这篇文章写的是关于cookie的存储和获取,小白们可以看一看看,大佬飘过~
首先,我们既然说到cookie的存储和获取,我们就要明确什么是cookie?
Cookie说白了就是储存在用户本地终端上的数据,指的是某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据,通常会经过加密。也可以叫做浏览器缓存。
Cookie 主要是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。
Cookie大概就是这样的一个意思,相信大家了解了什么是cookie之后,现在让我们进入今天我们的主要内容:cookie的获取和存储。
在做用户登录的时候经常会用到cookie,那么如何将用户名和密码存储在cookie中呢?那么有如何获取cookie中的数据呢,接下来我来给大家详细讲解。
1. 利用jQuery.cookie.js保存数据。
在页面中引入jQuery.cookie.js,如果在你打开的页面中有"记住密码"这个单选框,判断checked是否为true。如果"是",获取用户名和密码的值,$.cookie(id,对应id存储的值,{expires: 存储的期限})
if($(“#rememberme”).prop(“checked”) == true) {
var userName = $(“#user”).val();
var passWord = $(“#psw”).val();
$.cookie(“rememberme”, “true”, {expires: 7}); // 存储一个带7天期限的 cookie
$.cookie(“user”, userName, {expires: 7}); $.cookie(“psw”, passWord, {expires: 7});
如果没有勾选"记住密码",设置存储期限为-1即可。这样提交之后cookie就会存储你的数据了。
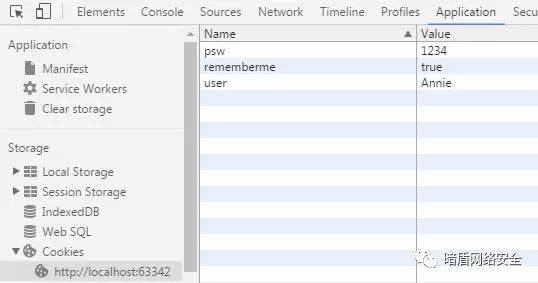
可以打开控制台,选中Application>Storage>Cookie之中进行查看。

2. 如何获取cookie中的数据?
方法:$.cookie(name)
举例: . c o o k i e ( ′ r e m e m b e r m e ′ ) , .cookie('rememberme'), .cookie(′rememberme′),.cookie(‘user’),$.cookie(‘password’)
如果说cookie设置的期限还没有过,我们就需要将cookie中的数据显示到页面上,先判断cookie中的rememberme是否为true,如果是true,将cookie中的值赋给对应的文本框,勾选"记住密码"单选框。
if($.cookie(‘rememberme’)===‘true’){
KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲user").val(.cookie(‘user’));
KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲psw").val(.cookie(‘psw’)); 4 $(“#rememberme”).prop(‘checked’,true);
}
以上就是我们今天所讲的到的内容,对于cookie的获取和存储。
尽管cookie没有病毒那么危险,但是呢,它仍包含了一些敏感信息:用户名,计算机名,使用的浏览器和曾经访问的网站。用户不希望这些内容泄漏出去,尤其是当其中还包含有私人信息的时候。
这其实不是危言耸听,一种名为跨站脚本攻击(Cross site scripting)就可以达到此目的。通常跨站脚本攻击往往就是利用网站漏洞在网站页面中植入脚本代码或网站页面引用第三方法脚本代码,均存在跨站脚本攻击的可能,在受到跨站脚本攻击时,脚本指令将会读取当前站点的所有 Cookie 内容(这个时候已不存在 Cookie 作用域限制),然后通过某种方式将 Cookie 内容提交到指定的服务器(如:AJAX)。一旦 Cookie 落入攻击者手中,它将会重现其价值。
建议开发人员在向客户端 Cookie 输出敏感的内容时(比如:该内容能识别用户身份):
1)设置该 Cookie 不能被脚本读取,这样在一定程度上解决上述问题。
2)对 Cookie 内容进行加密,在加密前嵌入时间戳,保证每次加密后的密文都不一样(并且可以防止消息重放)。
3)客户端请求时,每次或定时更新 Cookie 内容(即:基于第2小条,重新加密)
4)每次向 Cookie 写入时间戳,数据库需要记录最后一次时间戳(防止 Cookie 篡改,或重放攻击)。
5)客户端提交 Cookie 时,先解密然后校验时间戳,时间戳若是小于数据数据库中记录,即意味发生攻击。
基于上述建议,即使 Cookie 被窃取,却因 Cookie 被随机更新,且内容无规律性,攻击者无法加以利用。另外利用了时间戳另外一大好处就是防止 Cookie 篡改或重放。
Cookie 窃取:搜集用户cookie并发给攻击者的黑客。攻击者将利用cookie信息通过合法手段进入用户账户。
Cookie 篡改:利用安全机制,攻击者加入代码从而改写 Cookie 内容,以便持续攻击。
关于cookie的危害暂时就先讲到这里,我们下次再见~
投稿:暗盾安全,殇宇
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








