1、绘制圆
// 绘制圆 drawCircle() { let that=this this.clearLayerAndSource(); //清除绘制 globalMap.getCanvas().style.cursor = "crosshair"; var isDrawing = true; globalMap.doubleClickZoom.disable(); var jsonCircle = { type: "FeatureCollection", features: [], }; var source = globalMap.getSource("circle"); if (!source) { globalMap.addSource("circle", { type: "geojson", data: jsonCircle, }); globalMap.addLayer({ id: "circle", type: "fill", source: "circle", layout: {}, paint: { "fill-color": "#28a7dd", "fill-opacity": 0.4, } }); globalMap.addLayer({ id: "line-circle", type: "line", source: "circle", "layout": { "line-join": "round", "line-cap": "round" }, "paint": { "line-color": "#188bff", "line-width": 6, "line-dasharray": [1, 2] } }); } var points = []; var isFirst = true; var firstCoords = []; globalMap.on("click", function (e) { if (isDrawing) { var coords = [e.lngLat.lng, e.lngLat.lat]; if (isFirst) { firstCoords = coords; isFirst = false; } points.push(coords); globalMap.getSource("circle").setData( createGeoJSONCircle(firstCoords, coords) ); } }); globalMap.on("mousemove", function (e) { if (isDrawing) { var moveCoords = [e.lngLat.lng, e.lngLat.lat]; if (firstCoords.length !== 0) { var centerCoords = [ (parseFloat(firstCoords[0]) + parseFloat(moveCoords[0])) / 2, (parseFloat(firstCoords[1]) + parseFloat(moveCoords[1])) / 2, ]; var lineCoords = [moveCoords]; lineCoords.unshift(firstCoords); var line = turf.lineString(lineCoords); var len = turf.length(line).toFixed(2); globalMap.getSource("circle").setData( createGeoJSONCircle(firstCoords, moveCoords, len) ); } } }); globalMap.on("dblclick", function () { if (isDrawing) { isDrawing = false; globalMap.getCanvas().style.cursor = ""; if (firstCoords.length !== 0) { var lineCoords = [points[points.length - 1]]; lineCoords.unshift(firstCoords); var line = turf.lineString(lineCoords); var len = turf.length(line).toFixed(2); globalMap.getSource("circle").setData( createGeoJSONCircle(firstCoords, points[points.length - 1], len) ); let pointArr = createGeoJSONCircle(firstCoords, points[points.length - 1], len) let geojson = { "type":"MultiPolygon", "coordinates":[pointArr.geometry.coordinates] } that.getQueryList(geojson,true) } } }); var createGeoJSONCircle = function (center, end, radius) { var circlePoints = 64; var ret = []; var coords = { latitude: center[1], longitude: center[0], }; var distanceX = radius / (111.32 * Math.cos((coords.latitude * Math.PI) / 180)); var distanceY = radius / 110.574; var theta, x, y; for (var i = 0; i < circlePoints; i++) { theta = (i / circlePoints) * (2 * Math.PI); x = distanceX * Math.cos(theta); y = distanceY * Math.sin(theta); ret.push([coords.longitude + x, coords.latitude + y]); } ret.push(ret[0]); return { type: "Feature", geometry: { type: "Polygon", coordinates: [ret], }, }; }; },
