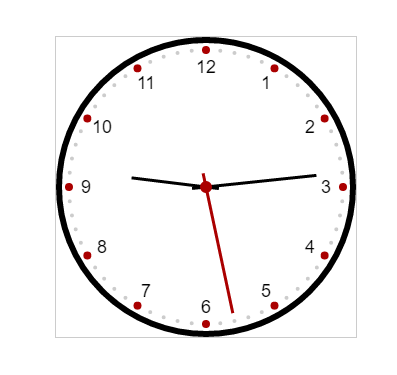
效果图

时钟是可以动态显示的,因为是截图,所以看不出秒针、分针的动态
1.主体代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>时钟</title>
</head>
<style type="text/css">
div{
text-align:center;
margin-top:250px;
}
#clock{
/*边框主要为了,前期方便绘画,后期可以自行清楚*/
border:1px solid #ccc;
}
</style>
<body>
<div>
<canvas id="clock" height="300px" width="300px"></canvas>
</div>
<script type="text/javascript">
//下面所有的javascript代码都写在这里的哟
</script>
</body>
</html>2.画背景:最外层的圆、数字、以及秒刻度的点
var dom = document.getElementById("clock");
var ctx = dom.getContext("2d");
var width = ctx.canvas.width;
var height = ctx.canvas.height;
var r = width / 2;
function drawBackgroundCircle(){
//画最外层的圆
ctx.translate(r,r);
ctx.lineWidth = 6;
ctx.beginPath();
ctx.arc(0,0,r - 3,0,2*Math.PI,false);








 本文介绍了如何使用HTML5绘制一个动态时钟,包括时针、分针和秒针的绘制,以及背景圆、数字和秒刻度点的创建。虽然截图无法展示动态效果,但完整代码将展示整个时钟的实现过程。
本文介绍了如何使用HTML5绘制一个动态时钟,包括时针、分针和秒针的绘制,以及背景圆、数字和秒刻度点的创建。虽然截图无法展示动态效果,但完整代码将展示整个时钟的实现过程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1314
1314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








