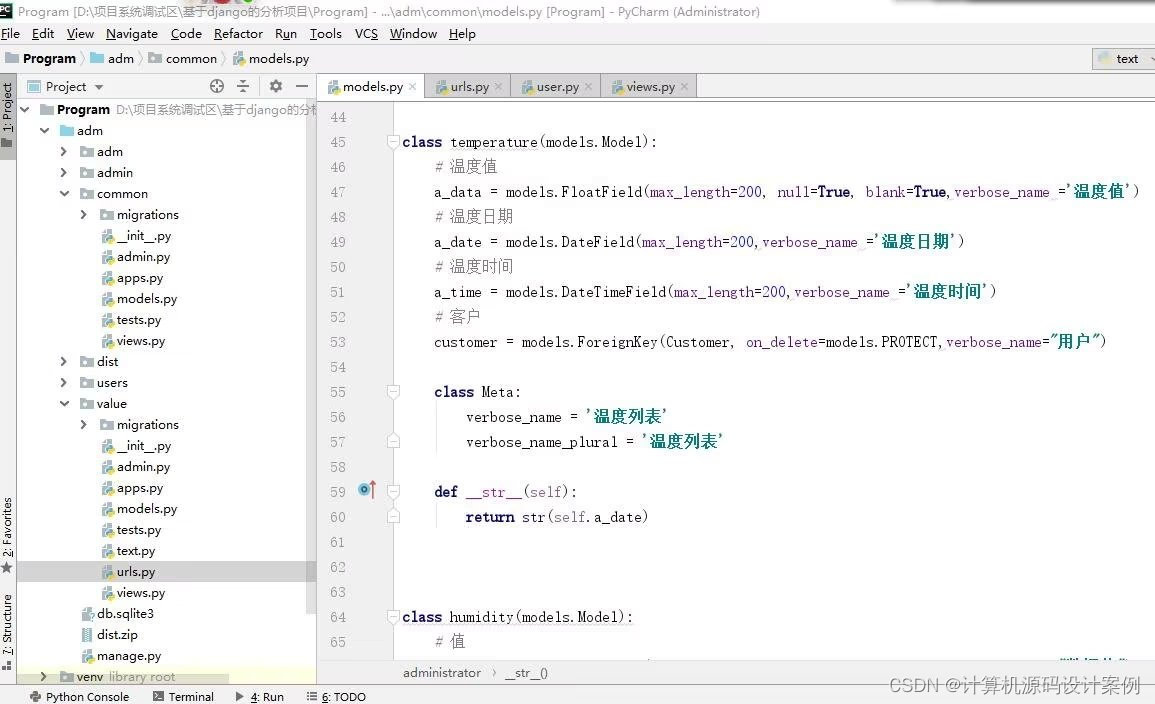
程序开发技术:Pycharm + Python3.7 + Django3.2 + VsCode + Vue3.0 + ElementUI + Mysql5.6
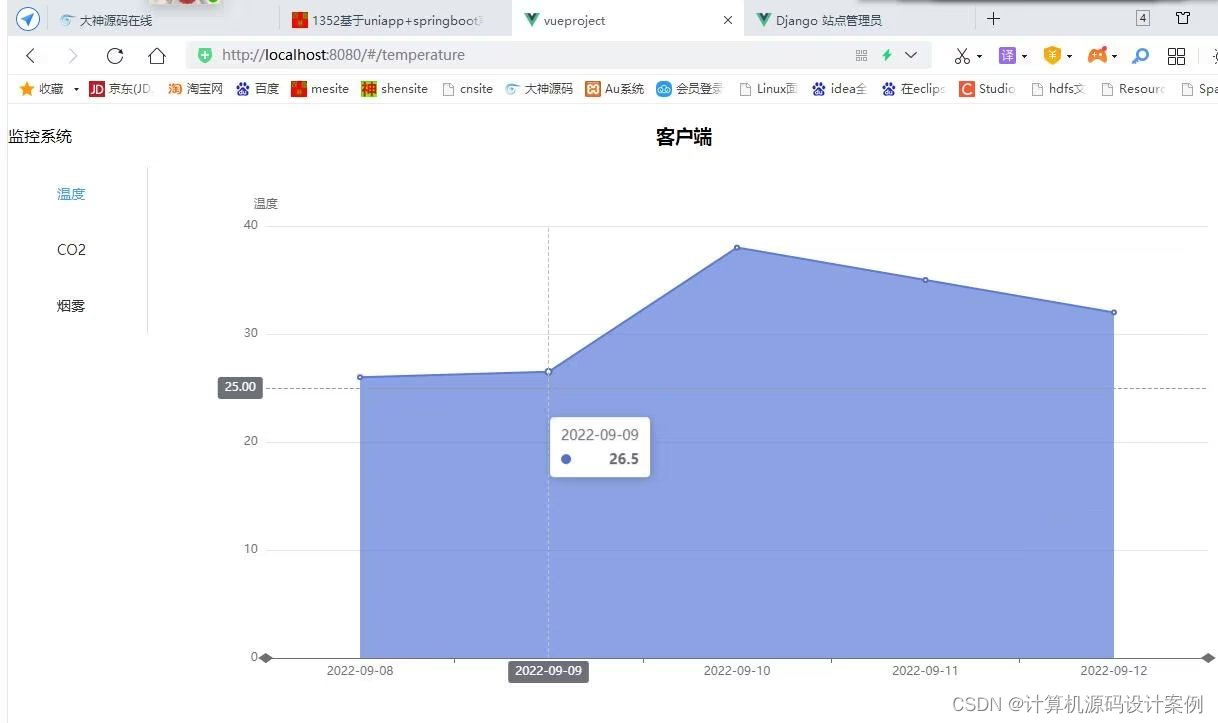
