Drawable简介
Drawable都表示一种图像的概念,但又不全是图片,通过颜色也可以构造出各式各样的图像效果。在实际开发Drawable常被用来作为View的背景使用。Drawable一般通过XML来定义,我们也可以通过代码来创建具体的Drawable对象。在Android设计中,Drawable是一个抽象类,它是所有Drawable的基类。Drawable的内部宽高这个参数很重要,可以通过getIntrinsicWidth和getIntrinsicHeight获取。但不是所有Drawable都有内部宽高,比如一个颜色形成的Drawable就没有宽高的概念。要注意它的内部宽高不等同于它的大小,一般来说Drawable是没有大小概念的,当用作View的背景时,Drawable会被拉伸至View的同等大小。

Drawable的分类
1.BitmapDrawable
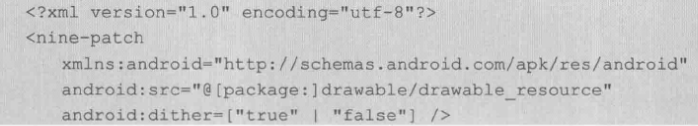
它表示的就是一张图片,我们可以直接引用原始的图片,也可以通过XML的方式来描述它
BitmapDrawable属性
src:图片的资源id
antialias:是否开启图片抗锯齿功能,开启后会让图片变得平滑,同时也会在一定程度上降低图片的清晰度,但是这个降低的幅度较低可以忽略
dither:是否开启抖动效果。当图片的像素配置和手机屏幕的像素配置不一致时,开启这个选项可以让高质量的图片在低质量的屏幕上还能保持较好的显示效果
filter:是否开启过滤效果。当图片尺寸被拉伸或者压缩时,开启过滤效果可以保持较好的显示效果
gravity:当图片小于容器的尺寸时,设置此选项可以对图片进行定位,多个选项可用|来组合使用

mipMap:一种图像相关处理技术,也叫纹理映射,默认为false
tileMode:平铺模式。一共有四个值 disabled clamp repeat mirror,disable表示关闭平铺模式,这也是默认值,当开启平铺模式后,gravity属性会被忽略。后三个表示的都是平铺模式,repeat表示的是简单的水平和竖直方向上的平铺效果,mirror表示一种在水平和竖直方向上的镜面投影效果,而clamp表示图四周的像素会扩展到周围区域

NinePatchDrawable也表示一张图片

2.ShapeDrawable
通过颜色来构造的图形,它既可以是纯色的图形,也可以是具有渐变效果的图形。


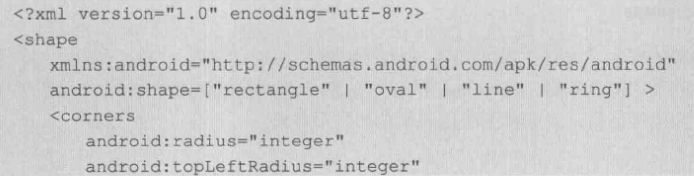
< shape>标签创建的Drawable其实体类实际上是GradientDrawable。
shape:表示图形的形状,有四个选项 rectangle oval line ring。它的默认值是矩形,另外line和ring这两个选项必须要通过< stroke>标签来指定线的宽度和颜色等信息,否则无法达到预期效果。针对ring这个形状有五个特殊的属性

< corner>:表示shape的四个角的角度。它只适用于矩形shape,这里的角度指圆角的程度,用px来表示,有五个属性
radius:为四个角设定相同的角度,优先级较低,会被其他四个属性覆盖
topLeftRadius:设定左上角的角度
topRightRadius:设定右上角的角度
bottomLeftRadius:设定左下角的角度
bottomRightRadius:设定右下角的角度
< gradient>
它和< soild>标签是相互排斥的,其中soild表示纯色填充,gradient表示渐变效果
angle:渐变的角度,默认为0,其值必须为45的倍数,0表示从左到右,90表示从下到上,角度会影响渐变的方向
centerX:渐变的中心点的横坐标
centerY:渐变的中心点的纵坐标,渐变的中心点会影响渐变的具体效果
startColor:渐变的起始色
centerColor:渐变的中间色
endColor:渐变的结束色
gradientRadius:渐变半径,仅当type为radial时有效
useLevel:一般为false,当Drawable作为StateListDrawable使用时为true
type:渐变的类别 linear radial sweep

