这是我参与「第四届青训营」笔记创作活动的的第1天。
一、什么是前端?
前端(又称Web前端),是指计算机Web应用程序(网站)的前台页面。在我们打开一个网站所看到网页界面的内容以及交互体验,一般都是由前端工程师进行开发设计的页面,该内容属于前端部分。
如:使用小程序开发者工具开发的这一部分代码,是属于前端部分。小程序开发是前后端分离的,获取动态数据是通过后端的API进行请求。
前端通过GUI界面解决人机交互问题,还需要能够跨终端显示。
如:PC/移动浏览器、客户端/小程序、VR/AR等。
前端由HTML、CSS、JavaScript组成。其中,HTML决定结构和内容,CSS决定表现和样式,JavaScript决定控制网页的行为。只有前端是静态的,通过一系列网络协议与服务器端交换数据,才能实现前端动态显示。
前端应该关注7个方面:
- 功能
- 美观
- 安全
- 兼容
- 性能
- 无障碍
- 体验
二、前端的开发
浏览器
推荐Google Chrome和Microsoft Edge
下载地址:
下载 Microsoft Edge Web 浏览器 | Microsoft
编辑器
推荐 Visual Studio Code
下载地址:Visual Studio Code - Code Editing. Redefined
三、HTML
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
HTML的内容划分:

我们从一个HTML实例入手。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端与HTML | 青训营笔记</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <\meta charset=“utf-8”> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个一级标题
- <p> 元素定义一个段落
在Visual Studio Code中编写好代码后,使用Microsoft Edge运行,结果如下:

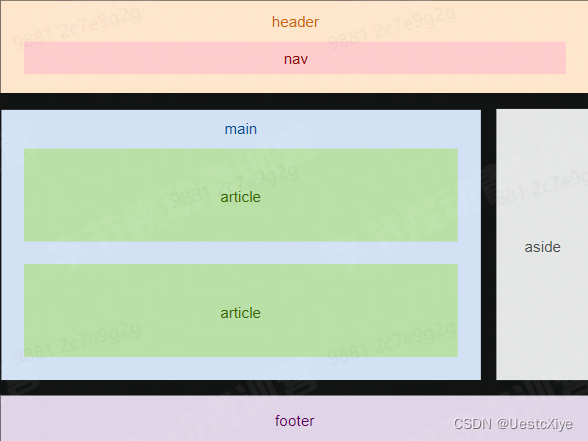
四、HTML的语义化
语义化指的是HTML中的元素、属性及属性值都应该有某种含义。
开发者应该遵循语义来编写HTML。
语义化有4个好处:
- 代码可读性
- 可维护性
- 搜索引擎优化
- 提升无障碍性
注意:HTML应该尽可能简洁,传达内容而不是样式,样式应该交给CSS完成。























 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










