食品安全信息管理系统设计的目的是为用户提供食品信息、科普专栏、食品检测、检测结果、交流论坛等方面的平台。
与PC端应用程序相比,食品安全信息管理系统的设计主要面向于用户,旨在为管理员和用户提供一个食品安全信息管理系统。用户可以通过APP及时查看食品信息、新闻资讯、交流论坛等。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。

 食品安全信息管理系统是在安卓操作系统下的应用平台。为防止出现兼容性及稳定性问题,编辑器选择的是Hbuildex,安卓APP与后台服务端之间的数据存储主要通过MySQL。用户在使用应用时产生的数据通过 nodejs等语言传递给数据库。通过此方式促进食品安全信息管理系统信息流动和数据传输效率,提供一个内容丰富、功能多样、易于操作的食品安全信息管理系统。
食品安全信息管理系统是在安卓操作系统下的应用平台。为防止出现兼容性及稳定性问题,编辑器选择的是Hbuildex,安卓APP与后台服务端之间的数据存储主要通过MySQL。用户在使用应用时产生的数据通过 nodejs等语言传递给数据库。通过此方式促进食品安全信息管理系统信息流动和数据传输效率,提供一个内容丰富、功能多样、易于操作的食品安全信息管理系统。
目 录
目 录 I
一 绪论 1
1.1研究意义 1
1.2系统设计目的 2
1.3系统设计思想 2
二系统开发环境及关键技术 3
2.1nodejs语言介绍 3
2.2 express框架介绍 3
2.3 HBuilderX简介 4
2.4 uni-app简介 4
2.5 MySQL数据库介绍 4
三 系统的设计 5
3.1 APP性能需求 5
3.2 APP需求分析 6
3.3可行性分析 6
3.3.1经济可行性 6
3.3.2技术可行性 7
3.3.3社会可行性 7
3.4系统用例分析 7
3.5软硬件需求 8
3.6系统流程图 9
四 系统设计 11
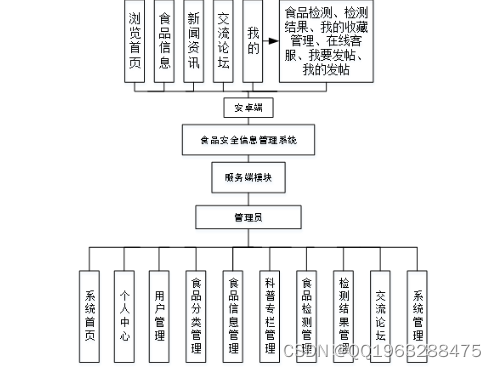
4.1系统设计总体描述 11
4.2数据库设计 12
4.2.1 数据库系统 12
4.2.2数据库实体及属性 12
4.2.3数据库设计表 13
五 系统的实现 14
5.1 App前端功能的实现 14
5.1.1用户注册界面的实现 14
5.1.2用户登录界面的实现 15
5.1.3 APP首页功能的实现 15
5.1.4食品信息 16
5.1.5我的功能页面 17
5.2 管理员服务端功能的实现 18
六 软件测试 28
6.1软件测试原则 28
6.2测试用例 30
6.3本章小结 31
结 论 32
参考文献 33
致 谢 34
一 绪论
近年来,随着网络基础设施的不断建成,互联网成为社会发展和经济增长的推动力。中国网民总体规模持续增长:一是城乡上网差距继续缩小,二是得益于互联网适应用老化改造持续推进,上网的总时长保持增长,上网的终端设备呈现多元化,其中包括手机、笔记本电脑、电视机和平板电脑。其中,手机仍然是上网的主要设备[1]。由此带来的是,即时通信、网络视频、短视频用户、在线办公、在线医疗等应用保持较快增长,人们有愈来愈多的线上需求。从现在来看,国内的食品安全信息管理APP比较缓慢,应该加紧脚步,积极投身入到实践任务当中,不断积极探索,从实践中出来,总结出自己的理论方法。与传统的食品安全信息管理相比较,APP的食品安全信息管理系统具有开发成本低、方便快捷等特点,将会得到大力发展[2]。
