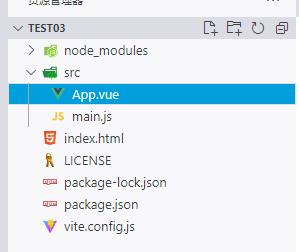
最后的目录结构!!!
初始化文件
1、创建一个新的文件夹,并使用vscode打开,然后用ctrl + ` 打开终端。
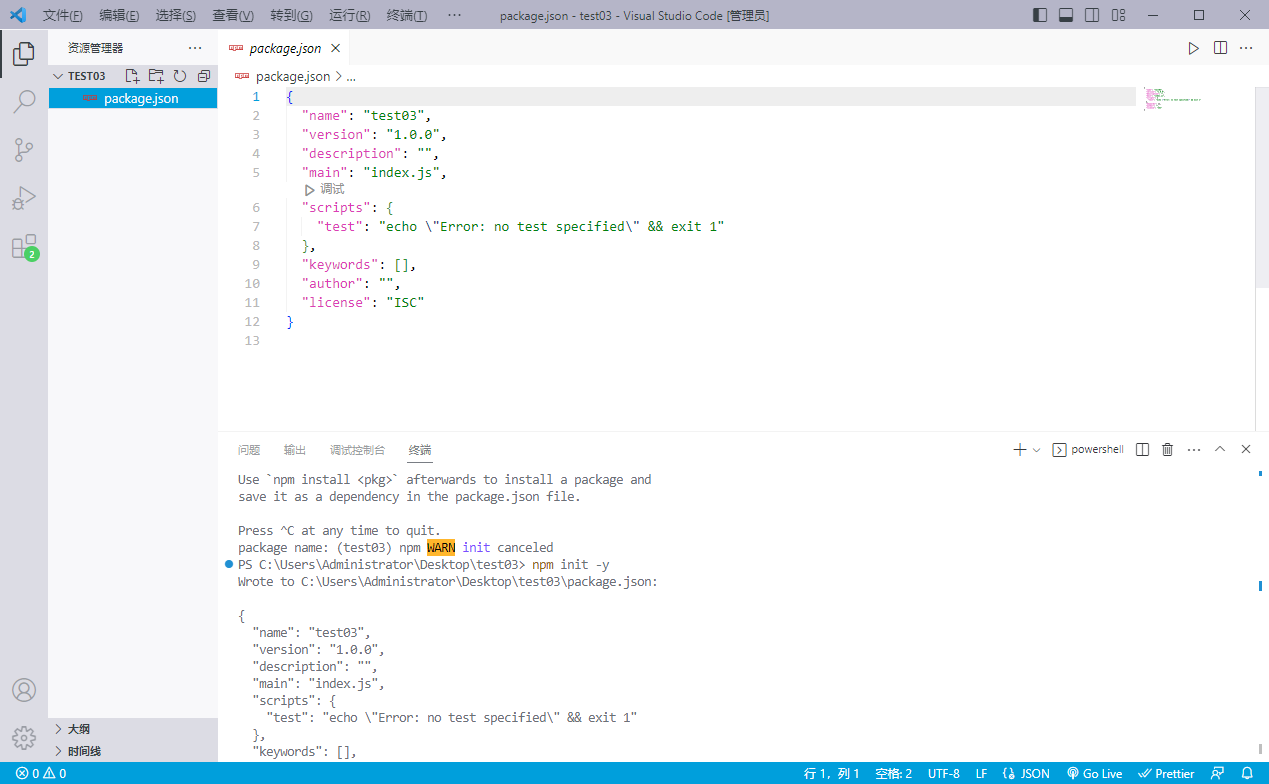
输入npm init -y (-y是全部默认配置)
之后目录下会出现一个package.json文件。

删除一些无用信息
{
"name": "test03",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
},
"keywords": [],
"author": "",
"license": "MIT"
}
在同目录下创建一个 LICENSE 文件,安装这个插件能帮我们生成

当前目录下右键就会出现

安装vite
2、 打开终端 npm install vite -D (-D表示安装开发环境的依赖)

安装vue
2、 打开终端 npm install vue (默认安装vue3)回车

3、接着在根目录创建index.html 作为启动的入口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<!-- 根节点 -->
<div id="app"></div>
<!-- 引入main.js -->
<script type="module" src="./src/main.js"></script>
</body>
</html>
4、在根目录下创建src文件夹,依次创建这些文件
import { createApp } from "vue";
import App from './App.vue';
const app = createApp(App);
app.mount('#app')
<template>
<div>你好Vite !</div>
</template>
在package.json文件中,添加调试信息

在终端输入npm run dev 即可启动项目,启动过程非常的快

浏览器输入 http://localhost:5173/
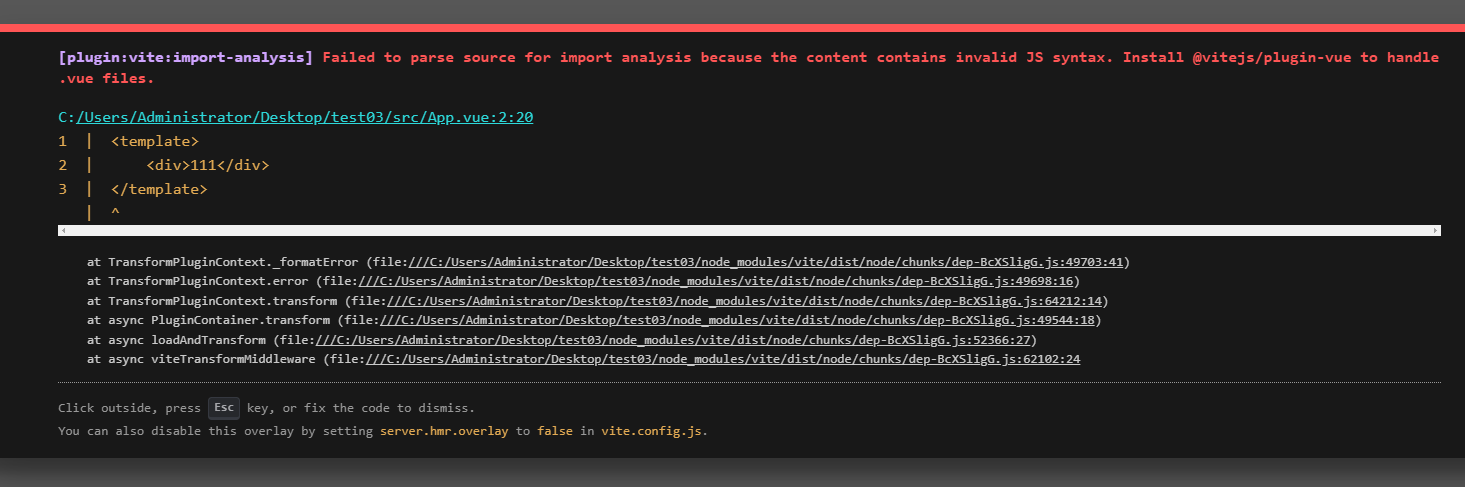
结果浏览器出现个报错,原因是缺少了某些插件 ,@vitejs/plugin-vue 处理vue文件。

回到控制台输入 npm install @vitejs/plugin-vue

安装完之后,还要在配置文件里配置,创建 vite.config.js 文件。
import { defineConfig } from "vite";
import Vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [Vue()]
})
重启项目,报错已经消失。页面上正常显示出我们的内容

这样一个简单的搭建就完成了!























 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