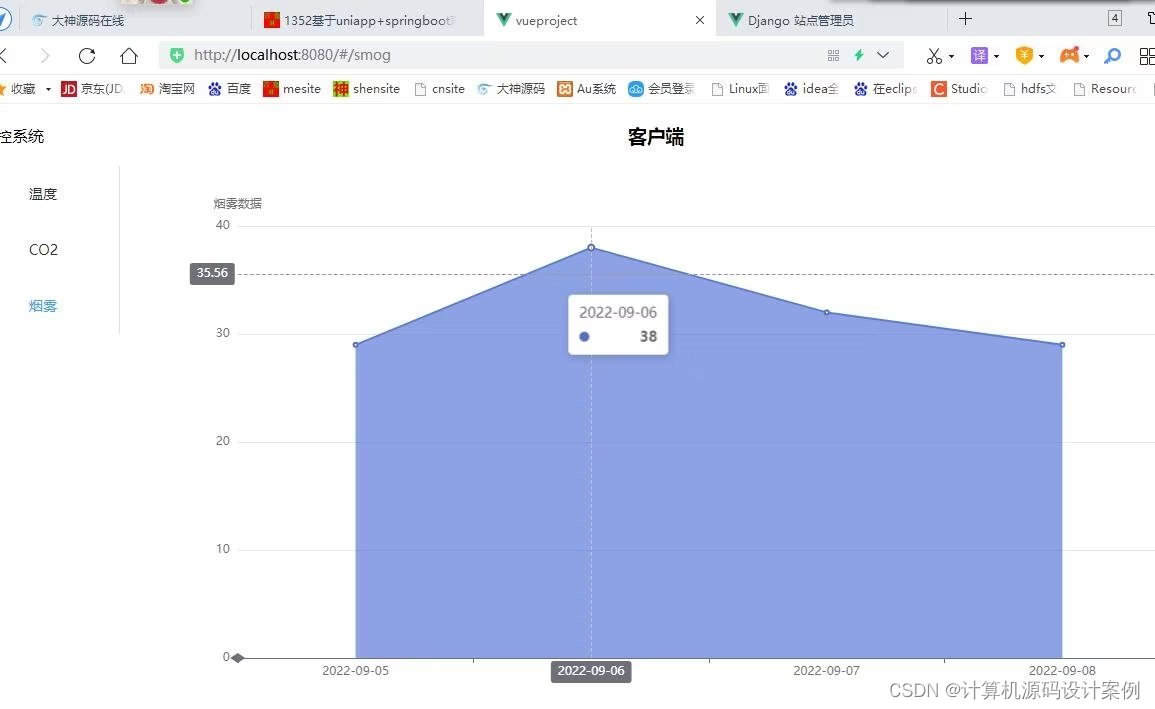
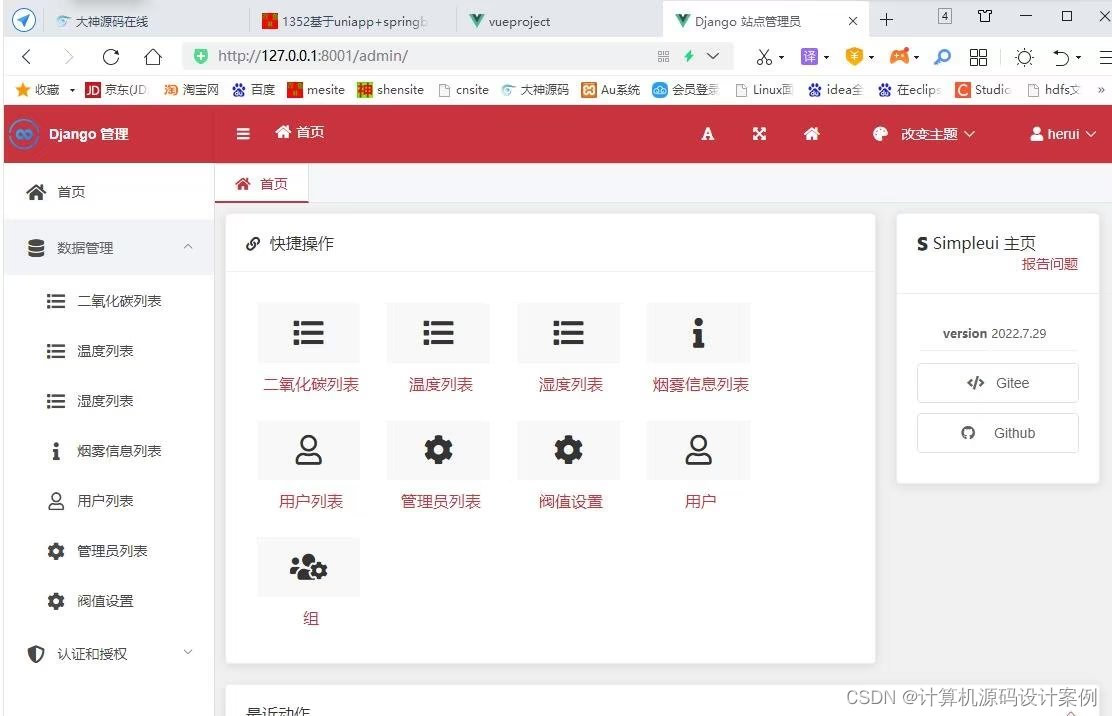
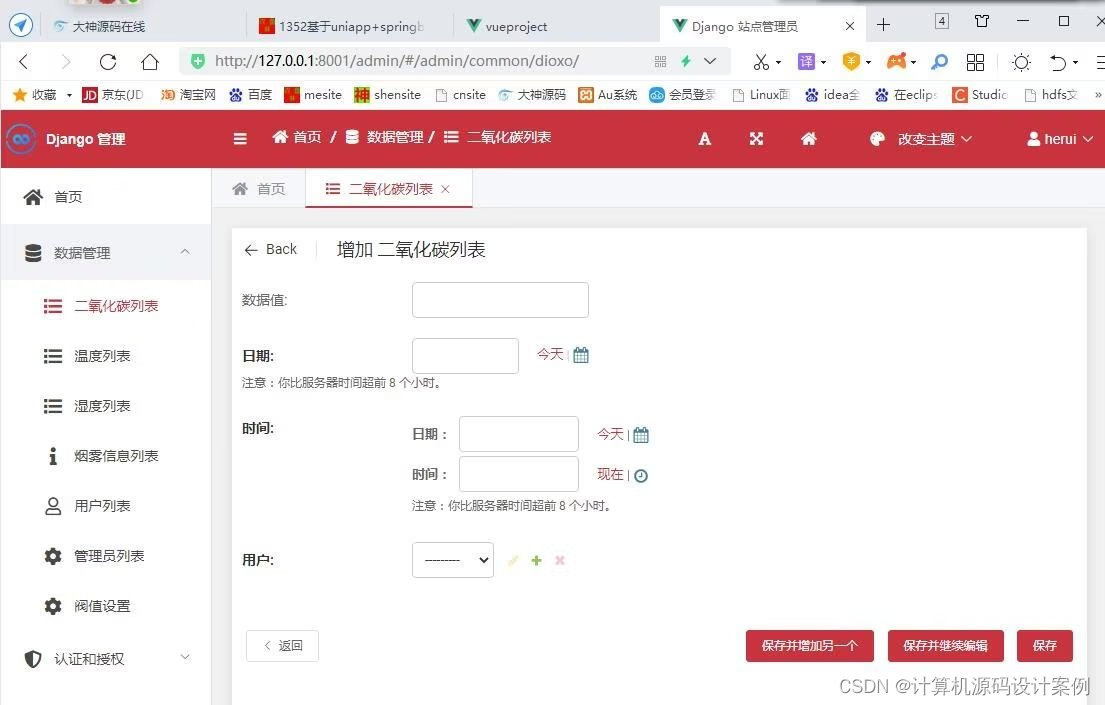
