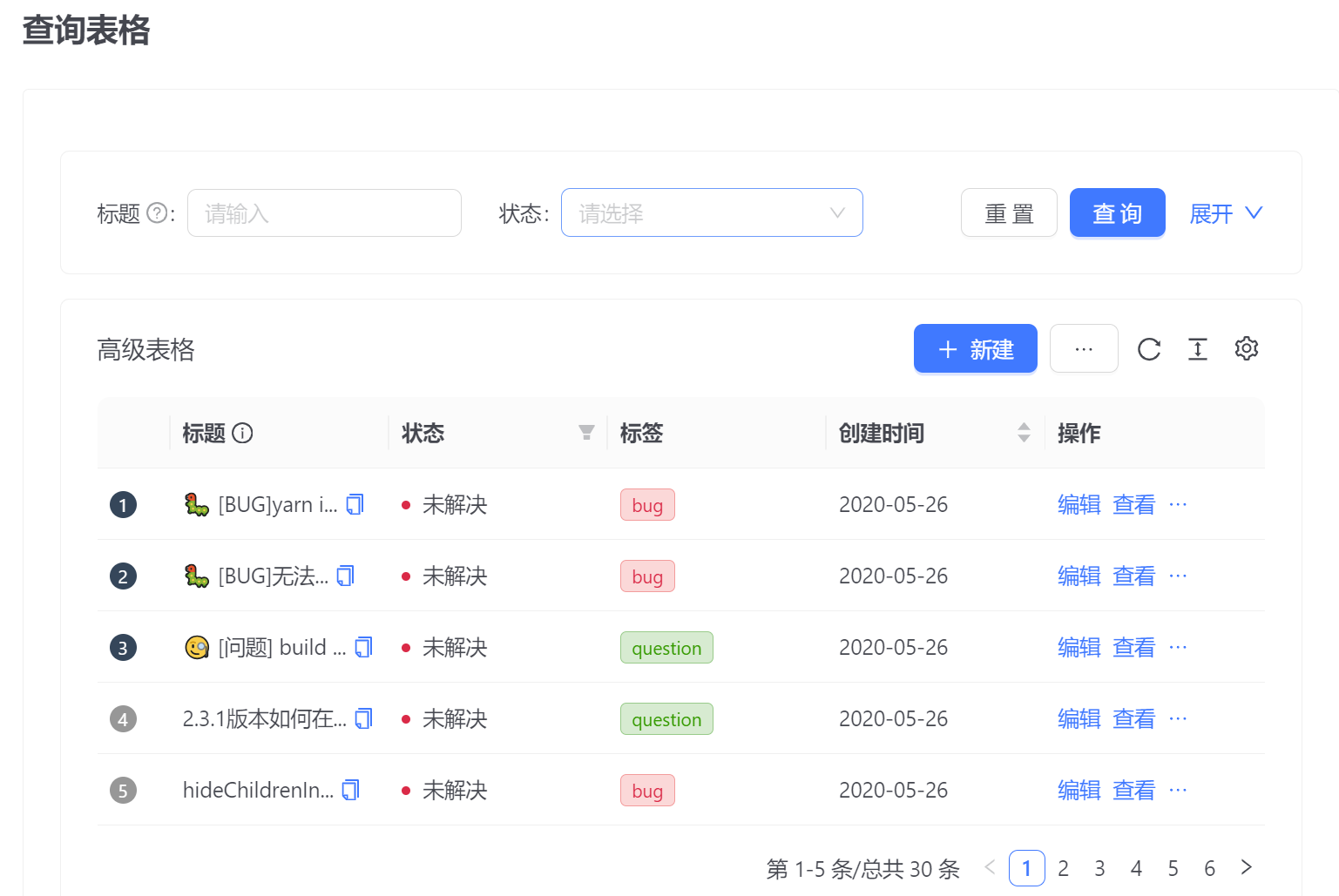
ProComponents 高级表单
- 通过 columns 定义表格有哪些列
- columns 属性
- dataIndex 对应返回数据对象的属性
- title 表格列名
- copyable 是否允许复制
- ellipsis 是否允许缩略
- valueType:用于声明这一列的类型(dateTime、select)
待优化点 todo
- 前端密码重复提示(可能有别的优化方式)
- 注册没有友好的提示
- 用户注销
- 优化查询接口(支持更多查询)
MFSU:前端编译优化
Ant Design 组件库 => React
Ant Design Procomponents => Ant Design
Ant Design Pro 后台管理系统 => Ant Design、React、Ant Design Procomponents、其他的库
注册逻辑
- 用户在前端输入账户和密码、以及校验码
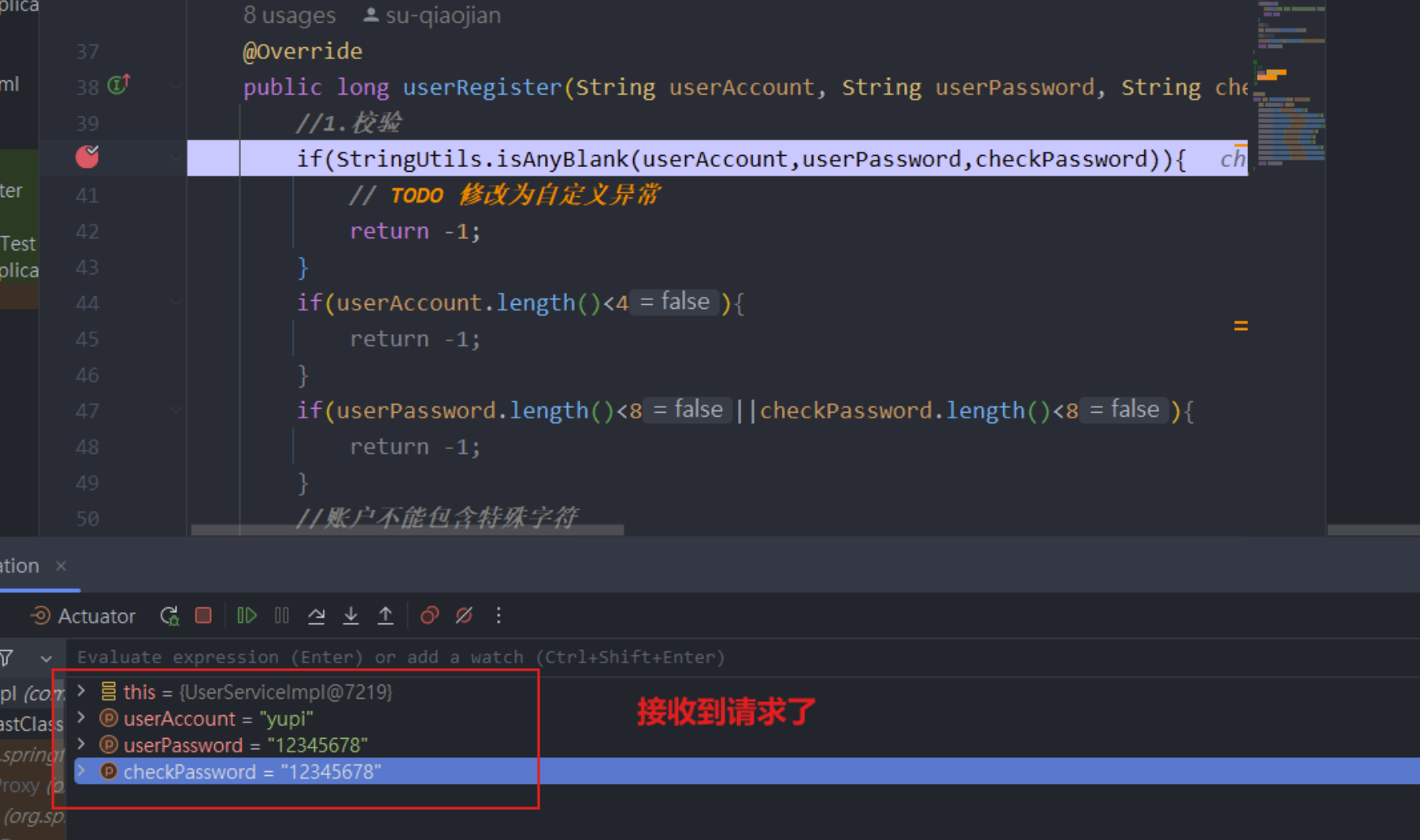
- 校验用户的账户、密码、校验密码是否符合要求
- 非空
- 账户不小于 4 位
- 密码不小于 8 位
- 账户不能重复
- 账户不包含特殊字符
- 校验密码和密码相同
- 对密码进行加密(密码不能直接明文存储到数据库中)
- 向数据库插入用户数据
增加注册页面
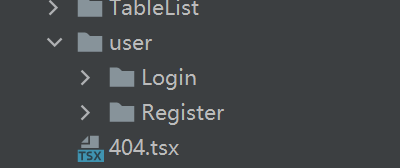
直接复制登录页面,重命名为Register(复制整个Login文件夹,粘贴到user文件夹下,重命名)
进行名称代码块的修改, 删掉没用的代码。
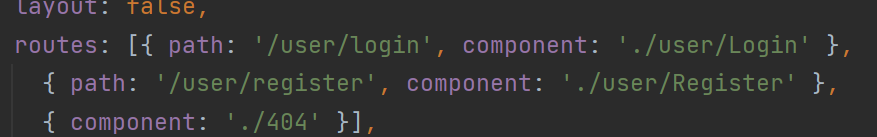
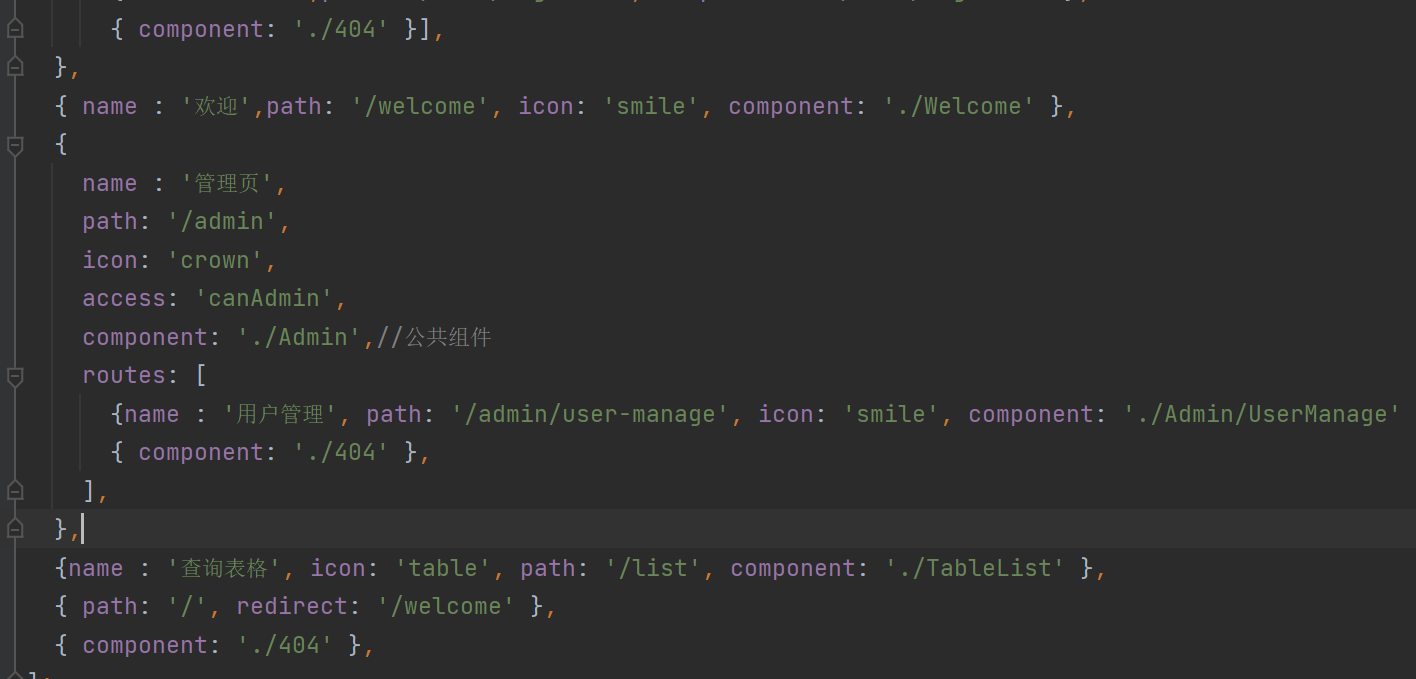
config/routes.ts 下新建路由,也就是用户要在 URL 里输入什么才能定义到 Register

