使用JavaScrip实现问卷星快读填写
最近遇到很多需要做问卷调查的,老师规定的量级太大,实在完不成,因此想到用JS来试试看,从网上找了很多案例,在此写一下总结
一、创建属于自己的测试问卷调查
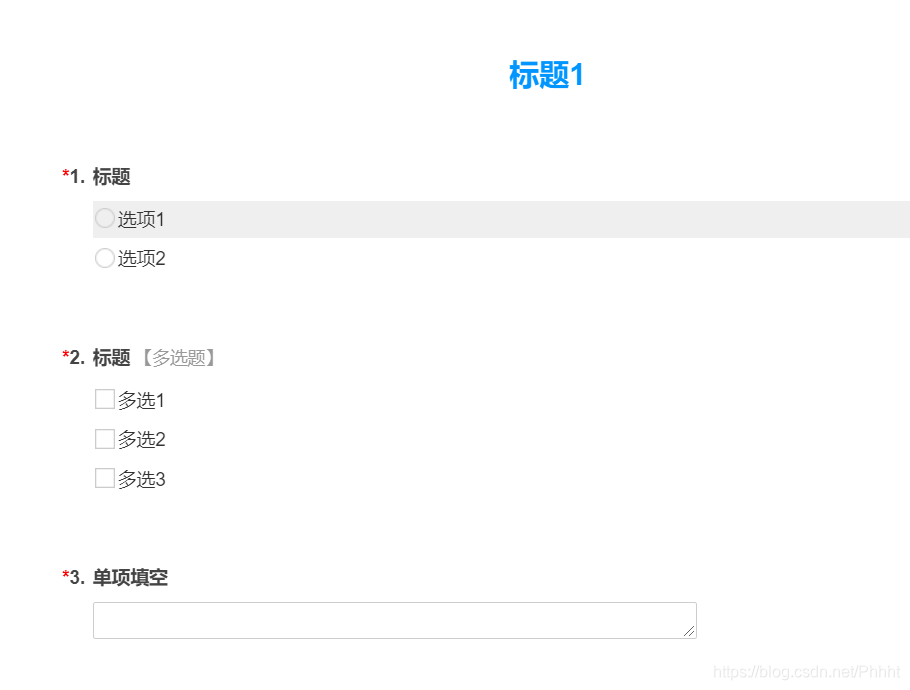
到问卷星系统生成一份简单的问卷
 链接: https://www.wjx.cn/vj/YfrWyW1.aspx.
链接: https://www.wjx.cn/vj/YfrWyW1.aspx.
二、编写JS文件
javascript: void (
(function () {
//获取所有a标签
var as = document.getElementsByTagName("a");
//循环a标签
for(var i=0; i < as.length; i++){
//寻找到自己想要的选项 q1_1就是第一题的第一个选项
if(as[i].getAttribute("rel") == "q1_1"){
//点击
as[i].click();
}
if(as[i].getAttribute("rel") == "q2_1"){
as[i].click();
}
if(as[i].getAttribute("rel") == "q2_3"){
as[i].click();
}
}
//获取所有文本输入框
var objs = document.getElementsByTagName("textarea");
for (var i = 0; i < objs.length; i++){
//获得焦点
objs[i].focus();
//输入内容
objs[i].value = "无";
//取消聚焦
objs[i].blur();
}
})());
function validate(){return true;}
//下面这两个用于获取提交按钮并延时点击,本人延时的写法失败了,找了好多文章都没成功,希望能有大佬教教我
//var btn = document.getElementById("submit_button");
//window.setTimeout(btn.click(),5000);
三、在网页上设置自己的JS
- 在谷歌浏览器中,右键标签栏,选择添加网页

- 在网址中把自己的JS代码复制进去,点击保存

- 进入问卷星页面页面中,点击刚刚保存的书签

四、结果

非计算机行业的同学们可以试试看这种简单的方法
如果有后续还会加的





















 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