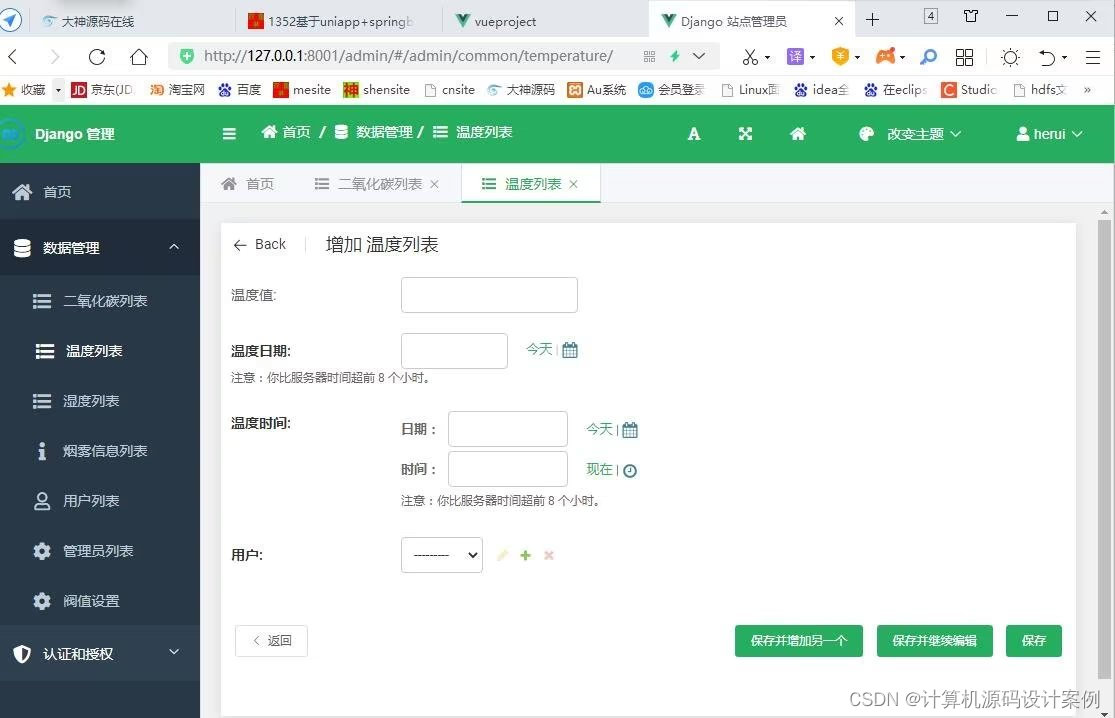
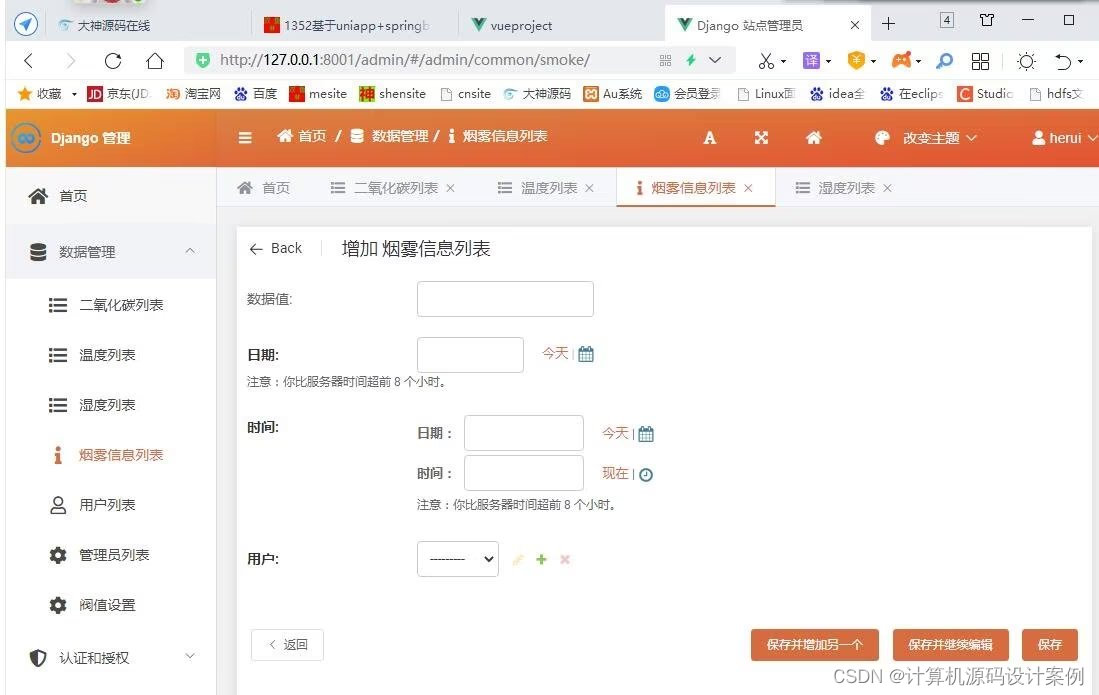
本项目是一个监测环境各个参数数据并图形分析的一个平台,后台采用Python开发语言,前台采用Vscode工具开发,采用vue3.0技术,一共有2个身份包括管理员和用户。管理员在web端登录后台可以对各种环境参数包括温度、湿度、二氧化碳、烟雾等的信息进行监测录入,也可以查询修改和删除记录,数据记录都是保存到了mysql数据库里面,后端界面采用的是SimpleUI主题框架。前端启动后用户可以注册登录,登录后可以查看几个重要的环境指标的统计分析图,包括了二氧化碳统计、温度统计和烟雾信息统计图等。































 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