2、绘制面(多边形)
// 多边形 drawPolygon() { let that = this; this.clearLayerAndSource(); globalMap.getCanvas().style.cursor = "crosshair"; globalMap.doubleClickZoom.disable(); var isMeasure = true; var jsonPoint = { type: "FeatureCollection", features: [], }; var jsonLine = { type: "FeatureCollection", features: [], }; var points = []; var source = globalMap.getSource("points-area"); if (source) { globalMap.getSource("points-area").setData(jsonPoint); globalMap.getSource("line-area").setData(jsonLine); } else { globalMap.addSource("points-area", { type: "geojson", data: jsonPoint, }); globalMap.addSource("line-area", { type: "geojson", data: jsonLine, }); globalMap.addLayer({ id: "line-area", type: "fill", source: "line-area", paint: { "fill-color": "#28a7dd", "fill-opacity": 0.7, } }); globalMap.addLayer({ id: "line-area-stroke", type: "line", source: "line-area", // paint: { // "line-color": "#106eda", // "line-width": 2, // "line-opacity": 0.65, // }, "layout": { "line-join": "round", "line-cap": "round" }, "paint": { "line-color": "#188bff", "line-width": 6, "line-dasharray": [1, 2] } }); globalMap.addLayer({ id: "points-area", type: "circle", source: "points-area", paint: { "circle-color": "#188bff", "circle-radius": 2, "circle-stroke-width": 1, "circle-stroke-color": "#188bff", }, }); } function addPoint(coords) { jsonPoint.features.push({ type: "Feature", geometry: { type: "Point", coordinates: coords, }, }); globalMap.getSource("points-area").setData(jsonPoint); } globalMap.on("click", function(_e) { if (isMeasure) { var coords = [_e.lngLat.lng, _e.lngLat.lat]; points.push(coords); addPoint(coords); } }); globalMap.on("dblclick", function(_e) { if (isMeasure) { var coords = [_e.lngLat.lng, _e.lngLat.lat]; points.push(coords); points.pop(); points.pop(); isMeasure = false; globalMap.getCanvas().style.cursor = "grab"; let geojson = { "type":"MultiPolygon", "coordinates":[[points]] } that.getQueryList(geojson,true) } }); globalMap.on("mousemove", function(_e) { if (isMeasure) { var coords = [_e.lngLat.lng, _e.lngLat.lat]; var len = jsonPoint.features.length; if (len != 0 && len != 1) { var pts = points.concat([coords]); pts = pts.concat([points[0]]); var json = { type: "Feature", geometry: { type: "Polygon", coordinates: [pts], }, }; globalMap.getSource("line-area").setData(json); } } }); },
