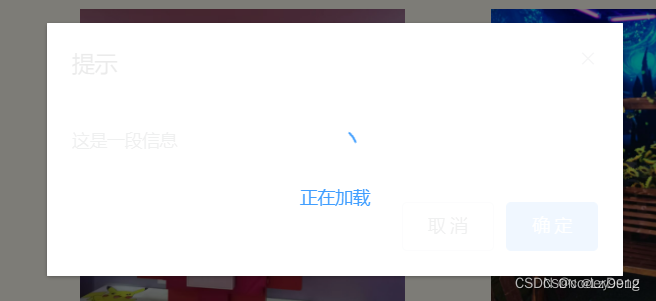
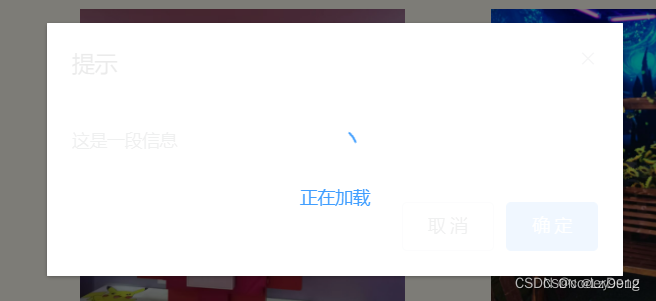
实现效果

index.vue
<template>
<div>
<el-button type="text" @click="handleOpen">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose"
>
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleOpen(){
this.$nextTick(() => {
loading = servicesLoading('.el-dialog', '正在加载', true, 'rgba(0,0,0,0.7)')
})
setTimeout(() => {
this.$nextTick(() => {
loading.close()
});
}, 2000);
},
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {});
}
}
};
</script>
封装loading方法,便于其他模块使用
utils.js
import { Loading } from "element-ui";
export const servicesLoading = (node,str,lock,bg) => {
return Loading.service({
target: document.querySelector(node),
text: str,
lock,
background: bg
})
}
官网api,可以根据自己需要修改



























 3089
3089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