食品安全信息管理系统就是针对适合移动设备方便用户访问和浏览而进行搭建的,而且还是基于PC端进行开发。食品安全信息管理系统主要是针对智能手机用户,智能手机尺寸小、可方便携带的优势,带来了获取信息及时、方便快捷的用户体验,也可以减少加载资源的时间,以提前进行缓存内容。在当前各行业工作都转向线上的形势之下,食品安全信息管理系统充分发挥了它的优势,利用互联网将用户、管理员和平台相互联系。在大数据背景下,产生的数据会非常繁多,后台会对产生的数据进行汇总和处理,确定其真实性和合法性。
2.3 HBuilderX简介
HBuilderX 简称 HX,HBuilder,H 是 HTML 的缩写,Builder 是建设者。是为前端开发者服务的通用 Eclipse,或者称为编辑器。与 vscode、sublime、webstorm 类似。
它可以开发普通 web 项目,也可以开发 DCloud 出品的 uni-app 项目、5+App 项目、wap2app 项目。目前有 500 万开发者在使用 HBuilder。老版的 HBuilder 是红色 logo,已于 2018 年停止更新。绿色 logo 的 HBuilderX 是新版替代品。除了服务前端技术栈,它也可以通过插件支持 php 等其他语言。相比于竞品,它的优势有:运行速度快(c++内核)对 markdown、vue 支持更为优秀还能开发 App、小程序,尤其对 DCloud 的 uni-app、5+App 等手机端产品有良好的支持。
2.4 uni-app简介
uni-app App 端內置了一个基于weex改进的原生渲染引擎,提供了原生渲染能力。
在App端,如果使用vue页面,则使用webview渲染;如果使用nvue页面(native vue的缩写),则使用原生渲染。一个App中可以同时使用两种页面,比如首页使用nvue,二级页使用vue页面,hello uni-app示例就是如此。
2.5 MySQL数据库介绍
MySQL 是一种关联数据库管理系统,该系统速度快而且灵活性强,主要原因是它将数据保存在不同的表中,MySQL软件的优点是成本低、体积小、速度快,开放源码,所以一般中小型网站的开发都选择MySQL作为网站数据库。
三 系统的设计
3.1 APP性能需求
(1)用户在安卓APP页面各种操作可及时得到反馈。
(2)该平台是提供给多个用户使用的平台,用户使用之前需要注册登录。登录验证后,用户才可进行各种操作[10]。
(3)管理员用户拥有信息新增,修改和删除等权限。
(4)数据库表设计简单,各表之间联系直观清晰明了。
(5)界面布局设计简洁合理,能够让用户具有更加流畅且愉悦的体验。
3.2 APP需求分析
作为一款APP的食品安全信息管理系统,面向的是大多数学者,软件的界面设计简洁清晰,用户可轻松掌握使用技巧。在调查之后,获得用户以下需求:
(1)用户注册登录后,可进入系统解锁更多功能,用户将信息加入到后台数据库。
(2)用户不仅可以查看食品信息、科普专栏,而且还可以自行搜索食品信息、科普专栏等。
(3)管理员具有权限,对食品分类、食品信息、科普专栏、食品检测、检测结果、交流论坛进行添加、修改、删除等[11]。
(4)可以点击信息详情页进行查看。
(5)管理员在系统管理发布轮播图、新闻资讯。
3.3可行性分析
3.3.1经济可行性
本项目经济可行性,主要是考虑前期所需的投入和后期项目上线后维护费用,服务器费用和后期产生的经济效益是否能保证整个项目的运行。
在前期投入方面,由于开发工具都是开源免费的,所以开发工具花费比较小,主要是开发人力资源的投入[12]。在保证项目的质量下,这方面的支出还是比较少的。
另外项目完成交付之后,项目的推广也需要一部分支出,这部分也是非常重要的环节,用户使用数目的多少将直接决定后期的盈利。在上线时还要考虑后期管理和维护的费用。