页面重定向问题
现在访问/user/register 仍然会跳转登录页面 , 为什么会触发这种自动重定向到登录页的逻辑?
主要就是因为app.tsx 它是咱们这个前端项目的全局文件,里面定义了刚进入一个页面时要执行的逻辑,比如说我们刚进入页面要获取用户信息,如果没获取到用户信息,就重定向到登录页让你登录,那同时,因为使用的这个框架,更偏向于后台管理系统,所以说每个页面都会去校验。如果说用户没登录,没有登录状态,那我们就把它重定向到登录页
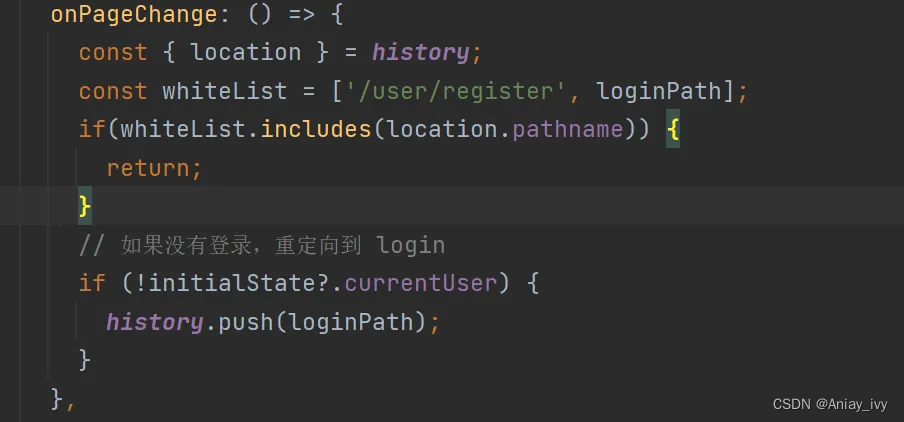
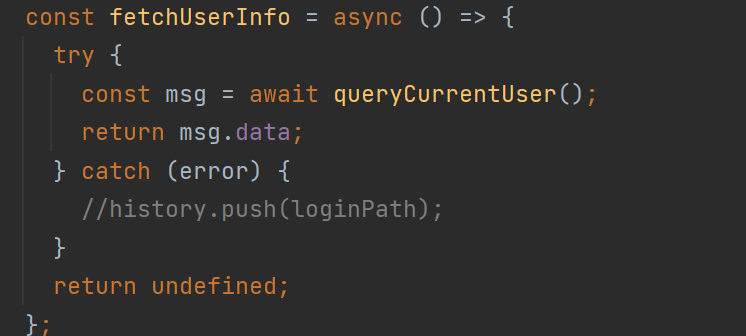
在该app.tsx 文件中修改