3、框选
// 框选 Rectangle() { let that = this; this.clearLayerAndSource(); globalMap.getCanvas().style.cursor = "crosshair"; globalMap.doubleClickZoom.disable(); var jsonPoint = { type: "FeatureCollection", features: [], }; let isDraw = true; var source = globalMap.getSource("rectangle"); if (source) { globalMap.getSource("rectangle").setData(jsonPoint); } else { globalMap.addSource("rectangle", { type: "geojson", data: jsonPoint, }); globalMap.addLayer({ id: "rectangle", type: "fill", source: "rectangle", paint: { "fill-color": "#28a7dd", "fill-opacity": 0.6, } }); globalMap.addLayer({ id: "line-rectangle", type: "line", source: "rectangle", "layout": { "line-join": "round", "line-cap": "round" }, "paint": { "line-color": "#188bff", "line-width": 6, "line-dasharray": [1, 2] } }); } let starCoords = []; let isMousemove = false; globalMap.on("click", function (_e) { if (isDraw) { starCoords = [_e.lngLat.lng, _e.lngLat.lat]; isMousemove = true; } }); let moveCoords = []; globalMap.on("mousemove", function (_e) { if (isDraw && isMousemove) { moveCoords = [_e.lngLat.lng, _e.lngLat.lat]; const rightTopCoords = [moveCoords[0], starCoords[1]]; const buttomLeftCoords = [starCoords[0], moveCoords[1]]; const coords = [starCoords, rightTopCoords, moveCoords, buttomLeftCoords]; jsonPoint.features = [{ type: "Feature", geometry: { type: "Polygon", coordinates: [coords], }, }]; globalMap.getSource("rectangle").setData(jsonPoint); } }); globalMap.on("dblclick", function (_e) { if (isDraw) { isMousemove = false; isDraw = false; globalMap.getCanvas().style.cursor = "grab"; const endCoords = [_e.lngLat.lng, _e.lngLat.lat]; const rightTopCoords = [endCoords[0], starCoords[1]]; const buttomLeftCoords = [starCoords[0], endCoords[1]]; const coords = [starCoords, rightTopCoords, endCoords, buttomLeftCoords]; jsonPoint.features.push({ type: "Feature", geometry: { type: "Polygon", coordinates: [coords], }, }); globalMap.getSource("rectangle").setData(jsonPoint); let geojson = { "type":"MultiPolygon", "coordinates":[jsonPoint.features[0].geometry.coordinates] } that.getQueryList(geojson,true) } }); },
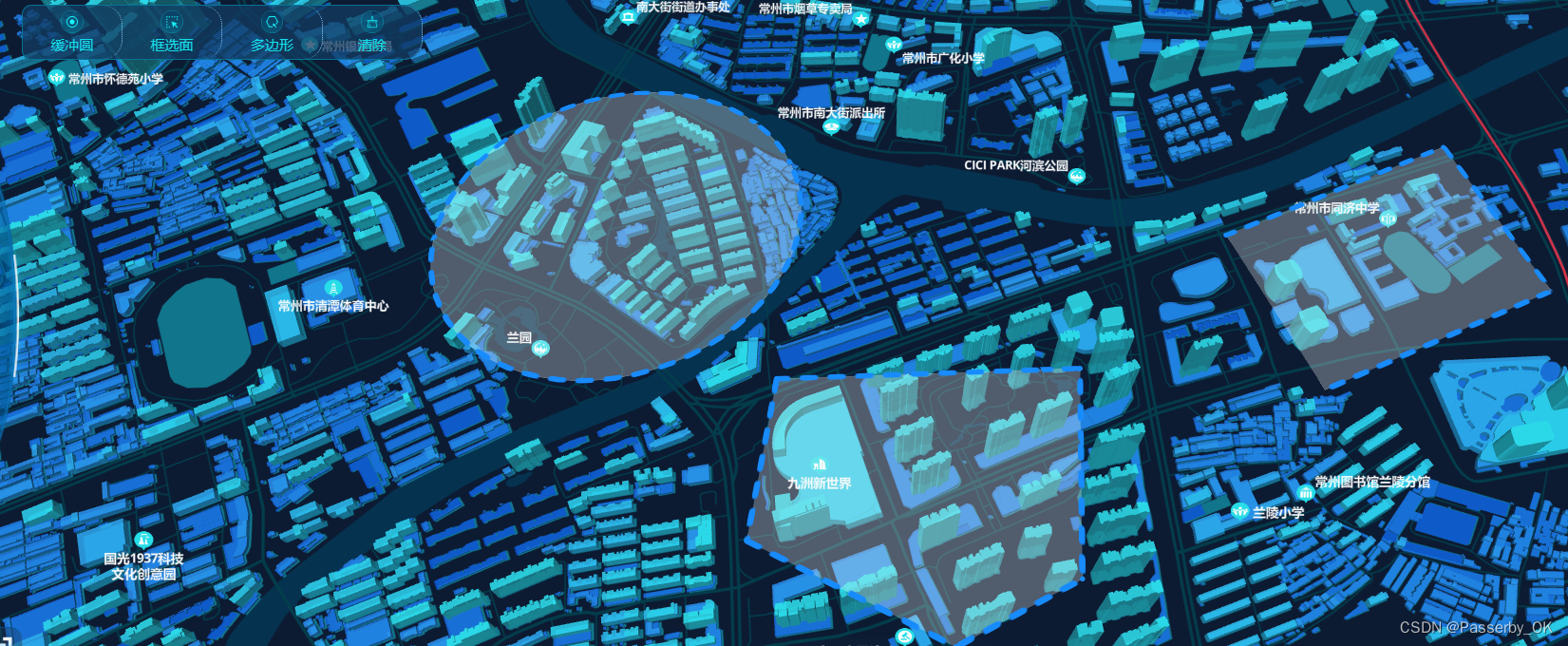
效果图






















 2187
2187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








