开发web应用时,免不了要有图片上传功能,比如上传头像,发表图片心情等场景,下面我就来为大家分享一下我是如何实现图片上传时预览功能的,欢迎拍砖~
HTML中的<inputtype="file" id="inputfile">这么一条语句可以生成一个文件上传的控件,但只是如此显示效果如下:
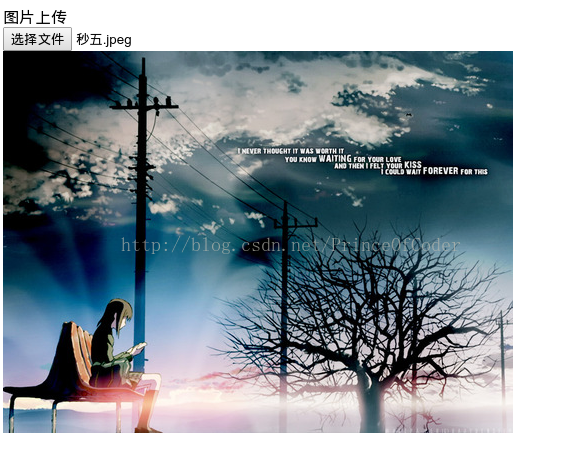
并没有显示图片"秒五.jpeg"的预览图,给用户的体验不怎么友好,用户如果想再确认一下这张图片合不合适时很不方便,所以我们应该加多一个图片预览的功能,话不多说,看代码!
varfile = document.getElementById("inputImage").files[0];
varurl = window.URL.createObjectURL(file);
这里得到的url给一个img标签中的src中便可以显示出这张图片中了,可以用以下Jqury语句:
$("#preview_image").attr("src",url);
我们可以提前设定一个id为“preview_image”的img便签作为预览图片的”容器“
下面我们来看看有预览后的效果:
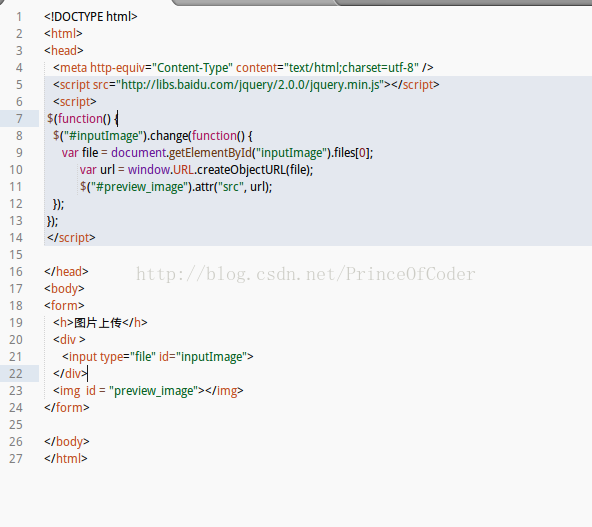
最后,贴出这次的展示用的所有代码:
接下来还会陆续写些其它关于web app开发的博客,欢迎一起学习讨论~

























 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