注释掉(history.push(loginPath) 表示将浏览器的历史记录重定向到登录页面。)

注册页面
先写页面再写逻辑

有关登录的改为注册
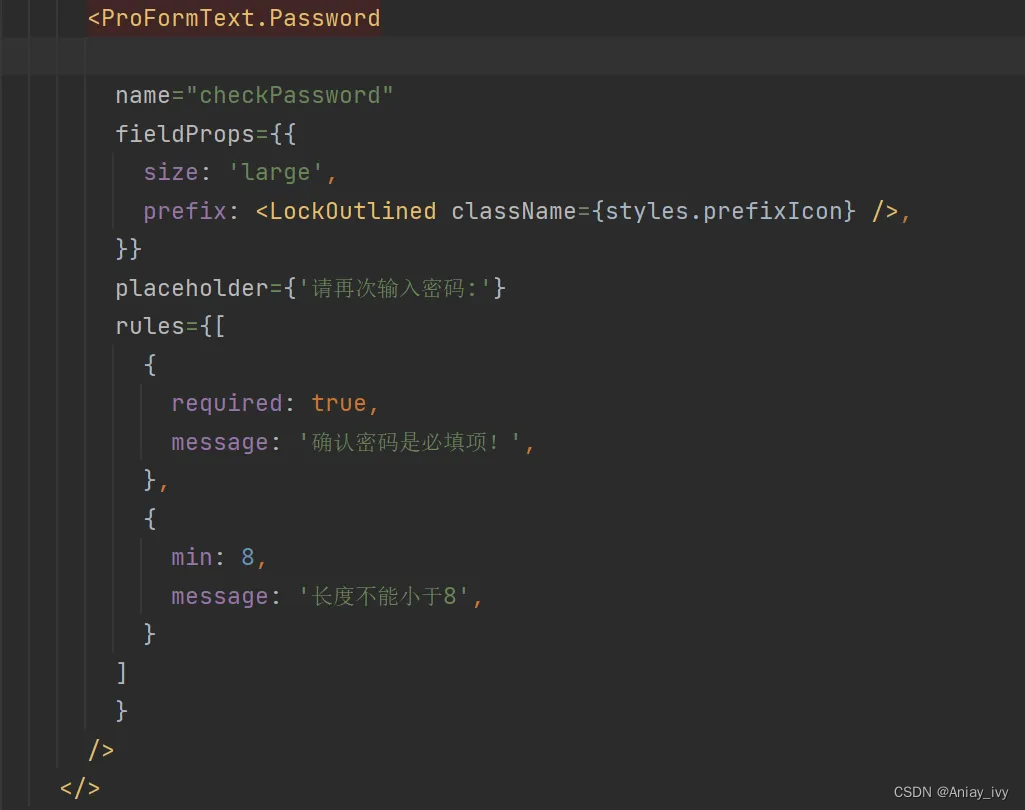
注册的逻辑是 账号-密码-确认密码,因此再加个密码框

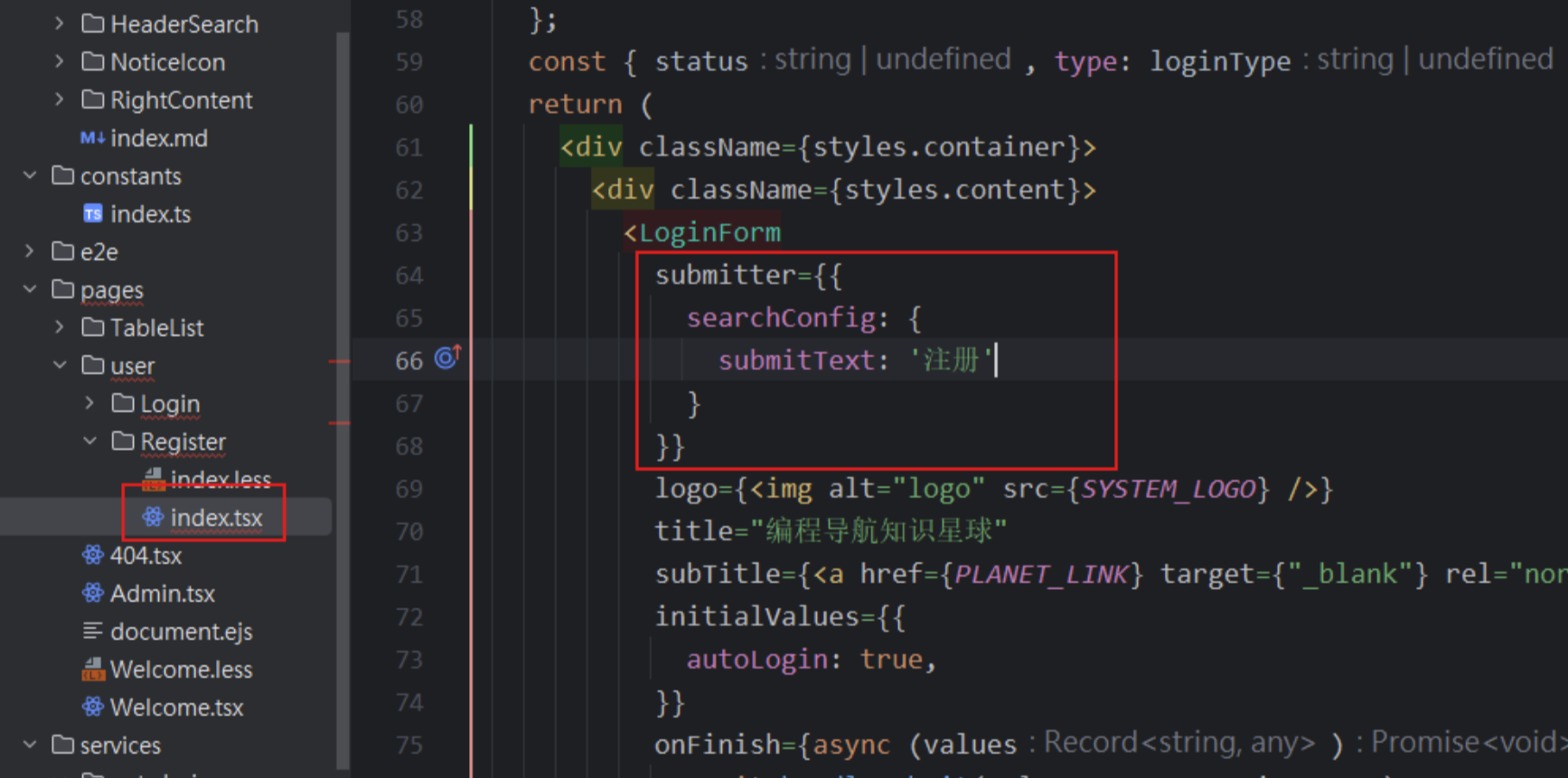
修改登录提交按钮为注册
我们去在编译器里找一下 LoginForm 通过 Select Opened File 找到这个文件在哪里,知道是在 ProComponents 里的

