vue脚手架搭建在各大前端网站都有详解,这里就不多作介绍,此文章主要介绍脚手架搭建后的目录结构,以及配置文件的详解。
1. 目录结构
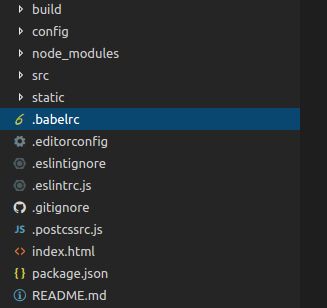
目录结构如下:
我们来介绍一下这些目录:
一级目录
build: webpack 配置相关的目录
config: webpack 配置相关的目录
node_modules: npm install 安装的依赖代码库
src: 存放源码,我们开发的所有代码都放在src目录下。
staic: 存放第三方静态资源的目录
一级文件:
.babelrc: babel的一些配置,(将es6编译成es5的一些配置)
.editorconfig: 编辑器的一些配置(包括编码格式,缩进风格,换行格式)
.eslintignore: 配置我们不会对build文件和config文件进行语法检查。
.eslintrc.js: eslint的配置文件,主要是定义一些代码编写风格的规则。
.gitignore: 配置Git仓库忽略的一些文件(不会上传)
index.html: 入口html 文件。
package.json: 项目的一些配置信息(项目的一些具体信息)
2. 文件配置详解

.babelrc: Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。.babelrc文件用来设置转码的规则和插件的。
熟悉linux的话一定知道,rc结尾的文件通常代表运行时自动加载的文件,配置等。在babel6中,这个文件必不可少。eslint是用来管理和检测js代码风格的工具,可以和编译器搭配使用,如vscode的eslint插件当有不符合配置文件内容的代码出现就会报错和jinggao
里面可对babel命令进行配置,以后再使用babel的cli的时候,可少一些配置。还有一个env字段,可以对BABEL_ENV或者NODE_ENV指定的不同的环境变量,进行不同的编译操作。
eslint是用来管理和检测js代码风格的工具,可以和编译器搭配使用,如vscode的eslint插件当有不符合配置文件内容的代码出现就会报错和警告。
```
{
// 此项指明,转码的规则
"presets": [
// env项是借助插件babel-preset-env,下面这个配置说的是babel对es6,es7,es8进行转码,并且设置amd, commonjs这样的模块化文件,不进行转码
["env", {
"modules": false }
],
// 下面这个是不同阶段出现的es语法,包含不同的转码插件
"stage-2"
],
// 下面这个选项是引用插件来处理代码的转换,transform-runtime用来处理全局函数和优化babel编译
"plugins": ["transform-runtime"],
// 下面指的是在生成的文件中,不产生注释
"comments": false,
// 下面这段是在特定的环境中所执行的转码规则,当环境变量是下面的test就会覆盖上面的设置
"env": {
// test 是提前设置的环境变量,如果没有设置BABEL_ENV则使用NODE_ENV,如果都没有设置默认就是development
"test": {
"pre









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3416
3416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








