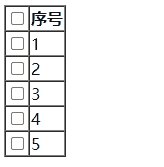
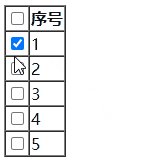
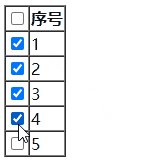
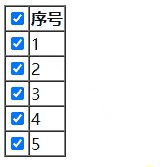
效果

描述
使用 JavaScript 实现按钮的全选以及反选:
- 点击总按钮,实现按钮列表的全选和反选。
- 根据按钮列表来设置总按钮是否选中。
- 若按钮列表都已选中,则总按钮自动选中。
- 若按钮列表有一个未选中,则总按钮不会选中。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全选反选</title>
</head>
<body>
<!--
效果:
实现全选反选(点击总按钮实现按钮列表的全选以及反选)
根据按钮列表的情况设置总按钮是否选中
若按钮列表都已选中,则总按钮自动选中
若按钮列表有一个未选中,则总按钮不会选中
-->
<table border="1" cellspacing="0">
<thead>
<tr>
<th><input type="checkbox" id="selectAll"/></th>
<th>序号</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" class="select" /></td>
<td>1</td>
</tr>
<tr>
<td><input type="checkbox" class="select" /></td>
<td>2</td>
</tr>
<tr>
<td><input type="checkbox" class="select" /></td>
<td>3</td>
</tr>
<tr>
<td><input type="checkbox" class="select" /></td>
<td>4</td>
</tr>
<tr>
<td><input type="checkbox" class="select" /></td>
<td>5</td>
</tr>
</tbody>
</table>
<script>
let selectAll = document.getElementById("selectAll");
let select = document.getElementsByClassName("select");
// 实现全选反选
selectAll.onclick = function() {
for(let i=0; i<select.length; i++){
select[i].checked = selectAll.checked;
}
/* for(let s of select) {
s.checked = selectAll.checked;
} */
}
// 为 tbody 的每一个复选框添加点击事件,控制 thead 的复选框是否为选中状态
for(let i=0; i<select.length; i++){
select[i].onclick = function() {
let flag = false;
for(let i=0; i<select.length; i++){
// let声明的i为块级变量,和外层循环声明的i不是同一个变量
if(select[i].checked == false){
flag = false;
selectAll.checked = flag;
break;
}
flag = true;
}
if(flag){
selectAll.checked = flag;
}
}
}
/* for(let s of select){
s.onclick = function() {
let flag = false;
for(let s of select){
if(s.checked == false){
flag = false;
selectAll.checked = flag;
break;
}
flag = true;
}
if(flag){
selectAll.checked = flag;
}
}
} */
// 可以用 onclick 或者 onchange 来实现全选反选
</script>
</body>
</html>





















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