处理提交的逻辑
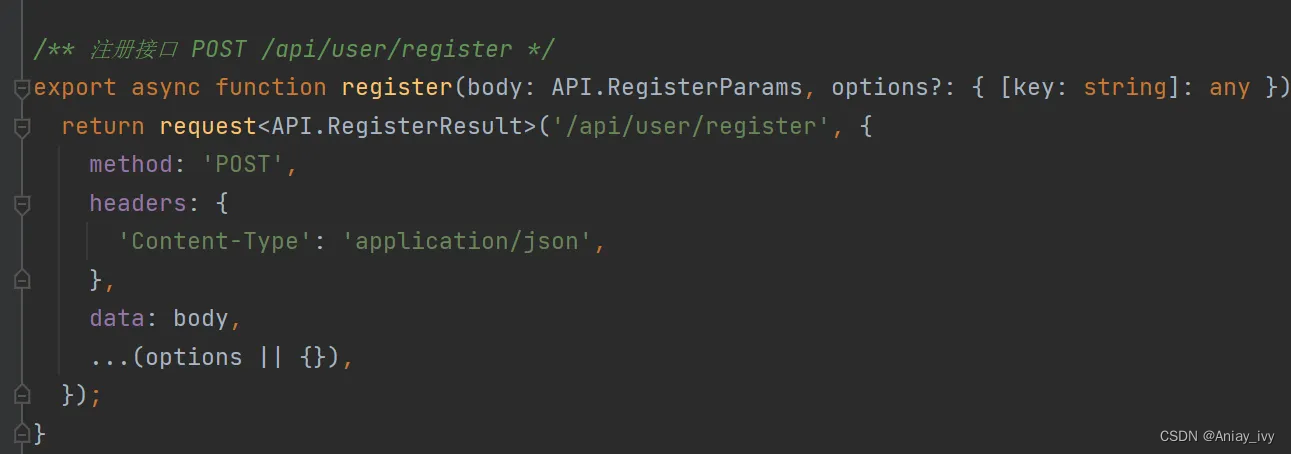
因为注册的参数和登录的参数不一样,因此我们要进入改一下

这个 LoginResult 改为 RegisterResult

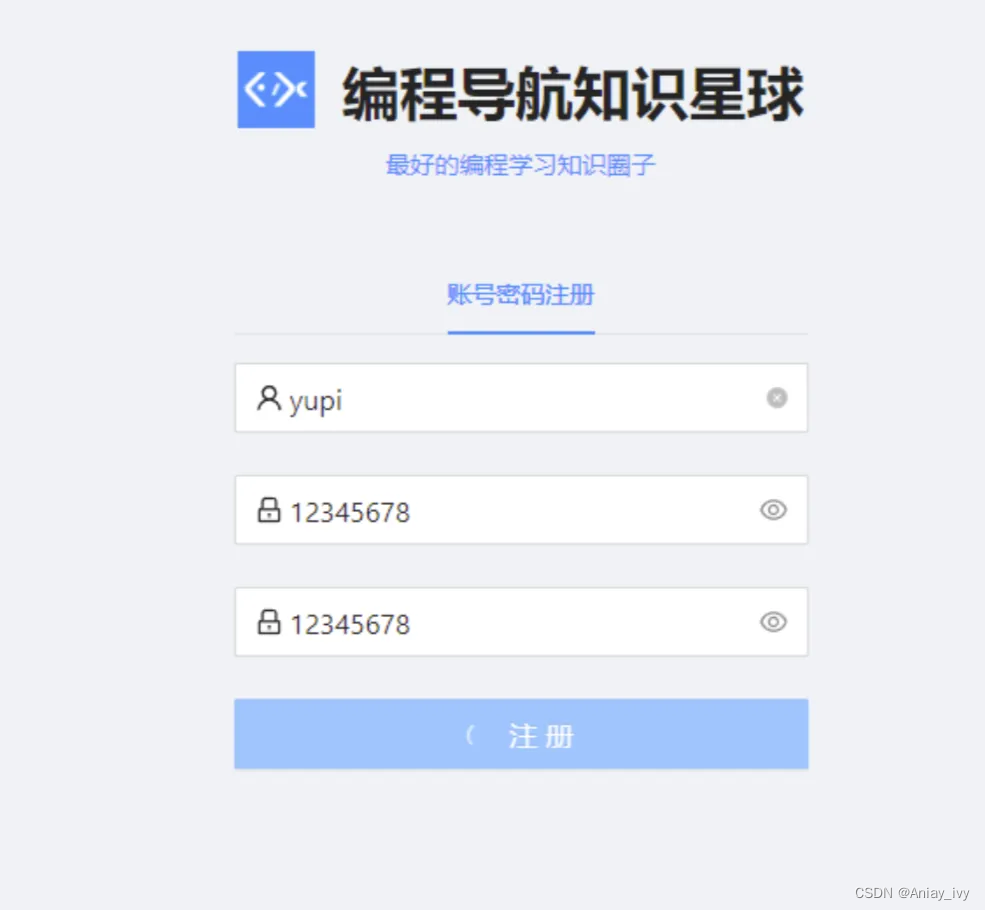
进行测试


因为这个注册过了,所以会注册失败,这是我们的逻辑,但是在前端没有很好地提示用户,只是显示了“注册失败”。换个账号没注册过的就可以注册成功了,不过我们这里没有正确跳转到登录页

