首先,我们将建立一个经济系统,玩家通过炼油厂可获取资金,并消耗资金购买建筑和单位。
接着,通过为游戏关卡建立脚本化的事件系统,来控制游戏的故事线。实现向玩家显示消息或通知的功能。
最后,我们将利用这些元素,允许玩家开始并完成关卡任务。
8.1 实现基本的经济系统
有一个非常简单的经济系统。任务开始时,玩家获得一笔启动资金,然后就需要通过在油田上采集油矿来获得更多的资金。玩家能够在侧边栏上看到自己当前的资金余额。可以在侧边栏上购买建筑和单位。
设置启动资金:maps.js
获取资金:采油车功能
8.2 购买建筑和单位
基地用来建造建筑,而星港用来建造车辆和飞行器。玩家通过选中基地或星港,然后单击侧边栏上相应的购买按钮,来建造它们。
sidebar.js
添加侧边栏按钮:
启用与禁用侧边栏按钮:只有当玩家选中某相应的建筑,而且具有足够的资金时,才易用侧边栏上相应的按钮。
在星港建造车辆和飞行器:sidebar对象处理鼠标单击事件
从基地建造建筑
8.3 结束关卡
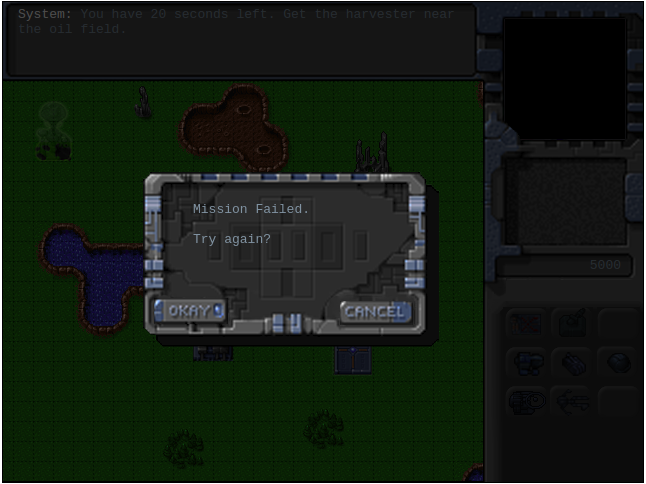
当玩家成功完成关卡目标之后,就会显示一个消息框,并加载下一关。如果玩家任务失败,我们也会向玩家提供重新开始当前任务或离开单人战役的选项。
实现消息对话框:一个模态对话框。
























 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