从以上分析来看,前期的投入和后期收益,可以保证整个项目运转前提下,获得的额外盈利还是可观的。
3.3.2技术可行性
本次开发主要是为了打造区别于传统的食品安全信息管理的APP。在网络允许条件下,用户可在任何地方任何场所进入APP浏览相关内容。软件的主要逻辑是:用户进入APP页面然后进行各种点击操作,处理用户各种点击操作请求,业务逻辑处理以及访问数据库几个过程;如果把这三个功能放在一块,代码会显得很复杂,对后期的维护很不方便。于是,笔者经过查询相关资料最终决定采用MVC设计模式,MVC模式将代码按照功能分为三层,提高扩展性和维护性[13]。
1.1研究意义
常见的安卓APP主要通过互联网上的信息和数据等,这样的传播形式极大丰富满足了人们求知的欲望[3]。不过随着近些年来互联网不断渗透到生活各个方面,这些传统的传播媒介受到了冲击,显示出它的弊端。各种电子产品的出现也是顺应时代,满足当前更加数字化、网络化的时代发展趋势。再加上近年来科技领域的不断突破,大数据和人工智能也不断进入我们的生活中,与此同时,食品安全信息管理系统的开发要从实践中总结研究出自己的一套理论体系,需要学者不断地进行系统性总结和反思。表现形式难免也跟随现代技术的发展而发生相应的转变,以往的纸质文档等静态表达形式正受着视频化、移动化的方式的冲击,未来的某一天也许会被取代[4]。这提醒工作者更加关注公众需求的多层次性,在条件允许的情况下,采用线上和线下相结合的方式更有利于促进食品安全信息管理系统整体水平的提升。在食品安全信息管理系统工作中,管理者都是根据用户的需求来规划和设计,用户的需求就是应该考虑的,这就是“需求导向”原则[5]。
1.2系统设计目的
为了给用户清晰直观的页面指示。用户在完成注册后,会将用户注册相关信息添加到后台数据库中;用户在登录时,会根据数据库存储信息进行身份验证。用户在安卓APP端可以查看食品信息、新闻资讯、交流论坛等,后台服务端管理人员对系统上的功能进行维护与管理[6]。
1.3系统设计思想
在系统开发过程中,为了提升软件质量,提升用户体验,秉持严谨的态度制定了一些应遵守的原则。这些原则可以保证完成软件开发任务,也可以为后期软件测试和维护提供便利[7]。以下是应遵守的一些原则:
(1)用户第一原则
食品安全信息管理系统的开发,不仅要建立用户思维,围绕用户展开工作、解决用户需求,还要把为用户创造价值放在工作的第一位,并作为产品制定项目的切入点。了解需求的构成,了解需求的背后,善于洞察用户需求。此外,还应探索新思路,做出创新并达成突破性结果。
(2)可扩展、灵活性原则
毫无疑问,一个被客户称赞的系统,在拓展性和灵活性方面都比较高。因为在当今时代,用户的需求变化比较快。为满足用户需求,开发者需要及时对系统做出调整,如果用户小小的需求会引起系统的大量改动,那么这个系统就是不成功的。应该牢牢把握“原则”,让系统在设计初期就考虑到拓展性和灵活性,为后期的运维和技术支持也将带来很多的好处。例如,如何做到在降低模块间依赖性的同时,提升系统稳定性[8]。
(3)安全性和可维护性原则
在使用过程中,难免出现不可预知的安全问题,应做到及时辨识系统的隐患,应采取有效措施,让损失降到最小。维护性包括代码理解性、测试性、修改性。在设计初期,如没考虑到系统的可维护性,也会带来很多的棘手问题。当运维阶段时,系统遇到比较大的问题时,解决起来费时费力,还不一定可以解决。最好的、最简单的方法就是重写,这就造成人员、金钱和时间等资源浪费[9]。
3.3.3社会可行性