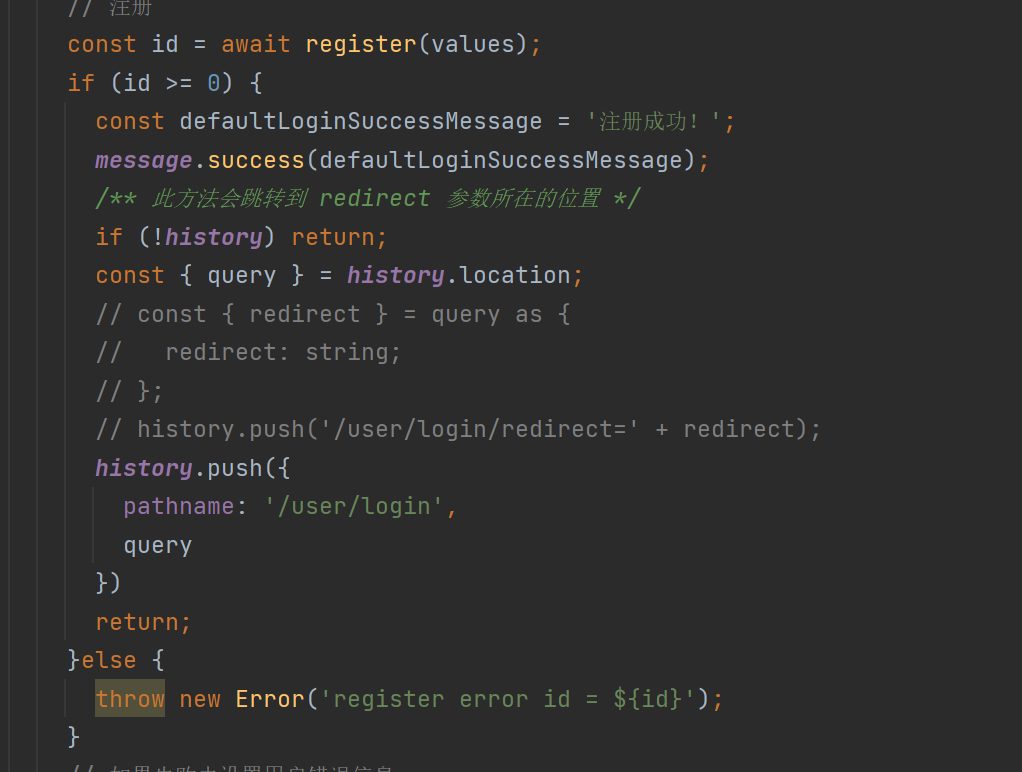
修改这部分内容
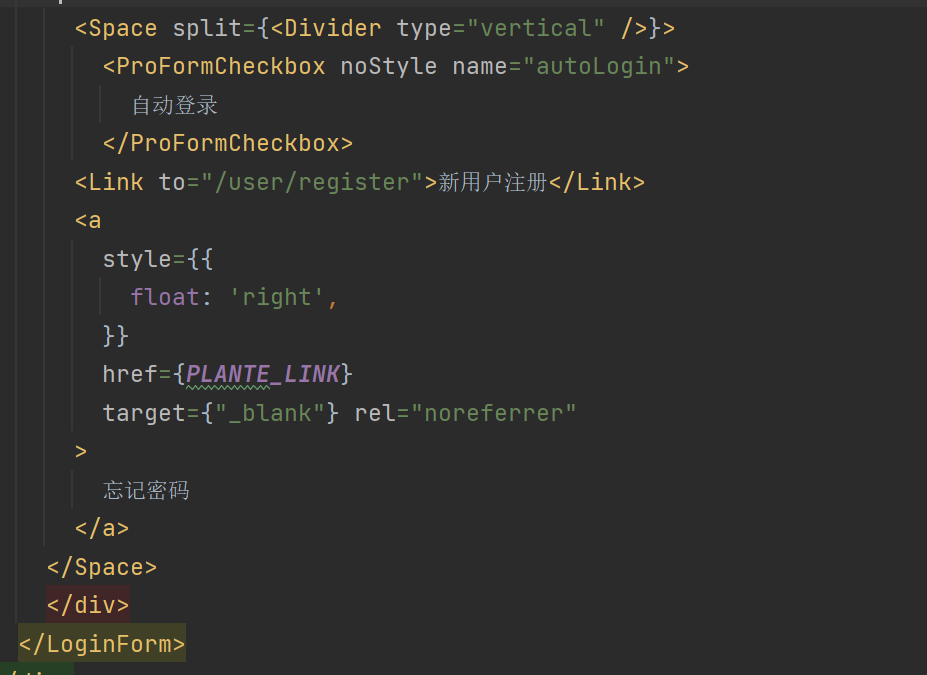
此时我们没有办法去到注册页面(对于用户来说),因为我们在登录页面加个跳转到注册页面的方法
在 Login/index.tsx 文件

登录页面这样修改即可
获取用户的登录态
我们要先获取到用户的登录态,获取当前登录用户接口,因为已经存到 session 中,因此直接从中取出即可
后端 UserController
@GetMapping("/current")
public User getCurrentUser(HttpServletRequest request) {
Object userObj = request.getSession().getAttribute(USER_LOGIN_STATE);
User currentUser = (User) userObj;
if(currentUser == null) {
return null;
}
long id = currentUser.getId();
// todo 校验用户是否合法
User user = userService.getById(id);
return userService.getSafetyUser(user);
}
UserServiceImpl
这里加个判空,以防传入用户为空时,报错
/**
* 用户脱敏
* @param originUser 起始用户
* @return 安全用户
*/
@Override
public User getSafetyUser(User originUser) {
// 判空
if (originUser == null) {
return null;
}
User safetyUser = new User();
safetyUser.setId(originUser.getId());
safetyUser.setUsername(originUser.getUsername());
safetyUser.setUserAccount(originUser.getUserAccount());
safetyUser.setAvatarUrl(originUser.getAvatarUrl());
safetyUser.setGender(originUser.getGender());
safetyUser.setEmail(originUser.getEmail());
safetyUser.setUserRole(originUser.getUserRole());
safetyUser.setUserStatus(originUser.getUserStatus());
safetyUser.setPhone(originUser.getPhone());
safetyUser.setCreateTime(originUser.getCreateTime());
return safetyUser;
}
相应的前端方面,在接口文件api.ts 做修改
/** 获取当前的用户 GET /api/user/current */
export async function currentUser(options?: { [key: string]: any }) {
return request<API.CurrentUser>('/api/user/current', {
method: 'GET',
...(options || {}),
});
}
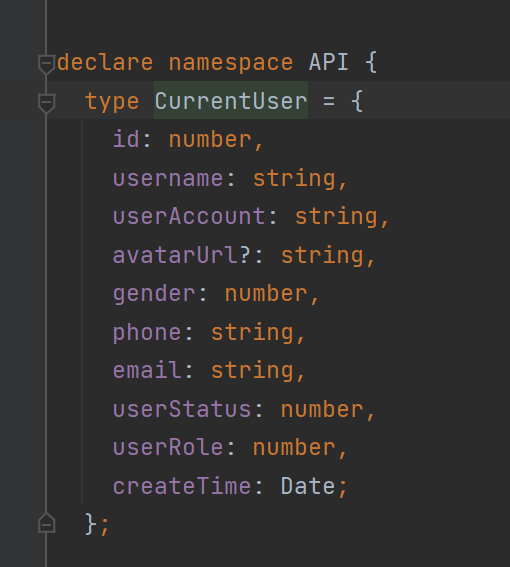
同时在类型定义文件里修改

