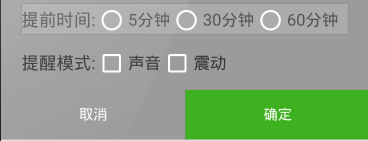
我们在开发的过程中,很多地方会使用到radioGroup和radioButton,但是默认的radioGroup只支持横排或者竖排,如果使用横排,有时候会出现一排显示不全的问题,界面显得很难看,本来应该显示成这样的:
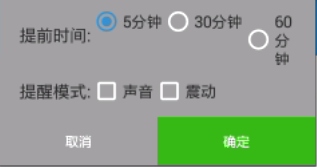
结果显示成这样了
发现很难看,处理方法如下,重写radioGroup
public class FlowRadioGroup extends RadioGroup {
public FlowRadioGroup(Context context) {
super(context);
}
public FlowRadioGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int maxWidth = MeasureSpec.getSize(widthMeasureSpec);
int childCount = getChildCount();
int x = 0;
int y = 0;
int row = 0;
for (int index = 0; index < childCount; index++) {
final View child = getChildAt(index);
if (child.getVisibility() != View.GONE) {
child.measure(MeasureSpec.UNSPECIFIED, MeasureSpec.UNSPECIFIED);
// 此处增加onlayout中的换行判断,用于计算所需的高度
int width = child.getMeasuredWidth();
int height = child.getMeasuredHeight();
x += width;
y = row * height + height;
if (x > maxWidth) {
x = width;
row++;
y = row * height + height;
}
}
}
// 设置容器所需的宽度和高度
setMeasuredDimension(maxWidth, y);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
final int childCount = getChildCount();
int maxWidth = r - l;
int x = 0;
int y = 0;
int row = 0;
for (int i = 0; i < childCount; i++) {
final View child = this.getChildAt(i);
if (child.getVisibility() != View.GONE) {
int width = child.getMeasuredWidth();
int height = child.getMeasuredHeight();
x += width;
y = row * height + height;
if (x > maxWidth) {
x = width;
row++;
y = row * height + height;
}
child.layout(x - width, y - height, x, y);
}
}
}
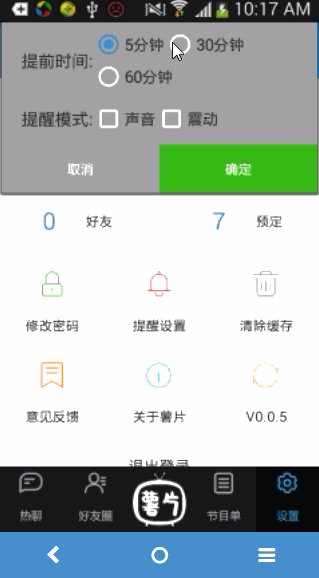
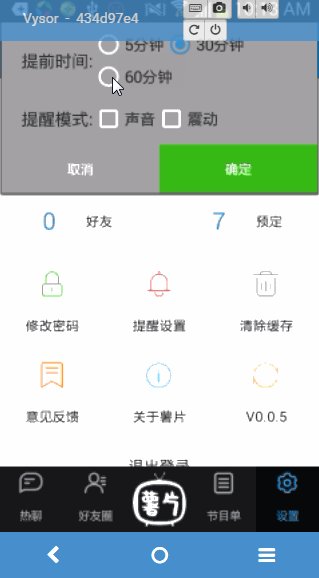
}布局里面直接把RadioGroup改成FlowRadioGroup就能使用,如下图:

























 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