在这个交通便捷、信息通畅的时代,人们可以选择的管理方式渐渐多了起来,对于网络、APP的依赖也越来越大。电子信息、教学界都需要快速的发展和进步。这些行业的发展对人们有着很大的影响。对我们的祖国才能更迅速的发展起来,以完成党和国家的百年奋斗目标。而把科技发展和工业发展连接起来,二者相互推动进在目前看来是一个大的趋势。现在正是各个国家比拼各自科技的时代,这样一来,食品安全信息管理系统就变得十分重要。同时,食品安全信息管理系统大大提升了使用者的使用体验,符合当今社会的发展背景和发展方向[14]。
五 系统的实现
5.1 App前端功能的实现
5.1.1用户注册界面的实现
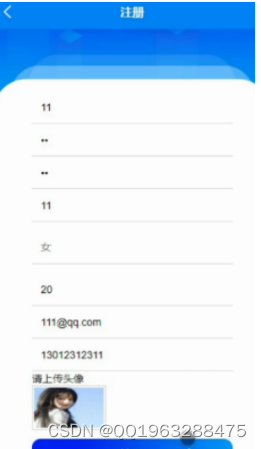
第一次使用本APP的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面,用户登录成功后可使用本APP所提供的所有功能。如图5-1所示。
图5-1 用户注册界面
5.1.2用户登录界面的实现
首先双击打开APP,连上网络之后会显示出本系统的登录界面,这是进入APP的第初始页面“登录”,能成功进入到该登录界面则代表APP开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。如图5-2所示。
图5-2 用户登录界面
5.1.3 APP首页功能的实现
APP首页是用户注册登录后进入的第一个界面,用户可通过APP端首页的最下面的那一行导航栏中的“首页、食品信息、新闻资讯、交流论坛、我的”进入到相应的网页进行操作。APP首页界面如图5-3所示。
图5-3 APP首页界面图
5.1.4 食品信息
用户点击食品信息,在食品信息页面的搜索栏输入食品名称,进行查询。也还可以看到食品名称、食品分类、食品图片、食品食材、能量/kj、蛋白质/g、脂肪/g、碳水化合物/g、钠/mg、钙/mg、铁/mg、锌/mg等信息。可根据需要进行收藏操作,如图5-4所示。
图5-4 食品信息界面图
5.1.5我的功能页面
用户点击“我的”进入我的页面,在我的页面可以对食品检测、检测结果、我的收藏管理、在线客服、我要发帖、我的发帖等进行详细操作。如图5-5所示。
图5-5我的功能界面图
5.2 管理员服务端功能的实现
管理员登录,通过登录页面填写用户名和密码等信息,点击登录操作,如图5-6所示。
图5-6管理员登录界面图
管理员登录进入系统可以查看系统首页、个人中心、用户管理、食品分类管理、食品信息管理、科普专栏管理、食品检测管理、检测结果管理、交流论坛、系统管理等功能进行详细操作,如图5-7所示。
图5-7管理员功能界面图
管理员点击用户管理;在用户管理页面查看用户账号、用户姓名、性别、年龄、邮箱、手机号、头像等信息,进行查询,新增或删除用户信息等操作;如图5-8所示。
图5-8用户管理界面图
管理员点击食品信息管理;在食品信息管理页面输入食品名称、食品分类、食品图片、食品食材、能量/kj、蛋白质/g、脂肪/g、碳水化合物/g、钠/mg、钙/mg、铁/mg、锌/mg等信息,进行查询,新增或删除食品信息等操作;如图5-9所示。
图5-9食品信息管理界面图
管理员点击科普专栏管理;在科普专栏管理页面查看食品名称、食品分类、毒性、图片、视频等信息,进行查询,新增或删除科普专栏等操作;如图5-10所示。
图5-10科普专栏管理界面图
管理员点击食品检测管理;在食品检测管理页面查看用户账号、用户姓名、食品名称、食品分类、食品图片、食品数量、送检时间等信息,进行查询,删除食品检测等操作;如图5-11所示。
图5-11食品检测管理界面图
管理员点击交流论坛;在交流论坛页面对帖子标题、用户名、状态等信息,进行查询,删除交流论坛等操作;如图5-12所示。
