1. Speakker - HTML5 音乐播放器

Speakker 是一个基于 HTML5 的跨浏览器音乐播放器。它默认支持两种风格,并且拥有很多的定制选项,例如大小,颜色,按钮样式等等。
2. Derby - MVC 框架

Derby 是一个 MVC 框架,帮助编写实时,交互的应用。可以运行在 Node.js 或者浏览器环境中。
3. Express - Node.js 应用框架

Express 是一个小巧的灵活的 node.js web 应用框架,提供了强大的功能用来创建单页,多页或者混合型的 web 应用。
4. Stitches - CSS Sprite 创建工具

Stitches 是一个 HTML5 sprite 样式创建工具,可以将多个图片合并成一个,并给出 sprite 样式。
5. Jam - JavaScript 包管理器

Jam 是一个 JavaScript 软件包管理器,可以帮助前端开发者更好的管理资源。
6. FileDrop - 跨浏览器拖拽式文件上传工具

FileDrop 是一个 JavaScript 类,可以用来快速创建拖拽式的文件上传界面。它不依赖任何 JavaScript 框架,并且可以在多个浏览器中运行,包括 IE6。
7. DbNinja - MySQL 管理器

DBNinja 是一个高级的基于 Web 的 MySQL 数据库管理、开发工具。它支持所有最新的功能,包括 triggers, devents, views,stored routines 和 foreign keys。它也支持导入导出数据,管理用户等等。
8. CSSComb - 为 CSS 排序

CSScomb 是一个免费的 CSS 属性排序服务。你可以按照默认的顺序排列,或者从最重要到最不重要排序。它可以对单行或者多行的 CSS 代码排序。除了在线的版本,它还有各种 IDE 插件提供。
9. EpicEditor - 可嵌入的 JavaScript 编辑器
http://www.oschina.net/admin/news/add
EpicEditor 是一个可嵌入的 JavaScript Markdown 编辑器,支持分屏,全屏编辑,支持实时预览,自动保存,离线编辑等等。对于开发者来讲,它提供了非常强大的 API 可以方便的被嵌入 Web 应用中。
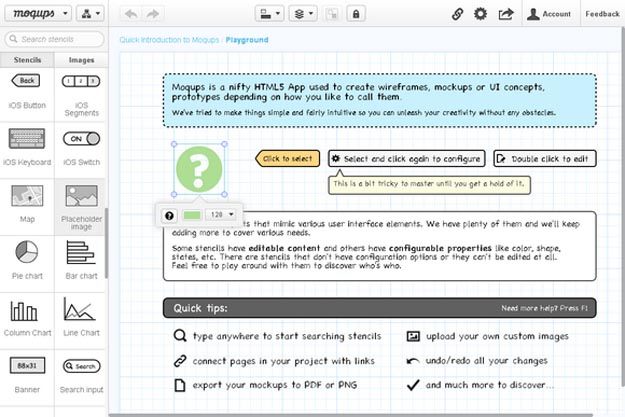
10. Moqups - HTML5 界面原型设计工具

Moqups 是一个漂亮的 HTML5 应用,帮助你创建 UI 原型。这个应用十分的简单,并且直观,可以激发你的创造力。
转自:http://www.oschina.net/news/32951/10-latest-dev-tools?from=20120923
























 709
709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