< soild>:表示纯色填充 使用color指定填充颜色
< stroke>:shape的描边
width:描边的宽度,越大则shape的边缘线就会看起来越粗
color:描边的颜色
dashWidth:组成虚线的线段的宽度
dashGap:组成虚线的线段之间的间隔,越大则虚线看起来空隙越大
若dashWidth或者dashGap有一个为0虚线效果都不能生效
< padding>表示包含它的View的空白,四个属性left right top bottom
< size>:shape的大小,有两个属性width height。表示的是shape的固有大小,但一般来说并不是shape最终显示的大小,对于shape来说并没有宽高的概念,作为View的背景它会自适应View的宽高,此时getIntrinsicWidth,getIntrinsicHeight会返回-1,但是通过该标签来指定宽高信息,这个时候就有了所谓的宽高。所以size用来指定固有宽高,但作为View背景时还是会被拉伸
3.LayerDrawable
对应的XML标签为< layer-list>,它表示一种层次化的Drawable集合,通过讲不同的Drawable放置在不同的层上面从而达到一种叠加后的效果

一个layer-list中可以包含多个item,每个item表示一个Drawable。
item常用属性
top bottom left right,表示Drawable相对于View的上下左右的偏移量,单位为像素。
我们还可以通过drawable属性来直接引用一个已有的Drawable资源,也可以在item中自定义Drawable。默认情况下在list中的Drawable都会被缩放至View的大小,对于bitmap来说,需要使用gravity属性才能控制图片的显示效果layer-list有层次的概念,下面的item会覆盖上面的item,通过合理的分层可以实现一些特殊的叠加效果

4.StateListDrawable
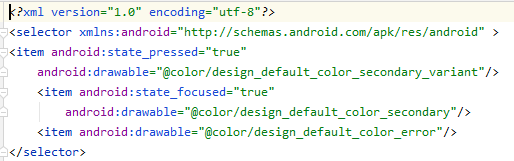
对应于< selector>标签也表示Drawable集合,每个Drawable都对应着View的一种状态,这样系统就会根据View的状态来选择合适的Drawable。它主要用于设置可单击的View的背景,最常见的是Button。
它有以下属性
constantSize:StateListDrawable的固有大小是否不随着其状态的改变而改变。因为状态的改变会导致它切换到具体的Drawable,而不同的Drawable具有不同的固有大小。true表示StateListDrawable的固有大小保持不变,这时它的固有大小是内部所有Drawable的固有大小的最大值,false则随着状态的改变而改变
dither:是否开启抖动效果
variablePadding:StateListDrawable的padding表示是否随着其状态的改变而改变,false表示它的padding是内部所有Drawable的padding的最大值。默认为false,并且不建议开启