在app.tsx文件这样修改

这里白名单多次使用定义全局变量
const NO_NEED_LOGIN_WHITELIST = ['/user/register', loginPath];
水印(将参数修改为username)
waterMarkProps: {
content: initialState?.currentUser?.username,
},
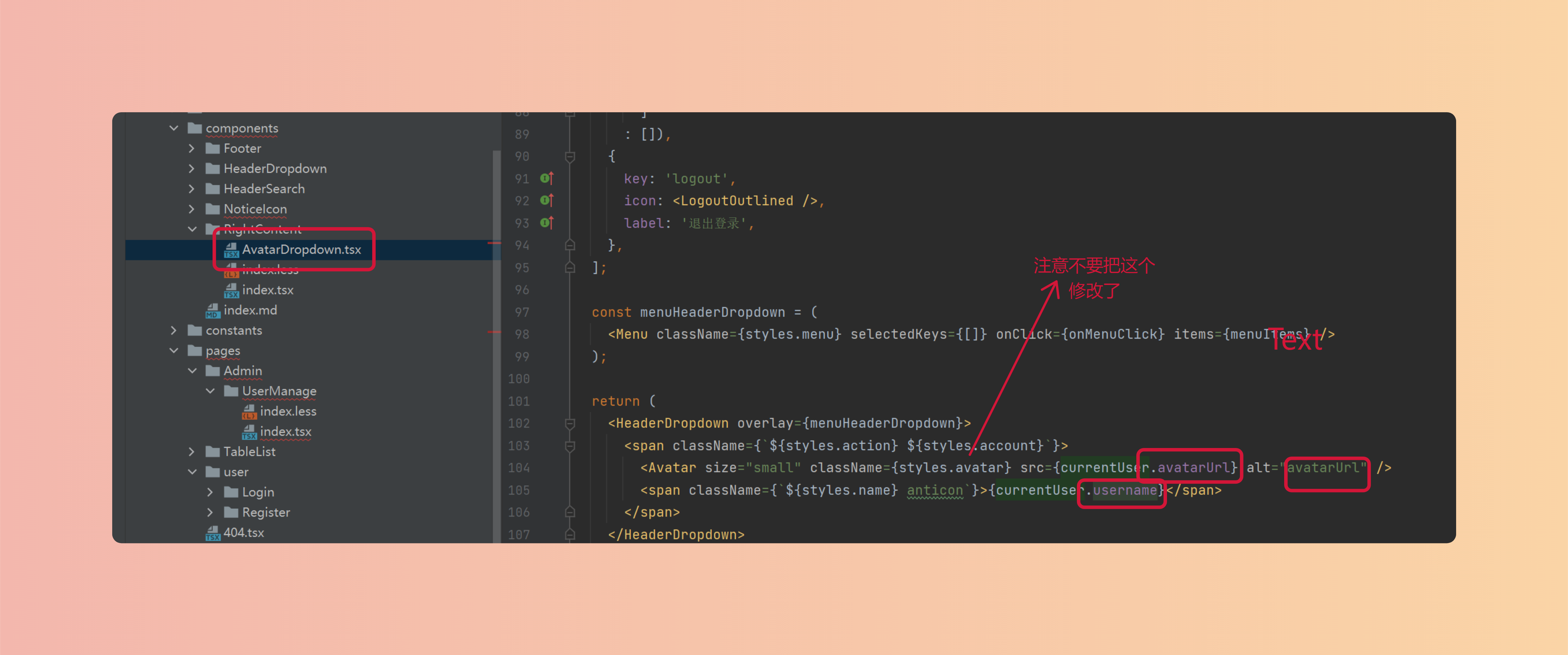
对应头像和用户名(可以全局搜索进行替换)

如果前端此时左侧菜单栏是空白,配置路由时把 name 字段带上就有了详情官方文档

成功是这样的

前端用户管理功能
我们希望是只有管理员才能管理用户
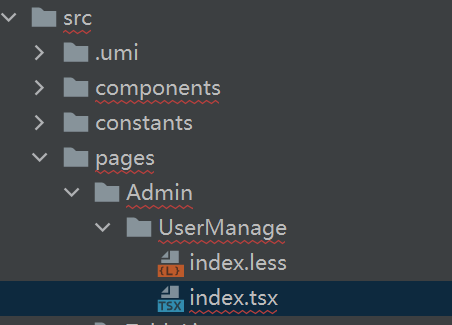
我们先在 pages 下创建个新的包 Admin,然后我们复制个之前写过的 Register 到这个包下,重命名为 UserManage,先弄个页面出来