图5-12交流论坛界面图
管理员点击系统管理,在系统管理页面对轮播图管理、新闻资讯、在线客服等信息,进行查询或新增、删除系统信息等操作;如图5-13所示。
图5-13系统管理界面图
六 软件测试
软件测试指的就是通过自动或是人工的手段来运行某个软件系统,并对其运行过程进行综合测定,其目的在于对所开发软件系统质量进行合理评判。软件测试的最后的目的是验证软件的正确性,即是否满足既定的需求分析,是否满足用户的特定功能。将未满足的需求得以实现或错误改正[15]。根据测试目的的不同,所选取的测试方法也存在差异。而软件质量保证是为保证软件质量而建立的一套标准,目的是给予管理者一套管理标准,使软件测试环节系统、有计划的进行,能够及时找到错误。由于软件本身是无形态的逻辑产品,因此不存在错误是不可能的。工厂的产品在生产出厂前需要经过严格的测试检测,同样地软件也需要严格的软件测试。它可及时告知开发人员并修改问题,代表了对需求分析、设计、编码的最终审查。按测试技术不同可划分为:白盒测试、黑盒测试、灰盒测试[16]。
6.1软件测试原则
软件测试是为了发现错误而执行的程序的过程,它的最终目标是提升软件质量,提高用户体验。软件测试可能会带来经济效益,因为软件测试可能会发现其中隐含的错误,若一个小小的错误未及时被发现,那么将来也许会引起更严重错误或者损失。那么这个损失或者错误将会用更大金钱或者人力来弥补,也可能会引起不可挽回的损失。俗话说“不以规矩,不能成方圆”,一个好的指导原则能指引测试员尽早地发现软件错误。经过前辈们的不断摸索和实践,总结出以下指导原则供参考:
(1)应制定测试计划并严格执行,排除任意性。
软件测试覆盖整个软件开发过程,它在软件测试中花费的时间比较多,地位也是比较重要的。软件测试应该制定严格的测试计划,在测试过程中,应严格按照计划进行,保证测试稳定进行,不影响最终项目的上线。制定计划时,应考虑到各个影响测试方面的各个因素,保证其合理性,以及如何针对不同类型的测试团队人员,将测试执行进度计划做出相应的调整。
(2)测试用例应由测试数据和预期输出组成。
要测试用例应该包含模拟用户正常输入时的数据,用户理应得到的数据,还有在测试时用户真实得到的数据。
(3)程序员应避免检查自己的程序。
软件测试其实是一种找出错误的过程,每个人在自测时,有可能会因为个人对需求文档描述内容理解不当而引入错误更加难发现。避免此行为,有利于保证测试工作客观性、有效性。
(4)测试用例应当包括合理的和不合理的输入条件。
为了使得避免局限性,软件测试应涵盖到各方面,其中条件就需要包含到合理的和不合理的。
(5)充分注意测试中的群集现象。
根据数据统计,软件测试出出现的错误有可能中发生群集现象。因为一个模块的错误越多,其发生错误的可能性越大。因为在改错的过程中,有可能会引入更多的错误。因此对错误较多的片段要进行下一步更详细的测试。
(6)既要检查是否做了该做的事,还要检查是否做了不该做的事。
进行功能测试时,要注意软件是否准确完成了某个模块。例如,需要打印输出用户个人信息,而打印出的是排课信息,这显然是不合理的。
(7)妥善保存测试用例。
测试用例的设计耗费了很大时间,必须将其制成文档保存,还应进行出错统计和最终分析报告。因为经修改后的程序可能还会有新的错误,需要进行不断的回归测试,测试用例的保存有利于节约时间成本,也为后期的维护提供了便利。
6.2测试用例
部分系统测试用例如表6-1所示。
表6-1 测试用例表
测试功能、流程 预期结果 实际结果 结论
测试注册。用户在登陆页面输入对应信息可以进入主页面 注册成功,
