目录
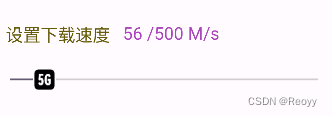
运行效果

MainActivity.java
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
set_seekBar();
}
private void set_seekBar(){
seekBar=(SeekBar) findViewById(R.id.seekBar);
textView=(TextView)findViewById(R.id.speed_text);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
textView.setText(i+" /500 M/s");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}activity_mian.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="387dp"
android:layout_height="62dp"
android:max="500"
android:progress="100"
android:thumb='@mipmap/ic_contacts_5g'
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
<TextView
android:id="@+id/textView"
android:layout_width="133dp"
android:layout_height="30dp"
android:text="设置下载速度"
android:textColor="#655B09"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.043"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.425" />
<TextView
android:id="@+id/speed_text"
android:layout_width="200dp"
android:layout_height="30dp"
android:text="100 M/s"
android:textColor="#AB47BC"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.758"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.425" />
</androidx.constraintlayout.widget.ConstraintLayout>




















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