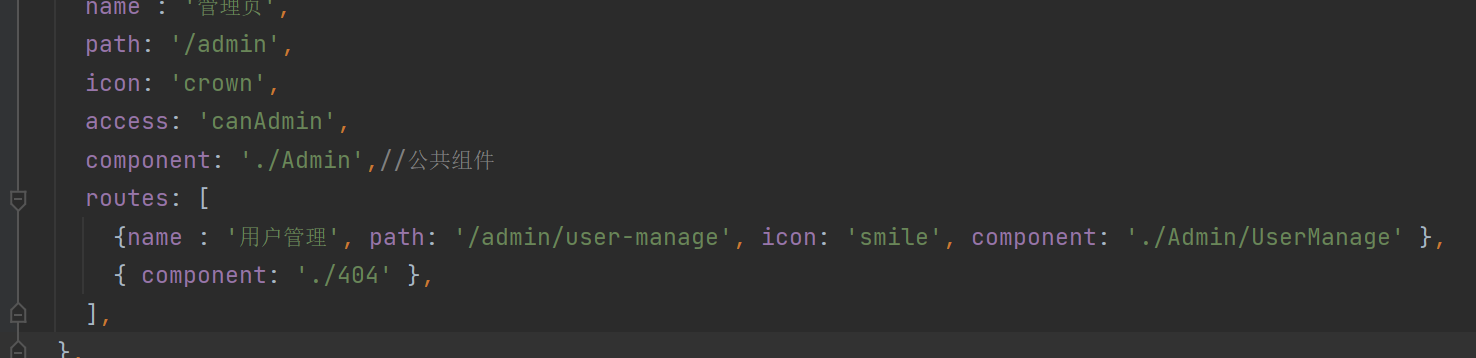
去route.ts添加一个路由

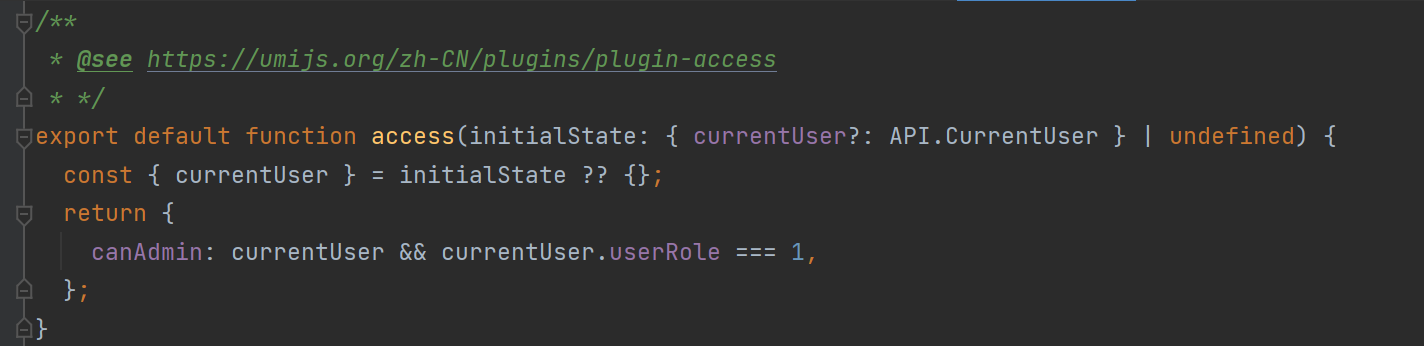
修改访问权限(上图的access)access来自access.ts文件

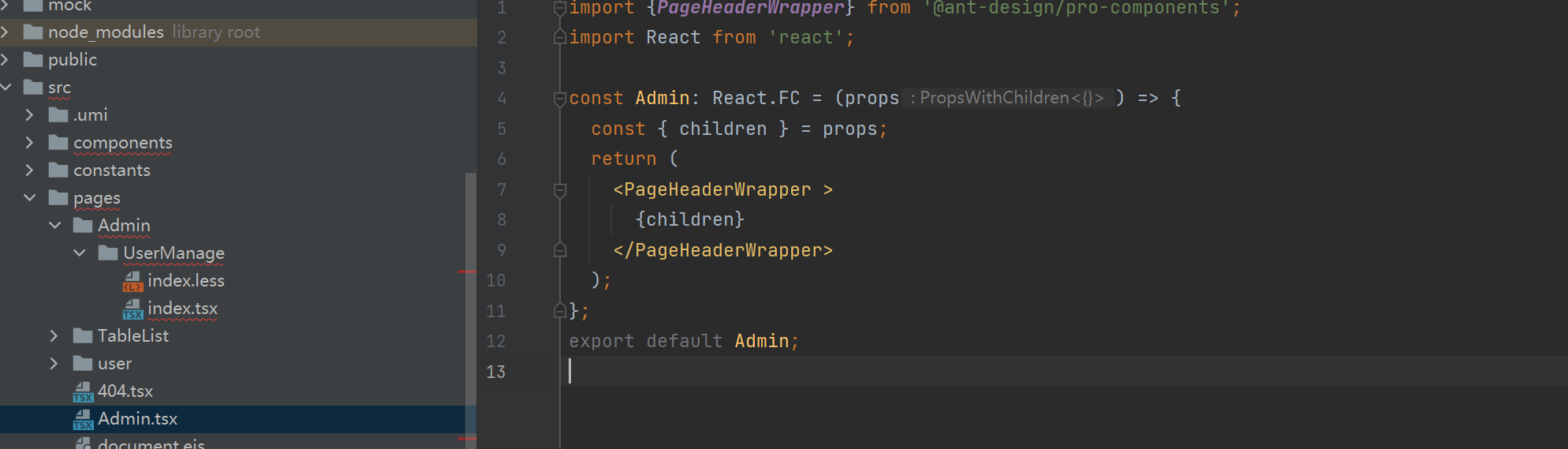
修改Admin.tsx文件这样可以访问到子路由

去官方文档直接用现有的表格ProComponents

将代码复制到UserManage 下的index.tsx文件下(并进行瘦身和修改)
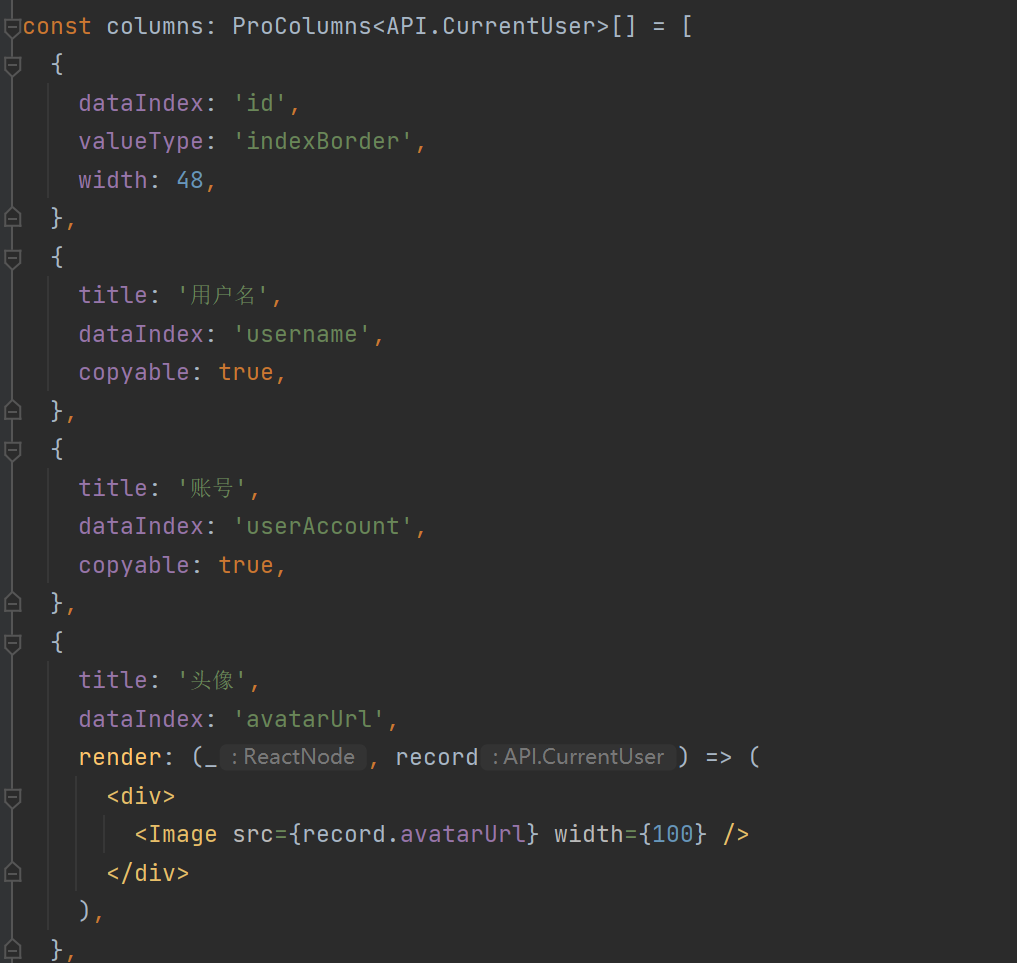
字段的修改以及列的配置

