
src 中的 MainActivity:
public class MainActivity extends Activity {
private EditText etUsername;
private EditText etPassword;
private Button btnSubmit;
public static final int MIN_USERNAME_LENGTH = 4;
public static final int MIN_PASSWORD_LENGTH = 4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化控件
etUsername = (EditText) findViewById(R.id.et_login_form_username);
etPassword = (EditText) findViewById(R.id.et_login_form_password);
btnSubmit = (Button) findViewById(R.id.btn_login_form_submit);
// 配置监听器
TextWatcher watcher = new InnerTextWatcher();
etUsername.addTextChangedListener(watcher);
etPassword.addTextChangedListener(watcher);
}
/**
* 输入框监听
*/
private class InnerTextWatcher implements TextWatcher {
@Override
public void afterTextChanged(Editable s) {
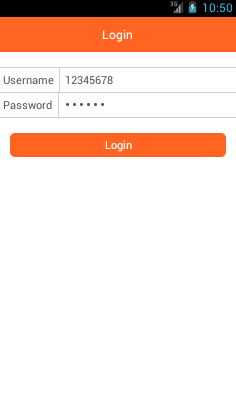
btnSubmit.setEnabled(
etUsername.getText().length() >= MIN_USERNAME_LENGTH &&
etPassword.getText().length() >= MIN_PASSWORD_LENGTH);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// TODO Auto-generated method stub
}
}
}drawable 中的 common_button_disabled.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="@dimen/button_radiu" />
<gradient
android:endColor="@color/gray"
android:startColor="@color/gray" />
</shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="@dimen/button_radiu" />
<gradient
android:endColor="@color/main_color"
android:startColor="@color/main_color" />
</shape><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
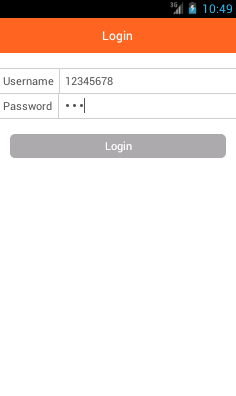
<item android:drawable="@drawable/common_button_disabled" android:state_enabled="false"></item>
<item android:drawable="@drawable/common_button_normal"></item>
</selector>
layout 中的 activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<!-- 标题栏 -->
<RelativeLayout
android:id="@+id/rl_title_bar"
style="@style/TitleBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tv_title_bar_text"
style="@style/TitleBarText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/login" />
</RelativeLayout>
<!-- 输入用户名密码 -->
<LinearLayout
android:id="@+id/ll_login_form"
style="@style/Form"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/rl_title_bar"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/ll_login_form_row_username"
style="@style/FormRow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_login_form_username"
style="@style/FormWidget.TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username" />
<EditText
android:id="@+id/et_login_form_username"
style="@style/FormWidget.EditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="text" >
<requestFocus />
</EditText>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_login_form_row_password"
style="@style/FormRow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_login_form_password"
style="@style/FormWidget.TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password" />
<EditText
android:id="@+id/et_login_form_password"
style="@style/FormWidget.EditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/btn_login_form_submit"
style="@style/SubmitButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ll_login_form"
android:enabled="false"
android:text="@string/login" />
</RelativeLayout>
下列为res 中的 values:
values 中的 colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 当前应用程序的主色调 -->
<color name="main_color">#FF6625</color>
<!-- 通用颜色 -->
<color name="black_dark">#333333</color>
<color name="black">#555555</color>
<color name="black_light">#777777</color>
<color name="white">#ffffff</color>
<color name="gray">#AAAAAA</color>
<color name="gray_dark">#999999</color>
<color name="gray_light">#CCCCCC</color>
</resources>values 中的 dimens.xml:
<resources>
<!-- 标题栏 -->
<dimen name="title_bar_min_height">46dp</dimen>
<dimen name="title_bar_margin_bottom">20dp</dimen>
<!-- 登录表单 -->