实例


未点击时

点击时

5.LevelListDrawable
对应< level-list>标签,表示一个Drawable集合,集合中的每个Drawable都有一个等级概念,根据不同等级它会切换为对应的Drawable。在最小值和最大值之间的等级会对应此item中的Drawable。在最小值和最大值之间的等级会对应此item中的Drawable。当它作为View的背景时,可以通过Drawable的setLevel方法来设置不同的等级从而切换具体的Drawable。如果被用来作为ImageView的前景Drawable,那么还可以通过ImageView的setImageLevel方法来切换Drawable。等级的范围时0-10000,最小等级0是默认值。
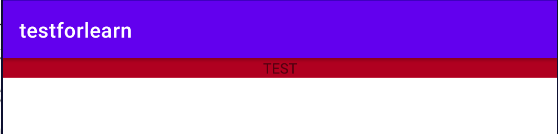
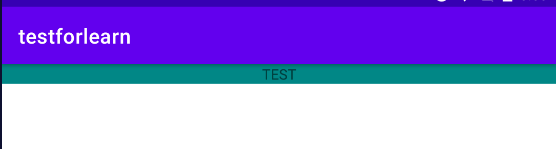
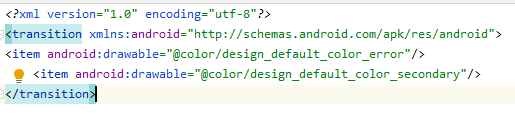
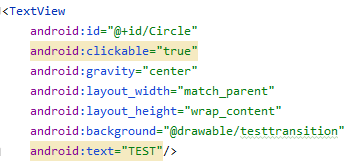
6.TransitionDrawable
对应于< transition>标签,用于实现两个Drawble之间的淡入淡出效果,属性为基本的上下左右
实例



显示效果为text背景两个颜色之间的渐变。
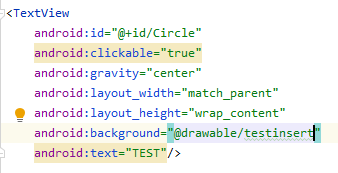
7.InsertDrawable
对应于< insert>标签,它可以将其他Drawable内嵌到自己当中,并在四周留出一定的间距。当一个View希望自己的背景比自己的实际区域小的时候,可以采用InsertDrawable来实现,通过LayerDrawable也可以实现这种效果
属性
insertTop/insertRight/insertLeft/insertBottom:表示上右左下内凹的大小
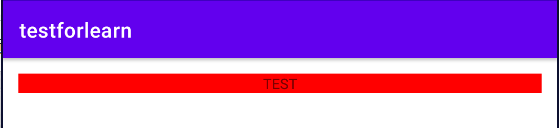
实例


效果

8.ScaeDrawable
对应于< scale>标签,它可以根据自己的等级将指定的Drawable缩放到一定比例
语法属性如下

scaleGravity:等同于shape中的gravity
scaleWidth/Height:表示对指定Drawable宽高的缩放比例,以百分比形式表示
等级对ScaleDrawable的影响
0:不可见


由上面的缩放代码可以看出当等于MAX_LEVEL时,没有缩放效果。如果ScaleDrawable的级别越大,那么内部的Drawable看起来越大,若XML中定义的缩放比例越大,内部Drawable看起来越小。

少了设置等级这一步是无法正常显示的,因为等级默认为0,不可见,系统内部约定的等级范围为0-10000
9.ClipDrawable
对应于标签,它可以根据自己当前的等级来裁剪另一个Drawable,裁剪方向可以通过clipOrientation和gravity这两个属性共同控制。


在ClipDrawable中,等级范围0-10000,0表示完全裁剪,10000表示不裁剪
自定义Drawable
Drawable的使用范围要么是作为ImageView中的图像来显示,要么是作为View的背景,大多数以View的背景出现,我们可以通过重写Drawable的draw方法来自定义Drawable通常我们没必要自定义Drawable,因为自定义的Drawable无法在XML中使用。
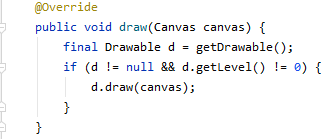
制作一个圆形Drawable

这四个方法都需要重写
当自定义Drawable有固有大小时最好重写getIntrinsicWdth/Height,因为它们会影响到View的wrap_content布局。比如自定义Drawable是绘制一张图片,那么它的内部大小就可以选用图片的大小。而上面的则是由颜色填充的圆形没有固定大小,此时它的内部大小为-1。注意内部大小不等于Drawable的实际区域大小,Drawable实际区域大小可以通过它的getBounds方法来得到,一般和View尺寸相同






















 1145
1145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