之后跳转登录页面 注册成功,
成功跳转登录页面 测试成功
测试登录。用户在登陆页面输入正确用户名和密码可以进入主页面 登录成功,之后跳转主页面 登录成功,之后跳转主页面 测试成功
搜索测试。用户输入查找内容,得到相关信息 搜索成功,显示搜索信息内容 搜索成功,显示搜索信息内容 测试成功
分类。用户点击后可看到信息分类 成功显示信息分类页面 成功显示信息分类页面 测试成功
6.3本章小结
软件测试是保证软件质量的最后一个阶段,在项目组花费的精力较多,因为当完成测试后,项目就要正式进入到维护运行阶段。经过测试的软件,发现软件隐含错误时,就需要查找错误原因和位置,即软件调试。软件调试是一次非常困难的获得,目前还为发现十分有效高速的调试方法,因为错误的原因和种类很多。因此,我们应严格遵守测试原则,积极开展测试工作。
结 论
食品安全信息管理系统以Hbuildex为开发环境进行开发和最终的调试,后端采用nodejs语言进行开发,前端页面展示主要采用的是前端三剑客。用户主要是面向普通用户,旨在为用户提供一个涵盖各方面的食品安全信息管理系统。项目目前完成了用户基本需求,兼容性良好,未发生错误。但与真正投入使用的平台相比,功能和实用性明显不足,后期还有很多改进和完善的地方。此平台的功能丰富和对数据库的设计以及数据的处理的更加合理高效。各种界面和人性化的设计也值得去认真学习和探索。由于自己知识储备量的不足,这个项目仅仅完成了一些最基本的功能。与实际生活的运用还存在着一定的差距,没有考虑到更多的应用场景。在今后的学习中,需要不断加强学习基础知识并且更加注重实践,做到从时间来到实践中去,达到融会贯通。但随着互联网基础设施的不断完善,此项目还是有很大的前景的。
致 谢
至次,在完成最后一次论文查重后,我的大学生活已经逐渐落下帷幕,开始于19年秋,结束于23年夏。忆往昔峥嵘岁月,感慨万千,不知所云。
首先,感谢学校。高考之后,我怀着对大学的憧憬,进入了大学,享受着学校给予的丰富的教育资源和良好的学习氛围。完成大学四年所有的课程。
“望子成龙,望女成凤”是每一个父母的梦想。求学死在而无后顾之忧,皆要感谢感谢我的父母,无论是物质还是精神,都受之有愧,养育之恩,无以为报。感谢父母给予我天高任鸟飞的翅膀,我以后也会尽自己所能成为你们的依靠。
“桃李满天下,春晖遍四方”,感谢我的论文指导老师。感谢他给予学习、考研、生活、职场、工作各方面的引导和帮助。他也是真心希望我们好,让我们走的更远的老师。在学习之余,他也会问我们的兴趣爱好和求职意向,做好自己的职业生涯规划,四年所有教导过我们的老师,风格各异,均让我受益匪浅,我将各位老师的教诲熟稔于心,再次向所有的老师予以由衷的感谢。
人生所贵在知己,四海相邻如骨肉。感谢求学四年路途中遇到的那些志趣相投的人,与你们相处、互助、合作的那些时光,美妙而短暂,而我也将永远铭记于心。特别感谢来自不同地方的室友,大学我们一起生活四年,相处和睦。离别之际,愿各位能够奔波忙碌于自己的爱好之中,相逢依旧如故。
长风破浪会有时,直挂云帆济沧海。回顾大学四年,迷茫过,遗憾过,努力过,总感觉差强人意。我曾游于漆黑幽静的夜晚,也受困于凌晨两点的自习室,但却阻挡不了向前的脚步。我也很感谢自已虽然屡战屡败,却也从未放弃。感谢在这里的每一段经历,让自己所迈的每一步都会更加坚定,愿自己怀揣梦想,带着坚定的意志,攀向更高的山峰。
最后,希望疫情早日褪去,母校越来越好,各师生所念皆所得。





















 8900
8900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