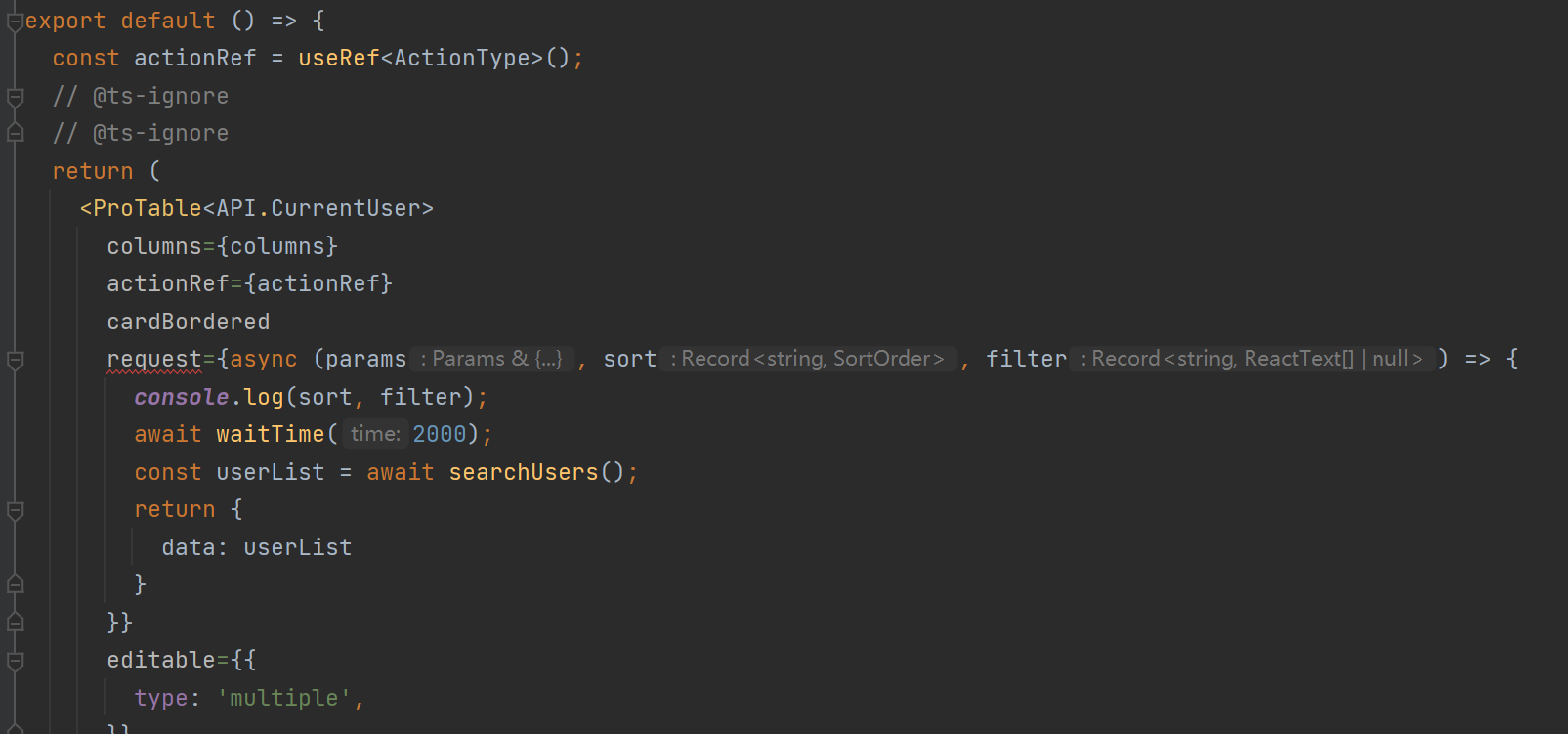
为了得到后端数据这样修改不创建searchUsers 接口

/** 搜索用户 GET /api/user/search */
export async function searchUsers(options?: { [key: string]: any }) {
return request<API.CurrentUser>('/api/user/search', {
method: 'GET',
...(options || {}),
});
}
修改头像的渲染逻辑
{
title: '头像',
dataIndex: 'avatarUrl',
render: (_, record) => (
<div>
<Image src={record.avatarUrl} width={100} />
</div>
),
},
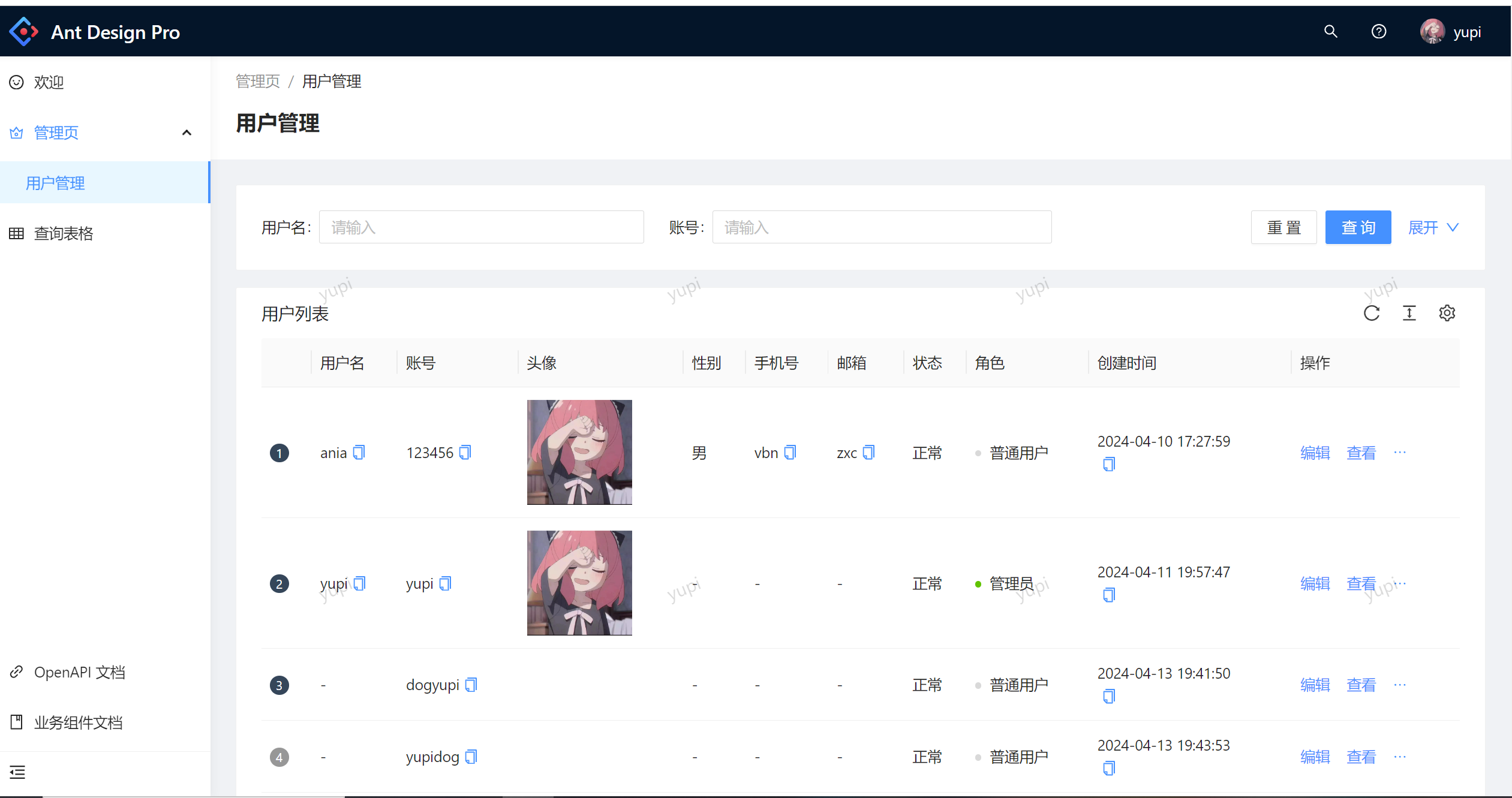
修改角色,状态,性别的显示
{
title: '性别',
dataIndex: 'gender',
valueEnum: {
0:{ text: '男' },
1:{ text: '女' },
}
},
{
title: '状态',
dataIndex: 'userStatus',
valueEnum: {
0:{ text: '正常' },
1:{ text: '停用' },
}
},
{
title: '角色',
dataIndex: 'userRole',
valueType: 'select',
valueEnum: {
0:{ text: '普通用户', status: "default" },
1:{ text: '管理员', status: 'Success',},
}
},
现在页面就显示出来了











 本文讨论了AntDesignPro框架下的ProComponents高级表单的优化需求,包括密码重复提示、注册页面设计、用户登录态获取、前端用户管理功能增强,以及MFSU前端编译优化。还涉及到页面重定向问题的解决和密码安全策略的实现。
本文讨论了AntDesignPro框架下的ProComponents高级表单的优化需求,包括密码重复提示、注册页面设计、用户登录态获取、前端用户管理功能增强,以及MFSU前端编译优化。还涉及到页面重定向问题的解决和密码安全策略的实现。














 1334
1334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