<dimen name="login_form_margin_bottom">20dp</dimen>
<dimen name="login_form_border_width">0.5dp</dimen>
<!-- 表单控件 -->
<dimen name="form_text_view_min_width">80dp</dimen>
<dimen name="form_text_view_min_height">32dp</dimen>
<!-- 按钮 -->
<dimen name="button_min_height">32dp</dimen>
<dimen name="button_radiu">6dp</dimen>
<!-- 通用 margin -->
<dimen name="margin_tiny">8dp</dimen>
<dimen name="margin_small">12dp</dimen>
<dimen name="margin_normal">16dp</dimen>
<dimen name="margin_big">20dp</dimen>
<dimen name="margin_huge">24dp</dimen>
<dimen name="margin_xhuge">28dp</dimen>
<!-- 通用 padding -->
<dimen name="padding_tiny">6dp</dimen>
<dimen name="padding_small">12dp</dimen>
<dimen name="padding_normal">16dp</dimen>
<dimen name="padding_big">20dp</dimen>
<dimen name="padding_huge">24dp</dimen>
<dimen name="padding_xhuge">28dp</dimen>
<!-- 通用 text size -->
<dimen name="text_size_tiny">10sp</dimen>
<dimen name="text_size_small">12sp</dimen>
<dimen name="text_size_normal">14sp</dimen>
<dimen name="text_size_big">16sp</dimen>
<dimen name="text_size_huge">18sp</dimen>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">设计登录界面</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="login">Login</string>
<string name="username">Username</string>
<string name="password">Password</string>
</resources>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 标题栏区域 -->
<style name="TitleBar">
<item name="android:minHeight">@dimen/title_bar_min_height</item>
<item name="android:layout_marginBottom">@dimen/title_bar_margin_bottom</item>
<item name="android:background">@color/main_color</item>
</style>
<!-- 标题栏文字 -->
<style name="TitleBarText">
<item name="android:textColor">@color/white</item>
<item name="android:layout_centerInParent">true</item>
<item name="android:textSize">@dimen/text_size_big</item>
</style>
<!-- 表单区域 -->
<style name="Form">
<item name="android:layout_marginBottom">@dimen/login_form_margin_bottom</item>
<item name="android:background">@color/gray_light</item>
<item name="android:paddingTop">@dimen/login_form_border_width</item>
</style>
<!-- 表单中的行 -->
<style name="FormRow">
<item name="android:paddingBottom">@dimen/login_form_border_width</item>
</style>
<!-- 表单中的控件 -->
<style name="FormWidget">
<item name="android:textColor">@color/black</item>
<item name="android:textSize">@dimen/text_size_normal</item>
<item name="android:background">@color/white</item>
<item name="android:gravity">left|center</item>
<item name="android:minHeight">@dimen/form_text_view_min_height</item>
<item name="android:paddingLeft">@dimen/padding_tiny</item>
<item name="android:paddingRight">@dimen/padding_tiny</item>
</style>
<!-- 表单中的TextView -->
<style name="FormWidget.TextView">
<item name="android:layout_gravity">left|center</item>
<item name="android:layout_marginRight">@dimen/login_form_border_width</item>
<item name="android:minWidth">@dimen/form_text_view_min_width</item>
</style>
<!-- 表单中的EditText -->
<style name="FormWidget.EditText"></style>
<!-- 按钮 -->
<style name="SubmitButton">
<item name="android:textSize">@dimen/text_size_normal</item>
<item name="android:textColor">@color/white</item>
<item name="android:layout_marginLeft">@dimen/margin_normal</item>
<item name="android:layout_marginRight">@dimen/margin_normal</item>
<item name="android:background">@drawable/common_button_selector</item>
<item name="android:minHeight">@dimen/button_min_height</item>
</style>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
</resources>
下列为 res 中的 values-zh:
values-zh 中的 strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="login">登录</string>
<string name="username">用户名</string>
<string name="password">密码</string>
</resources>























 3432
3432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








