本文主要是为了记录知识点,方便自己和新手查阅。
1、概述
由于Android3.0之前已经有的视图动画(View Animation)存在一些局限性——动画改编的只是显示,并不能响应事件。View Animation相当简单,不过只能支持简单的缩放、平移、旋转、透明度基本的动画,且有一定的局限性。View Animation的动画框架所产生的动画,并不能改变事件响应的位置,它只是单纯地修改了显示。如果使用旧的视图动画产生上面的效果,那么按钮的实际点击有效区依然在原来的地方,点击移动后的地方是不会有点击事件的。而属性动画则不同,由于它真实的改变了一个View的属性,所以事件响应的区域也同样发生了改变,这时候点击移动后的按钮,就会响应点击事件了。因此,在Android3.0之后,Google提出了属性动画这样一个新的动画框架,帮助开发者实现更加丰富的动画效果。下面将为大家介绍属性动画相关的类。
2、ObjectAnimator
ObjectAnimator是属性动画框架中最重要的实行类,创建一个ObjectAnimator只需通过他的静态工厂类直接返回一个ObjectAnimator对象。
下面我们就来看看ObjectAnimator的知识:
ObjectAnimator animator1 = ObjectAnimator.ofFloat(
mImageView,
"translationY",
200F);
animator1.setDuration(300);
animator1.start();通过ObjectAnimator的静态工厂方法,创建一个ObjectAnimator对象。第一个参数是需要操作的view,第二个参数是要操纵的属性,而最后一个参数是可变参数,需要传进去该属性变化的一个取值过程,比如代码这样写:
ObjectAnimator animator1 = ObjectAnimator.ofFloat(
mImageViews.get(1),
"translationY",
200F,0);也是可以的。
不过,在使用ObjectAnimator的时候,有一点非常重要,就是要操纵的属性必须具有get、set方法,不然ObjectAnimator就无法起效。下面就是一些常用的可以直接使用属性动画的属性值。
1)translationX 和 translationY:这两个属性控制了View所处的位置,
它们的值是由layout容器设置的,是相对于坐标原点(0,0左上角)的一个偏移量。
2)rotation, rotationX 和 rotationY:控制View绕着轴点(pivotX和pivotY)旋转。它的表现跟Tween Animation中的RotateAnimation不一致。
RotateAnimation 的旋转,表现为平面的旋转
而rotationX、Y 旋转,是立体的旋转,默认是以View的中心点,做rotation(x,y)过中心点的直线,面向该直线进行翻转
3)scaleX 和 scaleY:控制View基于pivotX和pivotY的缩放。
4)pivotX 和 pivotY:旋转的轴点和缩放的基准点,默认是View的中心点。
5)x 和 y:描述了view在其父容器中的最终位置,是左上角坐标和偏移量(translationX,translationY)的和。
6)aplha:透明度,1是完全不透明,0是完全透明。
以上这些属性与Tween Animation的动画属性值差不多。
3、AnimatorSet
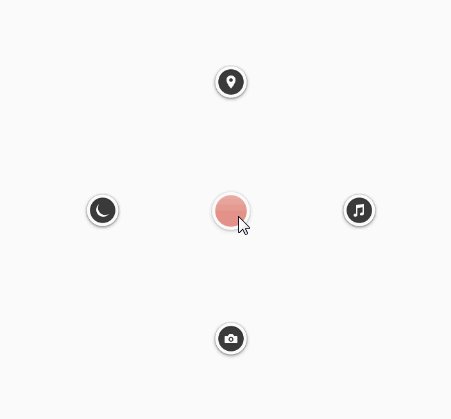
多个动画集合通过AnimatorSet实现,AnimatorSet同时也能实现更为精确的顺序控制,下面看一下demo
代码如下:
private void startAnim() {
ObjectAnimator animator0 = ObjectAnimator.ofFloat(
mImageViews.get(0),
"alpha",
1F,
0.5F);
ObjectAnimator animator1 = ObjectAnimator.ofFloat(
mImageViews.get(1),
"translationY",
200F);
ObjectAnimator animator2 = ObjectAnimator.ofFloat(
mImageViews.get(2),
"translationX",
200F);
ObjectAnimator animator3 = ObjectAnimator.ofFloat(
mImageViews.get(3),
"translationY",
-200F);
ObjectAnimator animator4 = ObjectAnimator.ofFloat(
mImageViews.get(4),
"translationX",
-200F);
AnimatorSet set = new AnimatorSet();
set.setDuration(500);
// set.setInterpolator(new BounceInterpolator());
set.playTogether(
animator0,
animator1,
animator2,
animator3,
animator4);
set.start();代码很简单,不解释了。
4、PropertyValuesHolder
但是对于一个属性同时作用多个属性动画效果,AnimatorSet和PropertyValuesHolder都能实现。
使用PropertyValuesHolder代码:
public void propertyValuesHolder(View view) {
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("alpha", 1f,
0f, 1f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("scaleX", 1f,
0, 1f);
PropertyValuesHolder pvhZ = PropertyValuesHolder.ofFloat("scaleY", 1f,
0, 1f);
ObjectAnimator.ofPropertyValuesHolder(view, pvhX, pvhY, pvhZ).setDuration(1000).start();
}使用AnimatorSet的代码:
public void animatorSet(View view) {
ObjectAnimator animator0 = ObjectAnimator.ofFloat(
view,
"alpha",
1F,
0f,
1F);
ObjectAnimator animator1 = ObjectAnimator.ofFloat(
view,
"scaleX",
1F,
0f,
1F);
ObjectAnimator animator2 = ObjectAnimator.ofFloat(
view,
"scaleY",
1F,
0f,
1F);
AnimatorSet set = new AnimatorSet();
set.setDuration(1000);
set.playTogether(
animator0,
animator1,
animator2);
set.start();
}效果图:
5、ValueAnimator
ValueAnimator在属性动画中占有非常重要的地位,虽然不像ObjectAnimator那么耀眼,但是它却是属性动画的核心所在,ObjectAnimator也是继承与ValueAnimator。
ValueAnimator本身不提供任何动画效果,它更像一个数值发生器,用来产生具有一定规律的数字,从而让调用者来控制动画的实现过程,ValueAnimator的一般使用方法如下所示:
public void tvTimer(final View view) {
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, 100);
valueAnimator.addUpdateListener(
new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
((TextView) view).setText("$ " +
(Integer) animation.getAnimatedValue());
}
});
valueAnimator.setDuration(3000);
valueAnimator.start();
}效果如下:
当然,一个完整的动画具有Start、Repeat、End、Cancel四个过程,通过Android提供了接口,可以很方便地监听到这4个事件,代码如下:
ObjectAnimator anim = ObjectAnimator.ofFloat(view, "alpha", 0.5f);
anim.addListener(new AnimatorListener()
{
@Override
public void onAnimationStart(Animator animation)
{
Log.e(TAG, "onAnimationStart");
}
@Override
public void onAnimationRepeat(Animator animation)
{
// TODO Auto-generated method stub
Log.e(TAG, "onAnimationRepeat");
}
@Override
public void onAnimationEnd(Animator animation)
{
Log.e(TAG, "onAnimationEnd");
}
@Override
public void onAnimationCancel(Animator animation)
{
// TODO Auto-generated method stub
}
});
anim.start(); 另外,Android也提供了一个专门对onAnimationEnd事件进行监听的监听事件:
animator.addListener(new AnimatorListenerAdapter() {
public void onAnimationEnd(Animator animation) {
}
});Android动画的知识点太多了,下一篇将继续讲解属性动画的布局动画、xml的属性动画、animate方法以及Interpolators插值器。

























 6350
6350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








