要想在vue中使用jsx,需要安装vite提供的依赖
npm install @vitejs/plugin-vue-jsx
vite.config.js 文件中的 plugins 字段中添加 jsx 支持
import vueJsx from "@vitejs/plugin-vue-jsx"; export default defineConfig({ plugins: [ vueJsx(), ] })
放段代码吧。。。
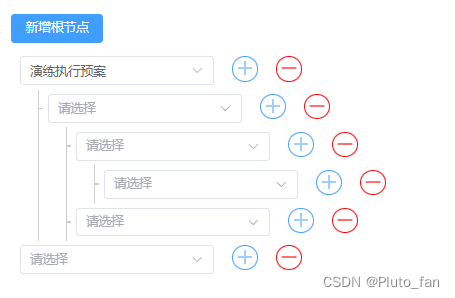
实现一个树形组件,用jsx来写真的太舒服,太简单了

import { defineComponent, ref, reactive, onMounted } from 'vue'
import { Plus, Minus } from '@element-plus/icons-vue'
import './treeNodeCom.scss'
export default defineComponent({
props: {
data: {
type: Array,
},
planList: {
type: Array,
},
},
emits: ['treeChange'],
setup(props, { emit }) {
// 原始数据
const menuList = ref([
{
groupId: '',
children: [],
},
])
// 叶子节点新增
const addNode = (node) => {
if (!node.children) {
node.children = []
}
node.children.push({
groupId: '',
children: [],
})
// emit('treeChange', menuList.value)
}
//根节点新增
const treeNode = () => {
menuList.value.push({
groupId: '',
children: [],
})
}
// 删除节点
const deleteNode = (node, index) => {
node.splice(index, 1)
emit('treeChange', menuList.value)
}
const changeSelect = (e, node) => {
emit('treeChange', menuList.value)
}
onMounted(() => {
menuList.value = props.data?.length ? props.data : [{ groupId: '', children: [] }]
})
const renderMemu = (node, isFirst) => {
return node.map((item, index) => {
return (
<div class={isFirst ? 'treeSele firstTree' : 'treeSele'}>
<div class={'nodeItem'}>
<el-select v-model={item.groupId} placeholder="请选择" onChange={(e) => changeSelect(e, item)}>
{props.planList.map((opitem) => (
<el-option label={opitem.name} value={opitem.id} />
))}
</el-select>
<div class="iconBox" onClick={() => addNode(item)}>
<Plus style={{ height: '20px', color: '#409eff' }} />
</div>
{!(isFirst && node.length == 1) && (
<div class="iconBox deleteIcon" onClick={() => deleteNode(node, index)}>
<Minus style={{ height: '20px', color: 'red' }} />
</div>
)}
</div>
{item.children && <div style={{ 'margin-left': '20px' }}>{renderMemu(item.children, false)}</div>}
</div>
)
})
}
const render = () => {
return (
<div>
<el-button type="primary" onClick={treeNode} style={{ marginBottom: '10px' }}>
新增根节点
</el-button>
<div> {renderMemu(menuList.value, true)}</div>
</div>
)
}
return render
},
})





















 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








