在使用uviewUi组件库的u-swipe-action做一个右滑删除操作时,发现当列表长度超出屏幕时,页面的上下滑动锁死,这个问题应该是uview组件库的问题。今天记录一下自己如何解决的:
方法一:
直接使用uniApp官方推荐的uni-ui组件,只单独下载这个滑动操作的组件,直接在使用的地方引入就可以了,下载链接 :DCloud前端团队-uni-swipe-action 滑动操作 。

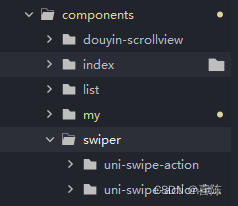
先把ZIP下载下来,然后解压把这两个文件拉进自己的项目components中:

调用的时候直接在页面中引入这个组件就可以了。用法文档链接:uni-app官网。
<script>
//引入组件
import uniSwipeAction from '@/components/swiper/uni-swipe-action/uni-swipe-action';
import uniSwipeActionItem from '@/components/swiper/uni-swipe-action-item/uni-swipe-action-item';
import Login from '@/components/login.vue';
export default {
//注册组件
components: {
uniSwipeAction,
uniSwipeActionItem
},
};
</script>记得把uview的标签改了,uni-ui的标签是这个:
<uni-swipe-action>
<uni-swipe-action-item :right-options="options" @click="delMsg(item)" @change="change" :key="item.fansId">
</uni-swipe-action-item>
</uni-swipe-action>除了改标签以外还要把 :options="options" 改为 :right-options="options" 否则还是无效,这个在这个组件的注意事项中提到了
- 向下兼容,需要将
options属性替换成right-options
方法二:升级view版本 (待验证)
这个是我在DCloud论坛中看到的结局方法,我用的版本是 2.0.30 还是有不能上下滚动的问题。
项目选了viewUi作为组件库一直都在踩坑,自己也会把踩的一部分坑同步到博客中,欢迎关注。





















 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








